Д
Size: a a a
2020 January 23
Переменные это название чанков жс и цсс
JS
честно говоря боюсь что-то посоветовать на текущий момент, так как сам как раз эту историю в коде читаю, недели через две видимо смогу что-то внятное уже сказать) но я думаю ты и сам к тому времени)
JS
У меня переписывание галпа на вебпак. То что сейчас пытался сделать. Это есть ejs темлейт с кучей переменных которые собираются моими плагинами. Что бы пробросить их в ejs юзаю htmlwebapckplagin. Но он сразу падает так как сразу хочет эти переменные. Вот ищу варианты что делать.
посмотри, у htmlwebpackplugin у самого есть хуки, может ты с ними как раз сможешь обработать как тебе будет нужно
Д
посмотри, у htmlwebpackplugin у самого есть хуки, может ты с ними как раз сможешь обработать как тебе будет нужно
Весь вечер с этим сидел. Оно падает еще раньше первого хука.
JS
но здесь пока реально из меня плохой советчик
N

Всем привет!
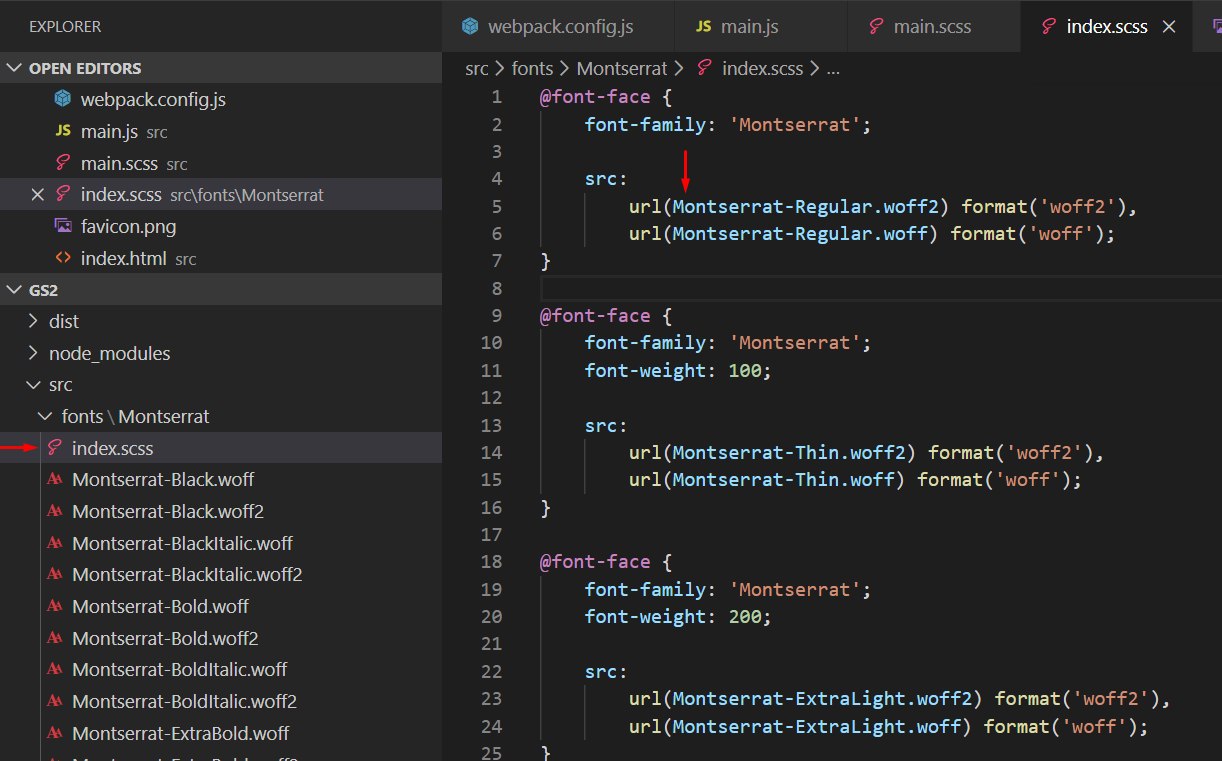
Имею вот такую структуру: в папке
Имею вот такую структуру: в папке
fonts лежат папки с файлами шрифтов, и в них же лежит index.scss с подключением этих файловN

В
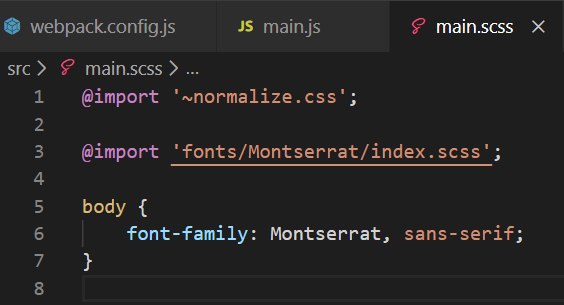
main.scss подключаю шрифтыN

В
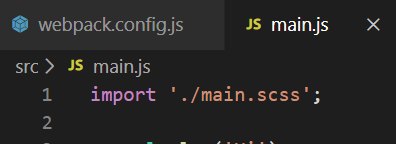
main.js подключаю main.scssN
Конфиг самый обычный, до подключения шрифтов работал как часы
🦜
зачем так делать? Сделай обычный css файл и подключи его в html файле. Каждый раз в сборке пропускать шрифты
N

Сейчас пишет вот такие вещи
🦜
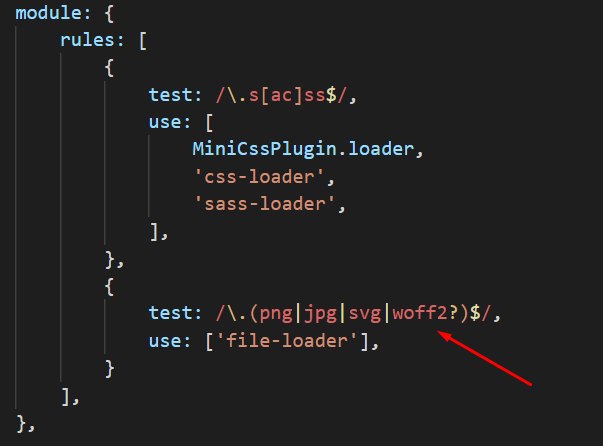
шрифтам тоже нужен лоадер и правило
N
шрифтам тоже нужен лоадер и правило
присутствует
N
Ошибка именно в том, что он ищет файлы не так где надо
A
присутствует
Покажи
N
Aleksandr
Покажи

A
А обычный?
🦜



