DB
Size: a a a
2020 October 25
проблема в скобках
SK
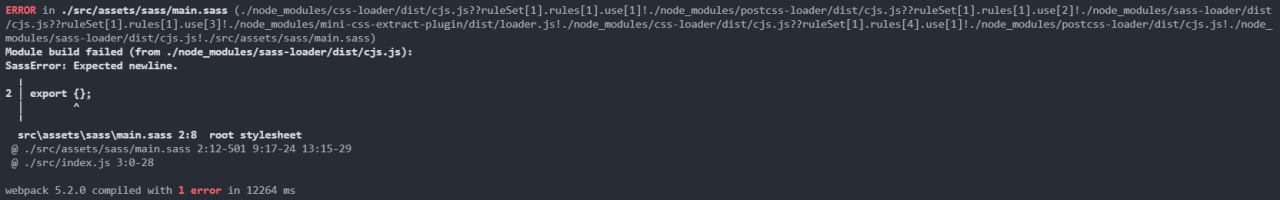
Заранее прошу прощения за такую вставку кода
SK
Denis Barvitskiy
проблема в скобках
@import './utils/vars'
@import './utils/mixins'
@import './utils/fonts'
*, *::before, *::after
margin: 0
padding: 0
outline: none
transition: all .3s linear
box-sizing: border-box
img
width: 100%
object-fit: cover
height: auto
display: block
.icon
width: 100%
height: 100%
button
cursor: pointer
ul
list-style: none
a
text-decoration: none
html
font-size: 14px
+SFRegular
body
overflow-x: hidden
background: #F5F5F5
.container
width: 100%
max-width: calc(1200px + 2rem)
padding: 0 1rem
margin: 0 auto
.content
display: flex
justify-content: space-between
margin-top: 2.1rem
.btn
&-publish
display: flex
justify-content: space-between
align-items: center
color: $white
border: none
background: $yellow
font-size: 1.14rem
line-height: 1.7rem
padding: 0.9rem 7.5rem 0.9rem 1.35rem
border-radius: 4px
+SFRegular
.icon
width: 0.78rem
height: 1rem
fill: $white
&:hover
transform: scale(0.99)
background: $primary
@import './modules/header'
@import './modules/posts'
@import './modules/sidebar'
@import './utils/mixins'
@import './utils/fonts'
*, *::before, *::after
margin: 0
padding: 0
outline: none
transition: all .3s linear
box-sizing: border-box
img
width: 100%
object-fit: cover
height: auto
display: block
.icon
width: 100%
height: 100%
button
cursor: pointer
ul
list-style: none
a
text-decoration: none
html
font-size: 14px
+SFRegular
body
overflow-x: hidden
background: #F5F5F5
.container
width: 100%
max-width: calc(1200px + 2rem)
padding: 0 1rem
margin: 0 auto
.content
display: flex
justify-content: space-between
margin-top: 2.1rem
.btn
&-publish
display: flex
justify-content: space-between
align-items: center
color: $white
border: none
background: $yellow
font-size: 1.14rem
line-height: 1.7rem
padding: 0.9rem 7.5rem 0.9rem 1.35rem
border-radius: 4px
+SFRegular
.icon
width: 0.78rem
height: 1rem
fill: $white
&:hover
transform: scale(0.99)
background: $primary
@import './modules/header'
@import './modules/posts'
@import './modules/sidebar'
SK
@import './utils/vars'
@import './utils/mixins'
@import './utils/fonts'
*, *::before, *::after
margin: 0
padding: 0
outline: none
transition: all .3s linear
box-sizing: border-box
img
width: 100%
object-fit: cover
height: auto
display: block
.icon
width: 100%
height: 100%
button
cursor: pointer
ul
list-style: none
a
text-decoration: none
html
font-size: 14px
+SFRegular
body
overflow-x: hidden
background: #F5F5F5
.container
width: 100%
max-width: calc(1200px + 2rem)
padding: 0 1rem
margin: 0 auto
.content
display: flex
justify-content: space-between
margin-top: 2.1rem
.btn
&-publish
display: flex
justify-content: space-between
align-items: center
color: $white
border: none
background: $yellow
font-size: 1.14rem
line-height: 1.7rem
padding: 0.9rem 7.5rem 0.9rem 1.35rem
border-radius: 4px
+SFRegular
.icon
width: 0.78rem
height: 1rem
fill: $white
&:hover
transform: scale(0.99)
background: $primary
@import './modules/header'
@import './modules/posts'
@import './modules/sidebar'
@import './utils/mixins'
@import './utils/fonts'
*, *::before, *::after
margin: 0
padding: 0
outline: none
transition: all .3s linear
box-sizing: border-box
img
width: 100%
object-fit: cover
height: auto
display: block
.icon
width: 100%
height: 100%
button
cursor: pointer
ul
list-style: none
a
text-decoration: none
html
font-size: 14px
+SFRegular
body
overflow-x: hidden
background: #F5F5F5
.container
width: 100%
max-width: calc(1200px + 2rem)
padding: 0 1rem
margin: 0 auto
.content
display: flex
justify-content: space-between
margin-top: 2.1rem
.btn
&-publish
display: flex
justify-content: space-between
align-items: center
color: $white
border: none
background: $yellow
font-size: 1.14rem
line-height: 1.7rem
padding: 0.9rem 7.5rem 0.9rem 1.35rem
border-radius: 4px
+SFRegular
.icon
width: 0.78rem
height: 1rem
fill: $white
&:hover
transform: scale(0.99)
background: $primary
@import './modules/header'
@import './modules/posts'
@import './modules/sidebar'
Здесь их нет
DB
Здесь их нет
импорты проверяйте
SK
Denis Barvitskiy
импорты проверяйте
Вот ропо https://github.com/SergeiWeb/webpack-5 можешь мне помочь
DB
SK
Denis Barvitskiy
все норм собирается
Проблема в прод
2020 October 26
MI
Ребята, а у меня error-overlay-webpack-plugin в webpack 5 не работает, но issue я не видел у них об этом на гитхабе.
У кого-то еще не работает?
У кого-то еще не работает?
D
Ребята, а у меня error-overlay-webpack-plugin в webpack 5 не работает, но issue я не видел у них об этом на гитхабе.
У кого-то еще не работает?
У кого-то еще не работает?
Так добавь
MI
Так добавь
Я подумал что так много людей им пользуются, что это не может быть правдой! 😎
A
Я подумал что так много людей им пользуются, что это не может быть правдой! 😎
Да не, сравнительно мало пользуется, это чисто косметический эффект
A
Такие вещи проще отключить чем чинить
A

В версий webpack-cli 4.1 такой гемор
A
Кто нибудь решил данную проблему кроме понижений версия cli ?
S
@dendibaev Выше есть ссылка, чуть полистав есть такой ответ, может поможет
S
Переслано от Konstantin Sedykh
зачем такой изврат? достаточно запускать разработку не через webpack-dev-server (как это делалось в 3-й cli) а через webpack serve (актуально для cli 4). доки рулят.
A
Sanj
Переслано от Konstantin Sedykh
зачем такой изврат? достаточно запускать разработку не через webpack-dev-server (как это делалось в 3-й cli) а через webpack serve (актуально для cli 4). доки рулят.
Да такой ответ видел в github.
Но проблема уже решена
Но проблема уже решена
m
Коллеги, посоветуйте чат по монорепам / микрофронтедам пажалуйста.
A
друзья! есть ли фича для вебпак, которая конвертирует jquery в javascript ?