а у меня ещё круче было. я сижу, мучаюсь с ImageminWebpWebpackPlugin, плююсь, оно нихрена не работает, я доки читать не хочу, пробую, не получается, я закрываю всё это с мыслью что потом разберусь и тут на браслет приходит уведомление "Ставь вебпак 4"
не был бы атеистом, перекрестился бы
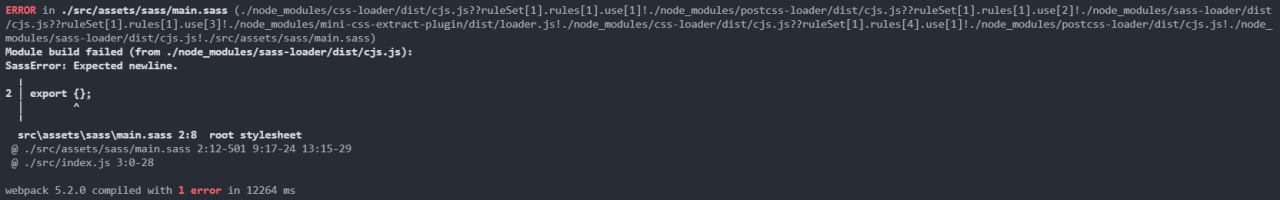
Также херня с этим плагинов, нихрена не понятно