И
Size: a a a
2020 February 07
тоже вчера смотрел туда - мож не настроено у меня
И
спасибо покопаюсь
И
в целом тогда мой велосипед не нужен будет
И
но было интересно миксовать ошибки линта и ts
A
у меня другая боль - вебпак дико-много всякой лишней фигни пишет в консоль
И
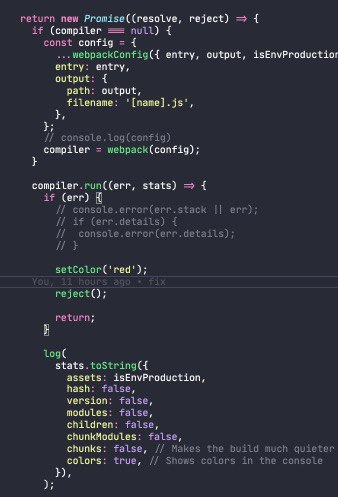
да у меня такой вывод
stats.toString({
assets: isEnvProduction,
modules: false,
children: false,
chunkModules: false,
chunks: false, // Makes the build much quieter
colors: true, // Shows colors in the console
}),
`stats.toString({
assets: isEnvProduction,
modules: false,
children: false,
chunkModules: false,
chunks: false, // Makes the build much quieter
colors: true, // Shows colors in the console
}),
A
вот это круто
И
И
хотя можно еще версию и хэш убрать
И
И
stats.toString({
assets: isEnvProduction,
hash: false,
version: false,
modules: false,
children: false,
chunkModules: false,
chunks: false, // Makes the build much quieter
colors: true, // Shows colors in the console
}),V
вобще пишут что некторые jquary плагины хотят то в this то в window jquery видеть, и с ними тоже будут проблемы.
Вот тут человек неплохо расписал все танцы с бубном
https://www.toptal.com/javascript/a-guide-to-managing-webpack-dependencies
Вот тут человек неплохо расписал все танцы с бубном
https://www.toptal.com/javascript/a-guide-to-managing-webpack-dependencies
Спасибо, выручили
A
stats.toString({
assets: isEnvProduction,
hash: false,
version: false,
modules: false,
children: false,
chunkModules: false,
chunks: false, // Makes the build much quieter
colors: true, // Shows colors in the console
}),Это твой плагин чистит или сторонний?
A
Vandalizm
Спасибо, выручили
Нез
И
Это твой плагин чистит или сторонний?
Нет я просто запускаю webpack из nodejs
И

Легко сделать
И
compiler сохраняешь в переменную и я запускаю каждый раз через chokidar и получается watch на чистом nodejs
🦜
Можно ли как-то в чанк вынести целую страницу с используемыми ей кодом
🦜
и динамически грузить ее
🦜
т.е
const Page = (async () => {
const view = await import('path')
const model = await import('path')
return {view, model}
})()
const Page = (async () => {
const view = await import('path')
const model = await import('path')
return {view, model}
})()