Д
Size: a a a
2020 February 03
не делать это в разных вебпак конфигах
чел)))))
A
чел)))))
ну я вобще серьзно, если что-то должно быть сделано вместе нет никакого смысла разносить это в разные конфиги
RU
чел)))))
а что у тебя в разных конфигах-то?
Д
переписываю галп на вебпак
там кучу iframe который принимает только css
код к ним написан на scss
тоесть мне сначала надо перегнать scss в css после чего заюзать их в файлах который будет собирать второй конфиг
Сейчас у меня есть один вебпак конфиг
css для пребилда делается галпом
https://github.com/webpack/webpack/tree/master/examples/multi-compiler
нашел это может чет покручу
там кучу iframe который принимает только css
код к ним написан на scss
тоесть мне сначала надо перегнать scss в css после чего заюзать их в файлах который будет собирать второй конфиг
Сейчас у меня есть один вебпак конфиг
css для пребилда делается галпом
https://github.com/webpack/webpack/tree/master/examples/multi-compiler
нашел это может чет покручу
A
переписываю галп на вебпак
там кучу iframe который принимает только css
код к ним написан на scss
тоесть мне сначала надо перегнать scss в css после чего заюзать их в файлах который будет собирать второй конфиг
Сейчас у меня есть один вебпак конфиг
css для пребилда делается галпом
https://github.com/webpack/webpack/tree/master/examples/multi-compiler
нашел это может чет покручу
там кучу iframe который принимает только css
код к ним написан на scss
тоесть мне сначала надо перегнать scss в css после чего заюзать их в файлах который будет собирать второй конфиг
Сейчас у меня есть один вебпак конфиг
css для пребилда делается галпом
https://github.com/webpack/webpack/tree/master/examples/multi-compiler
нашел это может чет покручу
а почему нельзя перегнать их во втором конфиге?
M
Помогите пожалуйста допилить config.
https://hastebin.com/loqerelare.js
Необходимо, чтобы было
Та же ситуация и со шрифтами
https://hastebin.com/loqerelare.js
background: url(img/bg-4.png);
Необходимо, чтобы было
background: url(../img/bg-4.png);
Та же ситуация и со шрифтами
M
Добрый вечер!
Как правильно прописать в package.json ?
Перезагрузка страницы при изменении не срабатывает
Как правильно прописать в package.json ?
"start": "cross-env NODE_ENV=development webpack-dev-server --mode development --open"
Перезагрузка страницы при изменении не срабатывает
2020 February 04
Ш

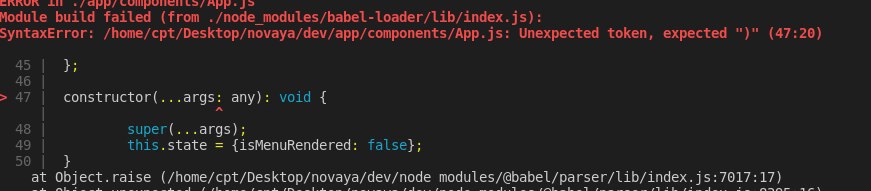
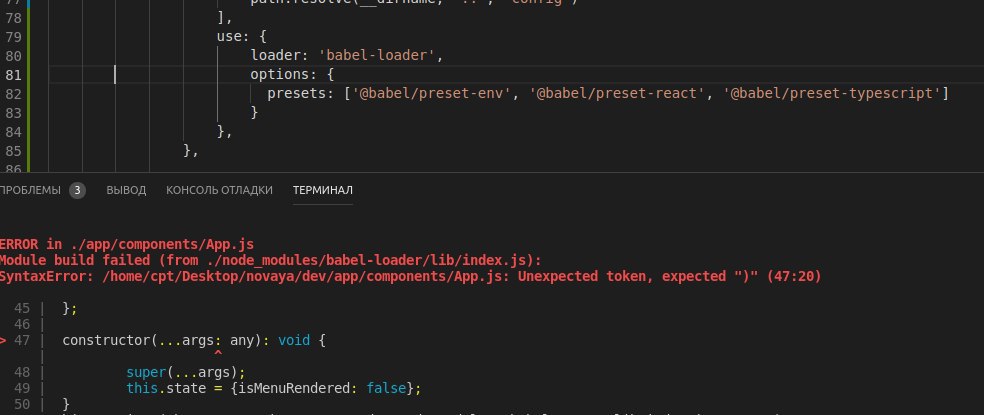
Всем привет! Подскажите, пожалуйста, в чем может быть ошибка:
В
Ну посыл такой, что задача связать пакеты на локальной машине иногда появляется. И ее как-то нужно решать. И если кто-то знает, как это сделать наиболее канонiчным способом - велкам.
lerna отчасти решает теже вопросы что и yarn workspaces - использовали в монорепе с npm
Ю
Тебе же показано и написано в чем ошибка на скрин посмотри
Ш
Тебе же показано и написано в чем ошибка на скрин посмотри
Дело в том, что я пишу новый сборщик, но импортирую все зависимости из старого. Вот хотел бы понять, можно как-то продебажить, чего вебпаку не хватает
В
Ш
Вадим
похоже на ситуацию когда бабелю доставляется код не очищенный от типов при помощи @babel/typescript
а бабель о типах ничего не знает - добавьте пресет в конфиг бабелю
а бабель о типах ничего не знает - добавьте пресет в конфиг бабелю
{
test: /\.js$/,
exclude: /node_modules/,
include: [ path.resolve(__dirname, '..', 'app'),
path.resolve(__dirname, '..', 'client'),
path.resolve(__dirname, '..', 'utils'),
path.resolve(__dirname, '..', 'config')
],
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
}
},
}В
{
test: /\.js$/,
exclude: /node_modules/,
include: [ path.resolve(__dirname, '..', 'app'),
path.resolve(__dirname, '..', 'client'),
path.resolve(__dirname, '..', 'utils'),
path.resolve(__dirname, '..', 'config')
],
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
}
},
}в
presets нужно добавить еще @babel/typescriptШ
Вадим
в
presets нужно добавить еще @babel/typescript
не помогло, к сожалению
В
должно было помочь - почисти кэш бабеля в
одно точно понятно что без указанного пресета бабель не переваривает код с типами
с добавление этого пресета в бабель будет передаваться код без типов и бабель должен нормально транспилить код
/node_modules/.cache - удали папкуодно точно понятно что без указанного пресета бабель не переваривает код с типами
с добавление этого пресета в бабель будет передаваться код без типов и бабель должен нормально транспилить код
Ш
Вадим
должно было помочь - почисти кэш бабеля в
одно точно понятно что без указанного пресета бабель не переваривает код с типами
с добавление этого пресета в бабель будет передаваться код без типов и бабель должен нормально транспилить код
/node_modules/.cache - удали папкуодно точно понятно что без указанного пресета бабель не переваривает код с типами
с добавление этого пресета в бабель будет передаваться код без типов и бабель должен нормально транспилить код
не подскажешь пожалуйста как? что-то первые 3 ссылки в гугле не помогли
Ш
а всё вижу сори
В
у тебя папка с /node_modules/ есть в проекте - зайди туда и удали папку
.cacheШ
Вадим
у тебя папка с /node_modules/ есть в проекте - зайди туда и удали папку
.cache