Size: a a a
2017 August 28
2017 August 30
2017 August 31

Челлендж: податься сюда. Очень крутой российский стартап, который всех рвет на рынке обучения английскому. Единственная проблема: совсем неамериканская тема :)
https://moikrug.ru/vacancies/1000034980
https://moikrug.ru/vacancies/1000034980

Хайя - дизайнер в Реплите, жена СЕО и второй фаундер - написала пост с двумя историями пользователей, которым помог Реплит. Забавно, что она называет Руслана разработчиком из Шотландии и пишет, как Реплит ему помог пройти в Яндекс.
Стратегия контента писать истории успеха наверняка подсмотрена ими у FreeCodeCamp, которые шлют такие письма каждую неделю.
Да, из Реплита в июле уволили третьего разработчика, вся команда там теперь - три человека, и за лето они ввели учительский прайсинг на какие-то малоактуальные для учителей фичи. Как по мне - отчаянный ход, чтобы начать попытки монетизации. Сида им с такой маленькой командой хватит еще года на два-три, но в образовании вообще жутко сложно заработать, так что начинать пытаться надо как можно раньше. Удачи Амджаду.
Кстати, две задачи для читателей:
- по открытым данным оцените размер сид-раунда, поднятого Реплитом
- также оцените размер доли Амджада в Кодакадеми, если известно, что она у него есть
https://repl.it/site/blog/two_stories
Стратегия контента писать истории успеха наверняка подсмотрена ими у FreeCodeCamp, которые шлют такие письма каждую неделю.
Да, из Реплита в июле уволили третьего разработчика, вся команда там теперь - три человека, и за лето они ввели учительский прайсинг на какие-то малоактуальные для учителей фичи. Как по мне - отчаянный ход, чтобы начать попытки монетизации. Сида им с такой маленькой командой хватит еще года на два-три, но в образовании вообще жутко сложно заработать, так что начинать пытаться надо как можно раньше. Удачи Амджаду.
Кстати, две задачи для читателей:
- по открытым данным оцените размер сид-раунда, поднятого Реплитом
- также оцените размер доли Амджада в Кодакадеми, если известно, что она у него есть
https://repl.it/site/blog/two_stories

Офигеть. Зачем сливать учителей со своей платформы? Им, конечно, там не сахар, но всё равно есть какой-то трекшн. Ещё одно напоминание всем нам о том, зачем идти туда, где есть конкуренты. Иногда конкуренты уходят с рынка.
https://www.codecademy.com/blog/removing-teacher-tools
https://www.codecademy.com/blog/removing-teacher-tools

Интересно, почему на рынке, где играют CodeHS и Реплит, пока нету Prentice Hall.

«Яндекс» и издательство «Просвещение» рассказали [1] о подробностях совместного проекта по созданию образовательной платформы [2], о котором компании сообщили [3] в июне этого года на Петербургском международном экономическом форуме. До конца года компании договорились вложить в развитие проекта по 60 млн рублей. Специалисты «Яндекса» в проекте отвечают за разработку платформы, а «Просвещения» — за методические и образовательные материалы.
Один из совместных проектов двух компаний называется «Школа». Он будет запущен в тестовом режиме осенью для 20 школ. В тестовой версии проекта будут доступны два школьных предмета — математика и русский язык — и только для учеников начальной школы. Преподавателям платформа позволит автоматически проверять домашние задания и отслеживать успеваемость учеников по отдельным предметам.
Для самих учеников в системе будут предусмотрены видеоуроки и тренажеры по отдельным предметам. На этапе тестирования платформа будет бесплатной, но в дальнейшем компании могут начать ее монетизировать, сказал вице-президент «Просвещения» по стратегии и организационному развитию Илья Залесский.
Также «Яндекс» и «Просвещение» запустили сайт для подготовки к ЕГЭ и ОГЭ под названием «Яндекс.ЕГЭ». Для него подготавливают видеоуроки для школьников, а также в нем будет прописан курс «Секреты ЕГЭ», в котором школьникам расскажут, как избежать ошибок при подготовке к ЕГЭ.
Ссылки:
[1] https://roem.ru/31-08-2017/257998/yandex-i-prosveshenie/
[2] https://www.vedomosti.ru/newsline/technology/news/2017/08/30/731684-yandeks-prosveschenie
[3] https://roem.ru/01-06-2017/251397/yandex-for-school/
Один из совместных проектов двух компаний называется «Школа». Он будет запущен в тестовом режиме осенью для 20 школ. В тестовой версии проекта будут доступны два школьных предмета — математика и русский язык — и только для учеников начальной школы. Преподавателям платформа позволит автоматически проверять домашние задания и отслеживать успеваемость учеников по отдельным предметам.
Для самих учеников в системе будут предусмотрены видеоуроки и тренажеры по отдельным предметам. На этапе тестирования платформа будет бесплатной, но в дальнейшем компании могут начать ее монетизировать, сказал вице-президент «Просвещения» по стратегии и организационному развитию Илья Залесский.
Также «Яндекс» и «Просвещение» запустили сайт для подготовки к ЕГЭ и ОГЭ под названием «Яндекс.ЕГЭ». Для него подготавливают видеоуроки для школьников, а также в нем будет прописан курс «Секреты ЕГЭ», в котором школьникам расскажут, как избежать ошибок при подготовке к ЕГЭ.
Ссылки:
[1] https://roem.ru/31-08-2017/257998/yandex-i-prosveshenie/
[2] https://www.vedomosti.ru/newsline/technology/news/2017/08/30/731684-yandeks-prosveschenie
[3] https://roem.ru/01-06-2017/251397/yandex-for-school/

И новость про Кодакадеми будет неполной без их анонса интенсивов. На одной подписке прокормить целый этаж команды в Номаде нельзя, не говоря уже об апетитах инвесторов.
https://www.codecademy.com/blog/announcing-codecademy-pro
https://www.codecademy.com/blog/announcing-codecademy-pro

Просматривал, что есть в django-extensions, и узнал маленький полезный трюк в бекенде.
https://docs.djangoproject.com/en/dev/topics/migrations/#migration-squashing
https://docs.djangoproject.com/en/dev/topics/migrations/#migration-squashing

Что интересного есть в django-extensions:
- run_script - исполнить скрипт в контексте Джанги
- export_emails - экспортировать емейлы пользователей в разных форматах
- RandomCharField для хешей типа a82ef7, а также базовый класс TimeStampedModel с автополями updated/modified
- RunJobs
- Graph Models - нарисовать схему базы графвизом
- print_settings - печатает все настройки с учётом дефолтных
- RunProfileServer
- shell_plus - Джупитер-ноутбук с контекстом Джанги
- sync_s3 - синхронизация статики с Амазоном
Не понимаю, как вообще нодджеесеры выживают.
https://django-extensions.readthedocs.io/en/latest/
- run_script - исполнить скрипт в контексте Джанги
- export_emails - экспортировать емейлы пользователей в разных форматах
- RandomCharField для хешей типа a82ef7, а также базовый класс TimeStampedModel с автополями updated/modified
- RunJobs
- Graph Models - нарисовать схему базы графвизом
- print_settings - печатает все настройки с учётом дефолтных
- RunProfileServer
- shell_plus - Джупитер-ноутбук с контекстом Джанги
- sync_s3 - синхронизация статики с Амазоном
Не понимаю, как вообще нодджеесеры выживают.
https://django-extensions.readthedocs.io/en/latest/

Нашел гайд по Джанге в 2017 году. Ну или попытку начать его писать. Сразу дано разделение на local/prod конфиги в requirements.txt и settings.py, что не нужно в маленьких проектах. Показан трюк импорта одного requirements.txt в другой через '-r base.txt'.
Теперь пытаюсь понять, нужен ли в 2017 сервер. Надо как-нибудь попробовать сделать что-нибудь server-less.
https://github.com/djstein/modern-django
Теперь пытаюсь понять, нужен ли в 2017 сервер. Надо как-нибудь попробовать сделать что-нибудь server-less.
https://github.com/djstein/modern-django

Нужно сделать две страницы: / и /teacher. Ушёл изучать роутер.
https://medium.com/@pshrmn/a-simple-react-router-v4-tutorial-7f23ff27adf
https://medium.com/@pshrmn/a-simple-react-router-v4-tutorial-7f23ff27adf

Эх, куда ушли студенческие годы. Зацените CV одного из двух авторов CodeSandbox - это такой модный CodePen для Реакта. Взять гэп йир после школы перед вузом, чтобы попутешествовать и поработать.
https://ivesvh.com/
https://ivesvh.com/

Изучаю лучшие практики по клону Медиума. Логичное продолжение TodoMVC, давно напрашивалось: один проект, единое АПИ, много реализаций фронтенда и бекенда на всех популярных стэках. Забавно, что в реакт-редакс-части сплошь и рядом устаревающие практики: superagent вместо победившего axios (оба - либы для http-запросов), третий React Router (хотя уже вышел четвёртый с полностью переписанным апи).
https://github.com/gothinkster/realworld
https://github.com/gothinkster/realworld
2017 September 01

В полудохлый чатик про образовательные технологии @ru_edutech вкинули статью с таким месседжем: все беды школы от того, что родители не удосуживаются подумать, чего они хотят от школы для своих детей.
https://snob.ru/profile/29563/blog/128487
https://snob.ru/profile/29563/blog/128487
2017 September 02

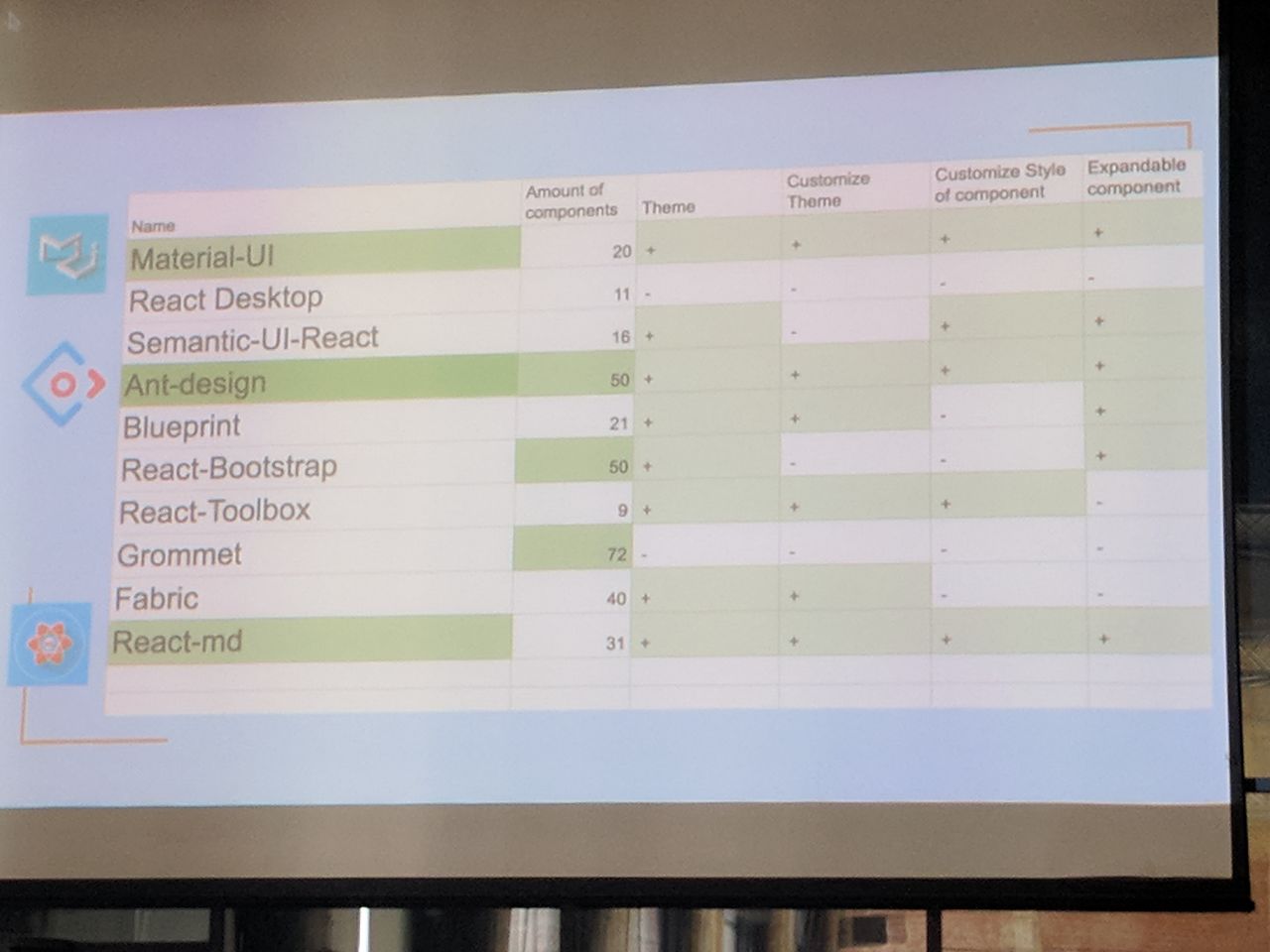
Ant-design: незамеченный сообществом развитый UI Kit. Причина непопулярности: он китайский.

Вообще Родионов сидит за мной и конспектирует всё в реалтайме, молодец

Козуля рассказывал про фронтэнд Финама.
Стек
Очень core-части пишутся на Java, гоняются в GWT и closure compiler. Потому что кроссплатформенность. Protobuf, TypeScript.
Архитектура
Разбито по модулям: ПАПКА (господи, я же просил) со всем, что относится к модулю (иконки, хелперы, etc).
Сначала пытались класть по
Логично — так намного удобнее работать, сам в какой-то момент пришёл к этому.
Нейминг
Сначала было
Про архитектуру, pt. 2
В проекте есть куча мапперов, куча форматтеров, коннекторов. Всё в модулях.
Маппер: функция преобразующая одну структуру в другую
Форматтер: форматирует значение по правилам
Коннекторы: HoC, в который пробрасываются данные с сервера. Абстрагирует работу с сервером от рендера
Датафлоу
Источник данных → коннектор → маппер → форматтер → интерфейс. Из интерфейса данные отправляются в источник данных через редакс.
Способы оптимизации рендера
Самые тупые: sCU, PureComponent
Поумнее: recompose, reselect
Если не помогло: выпилить Редакс
Если и это не помогло: выпилить Реакт
Переходите на ХТМЛ! Мораль: Редакс или Реакт не всегда нужны для каких-то вещей, иногда можно тултип сделать через атрибут
В Редаксе хранят данные, которые отправят в локалсторейдж, чисто данные. Интерфейсные вещи хранятся в локальном стейте (открыто/закрыто меню, показан тултип, etc).
Лайфсайкл вывода продукта
Выходят много спецпроектов, много релизов, поэтому есть четкий флоу.
1. прототип — create-react-app, все компоненты в одной куче, плюс material-ui
2. релиз — вставляют редакс потому что нужно систематизировать (минутка рекламы: редакс )
3. рефакторинг — бьют на модули, разбивают на подкомпоненты, етц
4. оптимизация — кладут по пакетам бизнес-логику, помогает jFrog Artifactory, самое сложное — ридми и ченджлог
В итоге когда всё в пакетах, то разработка продукта превращается в конфигурацию и шаблон.
Стек
Очень core-части пишутся на Java, гоняются в GWT и closure compiler. Потому что кроссплатформенность. Protobuf, TypeScript.
Архитектура
Разбито по модулям: ПАПКА (господи, я же просил) со всем, что относится к модулю (иконки, хелперы, etc).
Сначала пытались класть по
src/{components, reducers, actions}, но решили группировать по модулям src/{module}/{reducers|components|actions|helpers}.Логично — так намного удобнее работать, сам в какой-то момент пришёл к этому.
Нейминг
Сначала было
Form, потом SuperFormOfSubmitUserData, но затем из-за модульной архитектуры (см. выше) откатились к Form — когда импортишь форму из какого-то модуля, всё и так семантично становится.Про архитектуру, pt. 2
В проекте есть куча мапперов, куча форматтеров, коннекторов. Всё в модулях.
Маппер: функция преобразующая одну структуру в другую
Форматтер: форматирует значение по правилам
Коннекторы: HoC, в который пробрасываются данные с сервера. Абстрагирует работу с сервером от рендера
Датафлоу
Источник данных → коннектор → маппер → форматтер → интерфейс. Из интерфейса данные отправляются в источник данных через редакс.
Способы оптимизации рендера
Самые тупые: sCU, PureComponent
Поумнее: recompose, reselect
Если не помогло: выпилить Редакс
Если и это не помогло: выпилить Реакт
Переходите на ХТМЛ! Мораль: Редакс или Реакт не всегда нужны для каких-то вещей, иногда можно тултип сделать через атрибут
title.В Редаксе хранят данные, которые отправят в локалсторейдж, чисто данные. Интерфейсные вещи хранятся в локальном стейте (открыто/закрыто меню, показан тултип, etc).
Лайфсайкл вывода продукта
Выходят много спецпроектов, много релизов, поэтому есть четкий флоу.
1. прототип — create-react-app, все компоненты в одной куче, плюс material-ui
2. релиз — вставляют редакс потому что нужно систематизировать (минутка рекламы: редакс )
3. рефакторинг — бьют на модули, разбивают на подкомпоненты, етц
4. оптимизация — кладут по пакетам бизнес-логику, помогает jFrog Artifactory, самое сложное — ридми и ченджлог
В итоге когда всё в пакетах, то разработка продукта превращается в конфигурацию и шаблон.