A
Size: a a a
2020 February 08
A
@dreyks все таки иногда нужна лошадь )
RU
@dreyks все таки иногда нужна лошадь )
редкость :) в пределах статистической погрешности
2020 February 09
倫岡
Да пусть висит
A
Да пусть висит
Комбот зараза не хочет работать если в группе больше тысячи тел (
倫岡
Комбот зараза не хочет работать если в группе больше тысячи тел (
?
A
Денех хотят
倫岡
A
Плоти
Сильно дорого. Ниче, где то в копилке есть реп аналогичного бота, надо будет захостить и подключить сюда
倫岡
У меня бот так и ранит :/
A
У меня бот так и ранит :/
А где хостишь?
倫岡
У друга
倫岡
Только его надо полностью переписывать...
б
Денех хотят
Ahahahahahah
чот в голосину
чот в голосину
A
Ahahahahahah
чот в голосину
чот в голосину
все нормально?
б
все нормально?
да ситуация страшная и смешная
A
ну ты это, держись там
🦜
Кто-нибудь знает как в gitpod настроить hmr вебпаку?
2020 February 10
FB
Я знаю про create-react-app, хочу именно сам с нуля научиться настраивать вебпак.
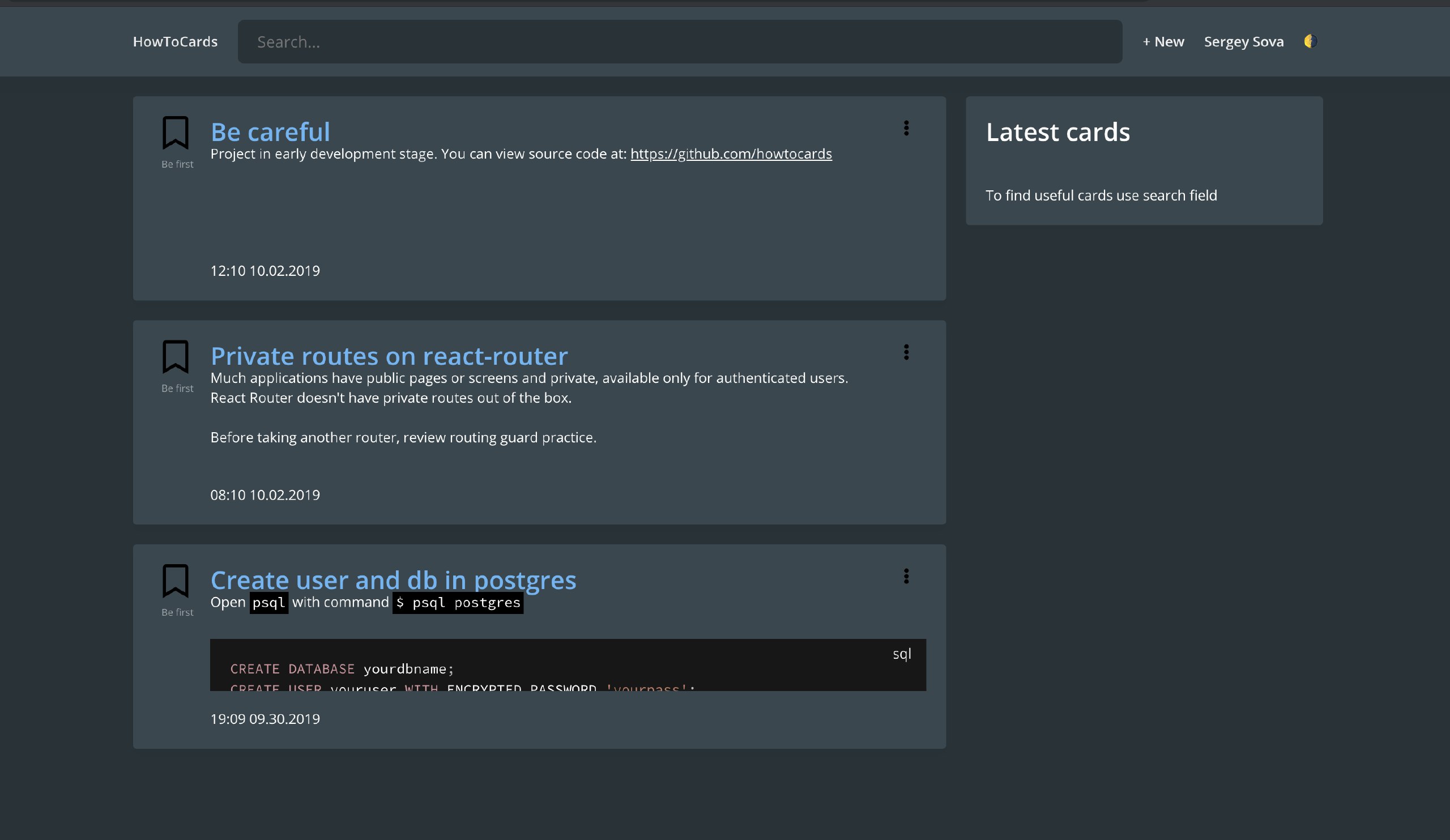
https://github.com/howtocards/frontend + офф доки
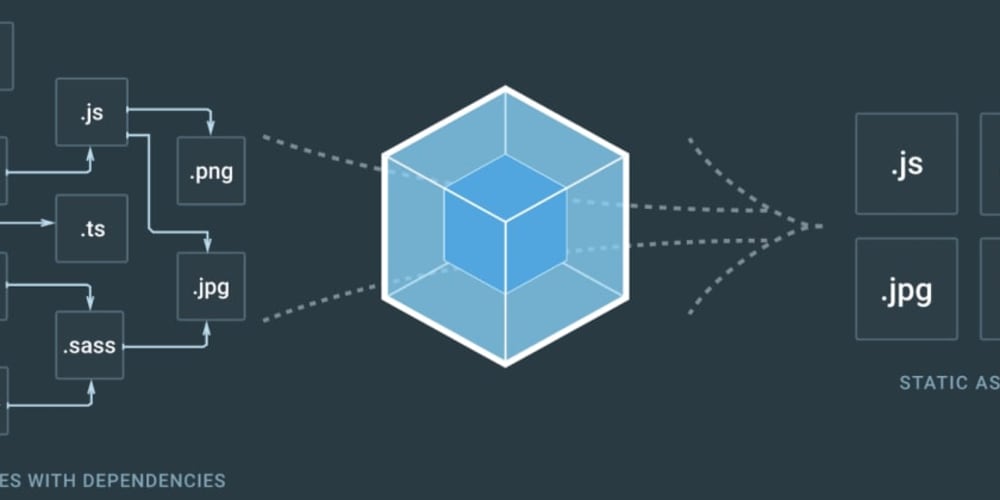
Смотришь, гуглишь все неизвестное (секции конфига, плагины, лоадеры и тд, что за что отвечает что делает), разбираешь.
Нужно не конфиг учится писать, а понимать, какие задачи решаются в процессе сборки проекта (транспайл кода, обработка ассетов) / процесса разработки проекта (дев режим, hmr, wds).
И прочее, эти задачи решаются не совсем вебпаком (есть же wds и у вебпака то же свои плагины есть - вебпак вообще комбайн), эти задачи решаюся ворохом лоадеров/планинов.
То есть нужно научится определять эти задачи и какими инструментами они решаются (какими плагинами / лоадерами).
А дальше пофиг, вебпак или роллап или еще что.
cra и прочее все это убирает под капот и зачастую люди даже не знают, что происходит, просто что то нечитаемое в папке дист и хэши в именах файлов.
Смотришь, гуглишь все неизвестное (секции конфига, плагины, лоадеры и тд, что за что отвечает что делает), разбираешь.
Нужно не конфиг учится писать, а понимать, какие задачи решаются в процессе сборки проекта (транспайл кода, обработка ассетов) / процесса разработки проекта (дев режим, hmr, wds).
И прочее, эти задачи решаются не совсем вебпаком (есть же wds и у вебпака то же свои плагины есть - вебпак вообще комбайн), эти задачи решаюся ворохом лоадеров/планинов.
То есть нужно научится определять эти задачи и какими инструментами они решаются (какими плагинами / лоадерами).
А дальше пофиг, вебпак или роллап или еще что.
cra и прочее все это убирает под капот и зачастую люди даже не знают, что происходит, просто что то нечитаемое в папке дист и хэши в именах файлов.