VM
Size: a a a
2018 December 20
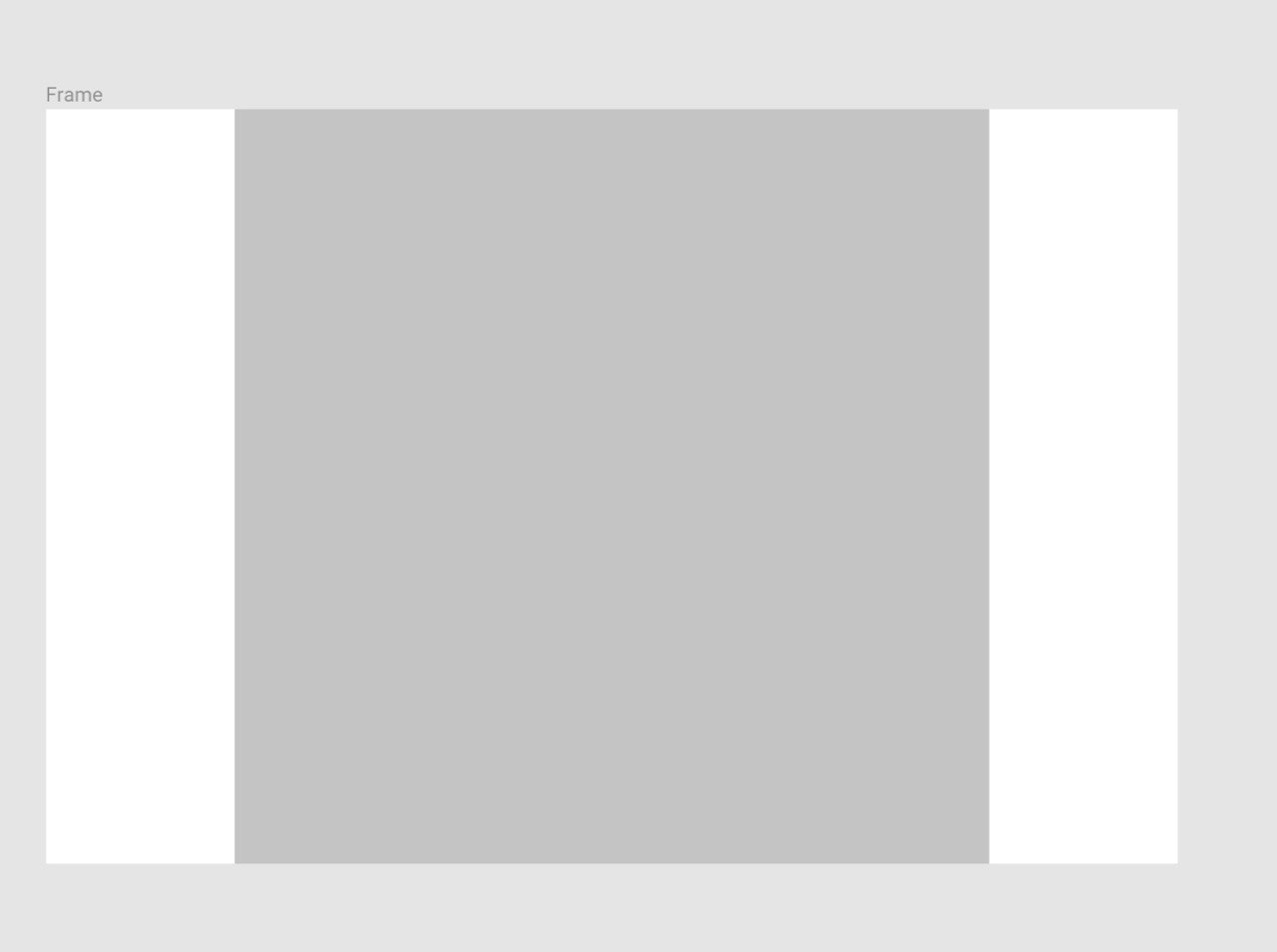
точнее длина
VM
еще точнее рабочая область которую видит пользователь
VS
Точнее ширина.
VS
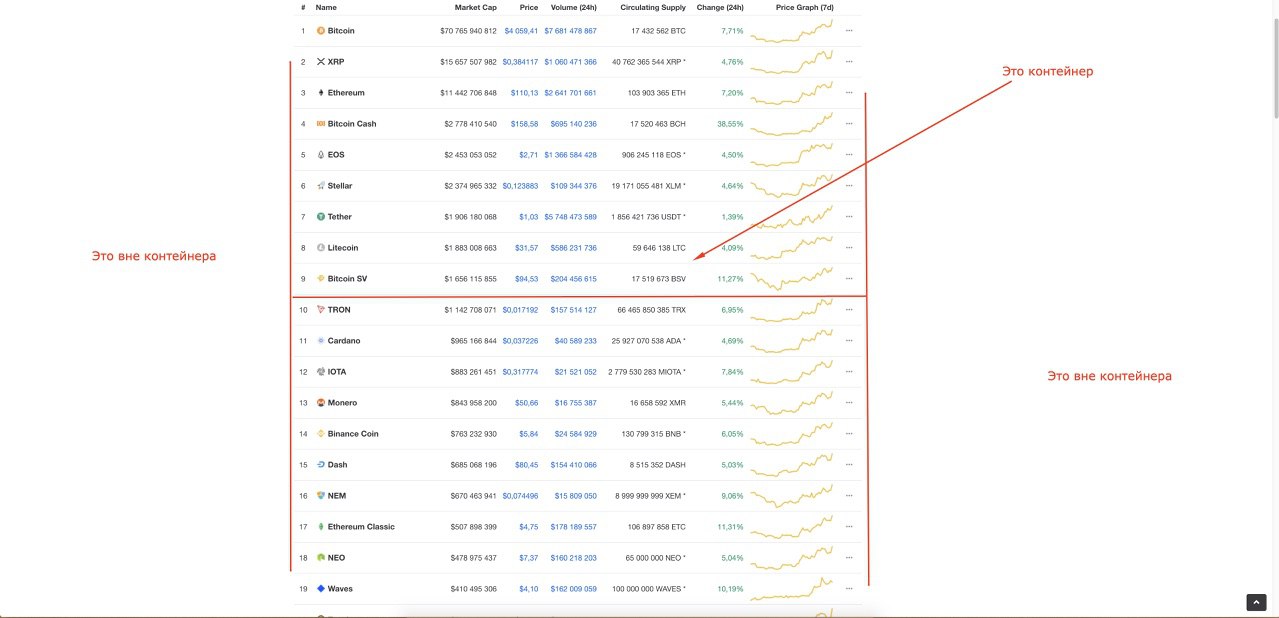
То-есть контейнер это область контента которая обычно ограничена по ширине
VM
аааааааа
VM

то есть белым это ширина макета, серым это ширина контейнера и белая часть в принципе не использутеся, так?
VS
Все верно
VM
спасибо большое
OR
Alex Umnikov
А вообще интересно, эту методологию применять не в таком примере, а анализируя действия пользователя на сайте, чтобы можно было предложить гипотизы улучшения для конкретного действия. Мне пока тяжеловато разложив какой-то сценарий на такой action analysis , предлагать улучшения и оптимизацию цепочки действий
Давай лучше замеряем шаги передачи макета програмисту
Внесение правки
Вновь передача програмисту
Внесение правки
Вновь передача програмисту
OR
В фигме:
1. Даешь ссылку на макет (1 сек)
2. Вносишь правку (Завист от правки, допустим 1 мин)
3. Говоришь прогеру что бы смотрел вновь макет (1 сек)
1. Даешь ссылку на макет (1 сек)
2. Вносишь правку (Завист от правки, допустим 1 мин)
3. Говоришь прогеру что бы смотрел вновь макет (1 сек)
OR
Если убрать общее для всех. То в фигме это делается 2 секунды
OR
Берем скетч:
1. Выгружаем все в инвижон/зеплин (1-2 мин)
2. Даем ссылку на макет (1 сек)
3. Вносим правку (не важно)
4. Снова все выгружаем в инвижон (1-2 мин)
5. Говорим прогеру что бы вновь смотрел в макет (1 сек)
1. Выгружаем все в инвижон/зеплин (1-2 мин)
2. Даем ссылку на макет (1 сек)
3. Вносим правку (не важно)
4. Снова все выгружаем в инвижон (1-2 мин)
5. Говорим прогеру что бы вновь смотрел в макет (1 сек)
М
Я смотрю тут борьба за секунды прям
OR
И того
Скетч - 4мин 2 сек (242 сек)
Фигма (2 сек)
242/2=121
Фигма продуктивнее скетча в 121 раз
Скетч - 4мин 2 сек (242 сек)
Фигма (2 сек)
242/2=121
Фигма продуктивнее скетча в 121 раз
OR
То есть для проекта что длится год в фигме у одного диза. Нужно либо 121 год в скетче. Либо 60 дизов на скетче которые будут работать 2 года
1 фигмер = 120 скетчеров
1 фигмер = 120 скетчеров
OR
Предлагаю на этом закончить холивары о скетче и фигме. Ибо это разные инструменты.
Фигма - легкий с современным функционалом.
Скетч - устаревший, зато с помощью плагинов и кастомизации можно настроить под себя и делать редкие функции быстрее.
Фигма - легкий с современным функционалом.
Скетч - устаревший, зато с помощью плагинов и кастомизации можно настроить под себя и делать редкие функции быстрее.
LB
Alex Umnikov
У вас фигма головного мозга просто
++
AU
Давай лучше замеряем шаги передачи макета програмисту
Внесение правки
Вновь передача програмисту
Внесение правки
Вновь передача програмисту
) Это можно конечно померить. Но боюсь тут уже зависит от процесса в самой конторе. У нас например даже если бы я работал в фигме то должен был бы использовать зеплин например. В такой конфигурации уже нет никаких преимуществ у программ