A
Size: a a a
2020 January 23
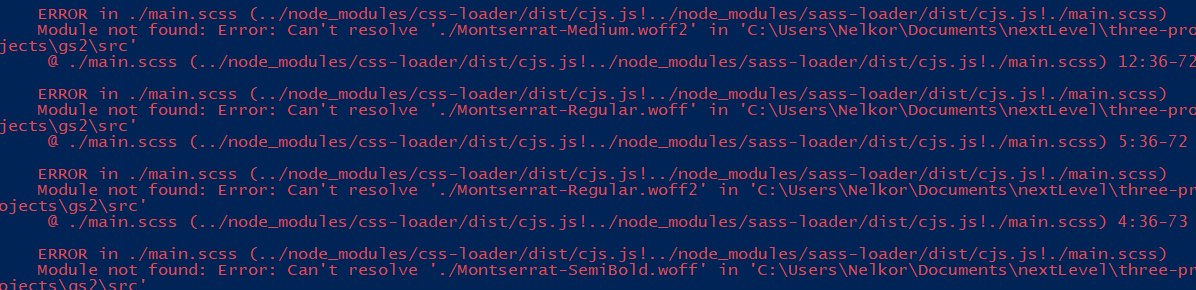
.woff
🦜
Aleksandr
.woff
+
🦜
нет нужного расширения
N
N
А так - вот
N
Aleksandr
.woff
на месте
A
на месте
Пофиксил?
N
ещё раз - все правила и лоадеры изначально на месте
N

Это именно так работает
A
А, да, ты прав
A
падажи
A
ты папку то пропиши
N
конкретнее)
A
у тебя он не там шрифты ищет
N
Aleksandr
у тебя он не там шрифты ищет
так точно
N
хотя вроде как всё указано верно
N
отсюда и возник этот вопрос)
A
уверен?
A
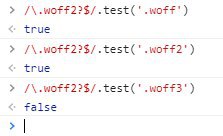
что в scss правильно ипорт указан?
Д
гайз в HtmlWebpackPlugin хуки работают только в @next?