倫岡
Size: a a a
2020 February 14
а, это ж для си шарпа вроде
А у него фронтенд)
A
норм у дотнетчиков там свой фронтенд и свой js
a
Привет, друзья. Такой вопрос к вам: что можно заюзать в вебпаке, чтобы каждый раз не создавать index.js файл в папке компонента? Пока нашел только https://www.npmjs.com/package/alias-regex-webpack-plugin, но он 3-х летней давности
RU
anon
Привет, друзья. Такой вопрос к вам: что можно заюзать в вебпаке, чтобы каждый раз не создавать index.js файл в папке компонента? Пока нашел только https://www.npmjs.com/package/alias-regex-webpack-plugin, но он 3-х летней давности
просто не создавай файл, какие проблемы?)
A
anon
Привет, друзья. Такой вопрос к вам: что можно заюзать в вебпаке, чтобы каждый раз не создавать index.js файл в папке компонента? Пока нашел только https://www.npmjs.com/package/alias-regex-webpack-plugin, но он 3-х летней давности
опции две:
1) Создаем в папку index файл и импортим этот компонент потом указывая путь только до папки. Например
2) Создаем файл с другим именем но тогда указываем полный путь
1) Создаем в папку index файл и импортим этот компонент потом указывая путь только до папки. Например
import Component from "./src/Component"2) Создаем файл с другим именем но тогда указываем полный путь
import Component from "./src/Component/component.js"a
Ну т.е. какого-то готового решения нет, чтобы указывать путь до папки с одноименным файлом .js внутри, а вебпак это резолвил и понимал, что нам нужен именно этот файл?
A
Не встречал
A
Конвенция с index.js идёт ещё с самой ноды
A
Это даже не вебпак
RU
anon
Ну т.е. какого-то готового решения нет, чтобы указывать путь до папки с одноименным файлом .js внутри, а вебпак это резолвил и понимал, что нам нужен именно этот файл?
такого нет и нафиг не нужно (ну это мое мнение конечно)
RR
Привет, подскажите пожалуйста.
У меня в optimization.splitChunks.cacheGroups все что в node_modules выносится в отдельный файл, но когда я меняю только свой код, буквально 1 символ, этот файл тоже изменяется, можно сделать чтоб он оставался прежним? или это минимайзер... разными символами переименовывает переменные просто...
У меня в optimization.splitChunks.cacheGroups все что в node_modules выносится в отдельный файл, но когда я меняю только свой код, буквально 1 символ, этот файл тоже изменяется, можно сделать чтоб он оставался прежним? или это минимайзер... разными символами переименовывает переменные просто...
RU
Привет, подскажите пожалуйста.
У меня в optimization.splitChunks.cacheGroups все что в node_modules выносится в отдельный файл, но когда я меняю только свой код, буквально 1 символ, этот файл тоже изменяется, можно сделать чтоб он оставался прежним? или это минимайзер... разными символами переименовывает переменные просто...
У меня в optimization.splitChunks.cacheGroups все что в node_modules выносится в отдельный файл, но когда я меняю только свой код, буквально 1 символ, этот файл тоже изменяется, можно сделать чтоб он оставался прежним? или это минимайзер... разными символами переименовывает переменные просто...
а ты дифф делал?
RU
я подозреваю, что тебе рантайм надо вынести в отдельный чанк, но надо для начала узнать, что именно меняется
RR
а ты дифф делал?
точно, надо дифф посмотреть, спасибо, сейчас гляну
RR
я подозреваю, что тебе рантайм надо вынести в отдельный чанк, но надо для начала узнать, что именно меняется
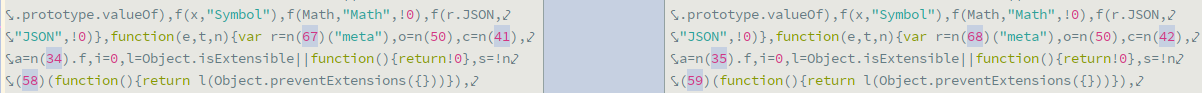
Вот к примеру был массив реакт компонентов, я закомментировал один элемент массива, и сделал пересборку dev и prod, в dev в файле вендоров нет изменений а в проде вот такие
RU
ага, это рантайм
EP
Меня осенило. Я почувствовал силу webpack Dev server
RR
ага, это рантайм
что это? где почитать?
RU
Вот к примеру был массив реакт компонентов, я закомментировал один элемент массива, и сделал пересборку dev и prod, в dev в файле вендоров нет изменений а в проде вот такие
runtimeChunk: 'single'
перед splitChunks
перед splitChunks
EP
Меня осенило. Я почувствовал силу webpack Dev server
Какие у него преимущества?