A
Size: a a a
2020 February 07
ну тут подразумевается что логика у тебя хранится в редаксе
A
эм
внезапно, ты можешь динамически импортить любую зависимость а не только реакт компонент
🦜
внезапно, ты можешь динамически импортить любую зависимость а не только реакт компонент
я знаю
KS
react lazy != динамические импорты
с фига ли? они самые и есть. 🙂
🦜
я спрашиваю про совсем другое
🦜
еще раз
🦜
Можно ли как-то в чанк вынести целую страницу с используемыми ей кодом
🦜
ты понимаешь как вебпак разобьет этот код?
🦜
походу нет
A
с фига ли? они самые и есть. 🙂
react-lazy это просто либа их использующая
A
Можно ли как-то в чанк вынести целую страницу с используемыми ей кодом
тебе именно в одном чанке все нужно?
🦜
это будет view.12312.js model.12312.js, а нужно Page.12312.js
A
по идее если ты через magic-comment укажишь им всем одно и то-же имя чанка page то именно это и получится
🦜
по идее если ты через magic-comment укажишь им всем одно и то-же имя чанка page то именно это и получится
уже лучше
KS
по идее если ты через magic-comment укажишь им всем одно и то-же имя чанка page то именно это и получится
неа, вебпак не умеет не import default динамически подгружать, а чанки именовать, это да через magic comments.
A
неа, вебпак не умеет не import default динамически подгружать, а чанки именовать, это да через magic comments.
не знал про это, ну коль так перепись на default то не сложно
KS
я просто не понимаю, почему нельзя загрузить один чанк и потом уже побить на компоненты? какой-то кейс извращённый.
🦜
я просто не понимаю, почему нельзя загрузить один чанк и потом уже побить на компоненты? какой-то кейс извращённый.
как ты в рантайме чанк побьешь?
А

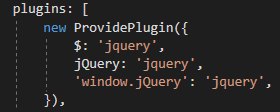
Ни плагины, ни я, не можем воспользоваться переменной jQuery. Wtf?
🦜
Это 3 версия вебпака?



