E
Size: a a a
2020 March 19
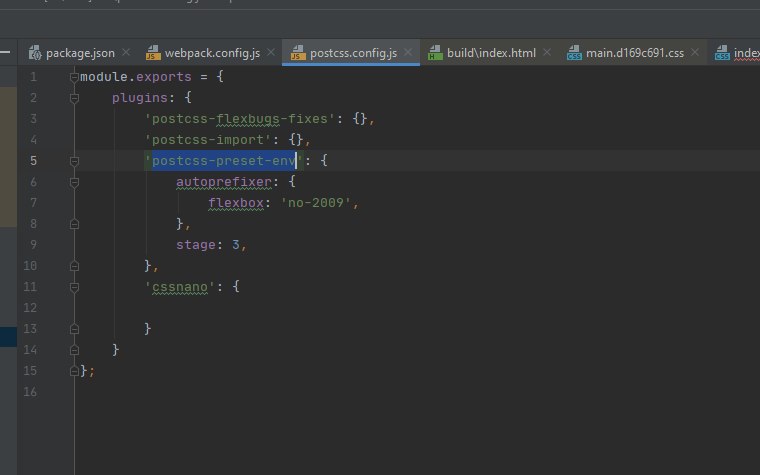
https://github.com/postcss/postcss-loader/issues/52 вот тут похожая проблема по всей видимости
АИ
Eugene
https://github.com/postcss/postcss-loader/issues/52 вот тут похожая проблема по всей видимости
Подключен
E
а у тебя тут не опечатка? где isEnvProduction? после && ничего нет, так и должно быть?
АИ
Eugene
а у тебя тут не опечатка? где isEnvProduction? после && ничего нет, так и должно быть?
Там же да ним лоадер идёт
E
а ок, просто спросил
A
Всем привет, пытаюсь подключить sass с css модулями к тайп скрипту, import * as Style from './style.scss'
className={Style.TestStyle}
Тайпскрипт ругается на то, что Property 'TestStyle' does not exist on type 'typeof import.
Я где то в лоадерах накосячил насколько я понимаю? или в другую сторону копать?
Вот конфиг для лоадеров
{loader:'style-loader'},
{ loader: "css-modules-typescript-loader"},
{
loader: 'css-loader',
options: {
modules: {
localIdentName: argv.mode === 'production'
? '[hash:base64]'
: '[path][name]__[local]--[hash:base64:5]',
},
},
},
{ loader: 'resolve-url-loader',},
{
loader: 'sass-loader',
options: {
implementation: require('sass'),
},
},倫岡
ты сомневаешься в моей дедукции?
A
доверяй но проверяй!
2020 March 20
Ж
Не могу понять почему у меня в webpack.config.js не читаются файлы с разрешением module.css Можете посмотреть или прислать свою версию? https://github.com/EvgeniyBudaev/webpack-build/blob/master/webpack.config.js
MR
Господа, я иногда верстаю в pug, но порой мне хочется линтинг на "доступность" моего html, чтобы я не пропускал семантические элементы (вроде alt для img), желательно мощный, чтобы можно было проверить цветовой контраст на доступность.
У меня крутиться нода с webpack. Куда мне копать и как это может называться?
Слышали о таких решениях?
У меня крутиться нода с webpack. Куда мне копать и как это может называться?
Слышали о таких решениях?
RU
Господа, я иногда верстаю в pug, но порой мне хочется линтинг на "доступность" моего html, чтобы я не пропускал семантические элементы (вроде alt для img), желательно мощный, чтобы можно было проверить цветовой контраст на доступность.
У меня крутиться нода с webpack. Куда мне копать и как это может называться?
Слышали о таких решениях?
У меня крутиться нода с webpack. Куда мне копать и как это может называться?
Слышали о таких решениях?
eslint-plugin-jsx-a11y глянь
аа pug. хз
аа pug. хз
MR
eslint-plugin-jsx-a11y глянь
аа pug. хз
аа pug. хз
так это же jsx, html нормально читает?
RU
так это же jsx, html нормально читает?
та я уже увидел, что тебе надо pug. не знаю, ищи тогда)
MR
А что искать? Как это самое называется?
Ж
Может кто в личку кинуть свою настройку вебпака, чтобы можно было делать import filename.module.css. Разрабатываю на React
MR
Может кто в личку кинуть свою настройку вебпака, чтобы можно было делать import filename.module.css. Разрабатываю на React
Это изначально работает
MR
Может кто в личку кинуть свою настройку вебпака, чтобы можно было делать import filename.module.css. Разрабатываю на React
Ты же можешь просто CRA а потом сделать eject
Ж
Ты же можешь просто CRA а потом сделать eject
Без CRA делаю
АХ
Может кто в личку кинуть свою настройку вебпака, чтобы можно было делать import filename.module.css. Разрабатываю на React