SK
Size: a a a
2020 October 26
A
попробуй этот вебпак
https://github.com/vedees/webpack-template
https://github.com/vedees/webpack-template
RU
друзья! есть ли фича для вебпак, которая конвертирует jquery в javascript ?
есть, но не для вебпака. называется программист)
A
есть, но не для вебпака. называется программист)
ха ха ха )))
SK
попробуй этот вебпак
https://github.com/vedees/webpack-template
https://github.com/vedees/webpack-template
мне не подходит. я пишу на основе webpack 5. У меня похожий пишу новое, мне просто нужна помощь, а не другой вариант
2020 October 27
A
друзья! есть ли фича для вебпак, которая конвертирует jquery в javascript ?
Нету, но есть вот такой сайт который в этом поможет
http://youmightnotneedjquery.com/
http://youmightnotneedjquery.com/
VV

Всем привет
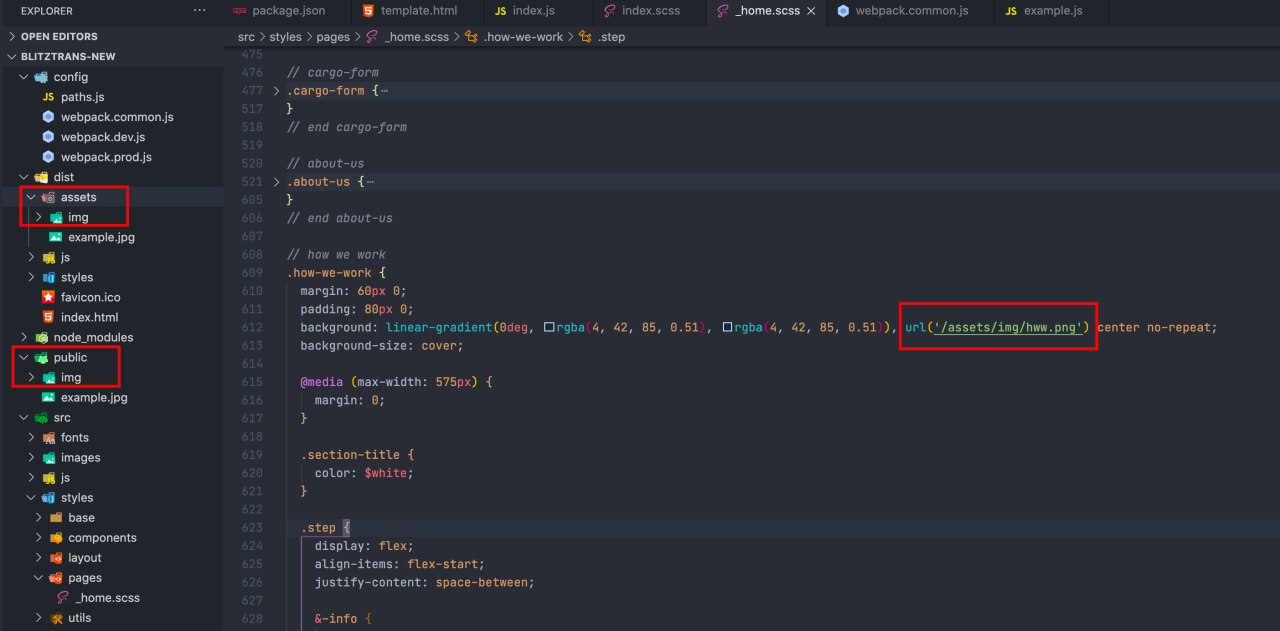
подскажите как правильно путь пропысывать в стилях
я пробовал ../../img ./../img ./assets/img итд
это 5 вебпак
бойлерплейт взял из статьи из хабра
все работает только не могу с путями разабраться
просто папка изначально public а потом становится assets
подскажите как правильно путь пропысывать в стилях
я пробовал ../../img ./../img ./assets/img итд
это 5 вебпак
бойлерплейт взял из статьи из хабра
все работает только не могу с путями разабраться
просто папка изначально public а потом становится assets
VV

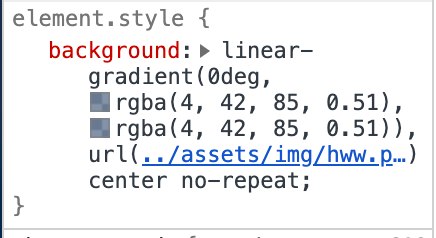
вот такой путь в браузере работает
A
Создай в src папку assets как в dist и попробуй путь /assets/img
VV
ага понял окей
проблема из-за того что в паблик а не src выходит?
проблема из-за того что в паблик а не src выходит?
A
Проблема в том, что структура разная. То, что в браузере отображается, это собранный пакет в папке dist
A
Нету, но есть вот такой сайт который в этом поможет
http://youmightnotneedjquery.com/
http://youmightnotneedjquery.com/
Спасибо. Этот сайт у меня есть. К сожалению, он не на все вопросы отвечает
S
Парни,babel preset env юзать же только на проде? На деве же он не нужен?
m
Sanj
Парни,babel preset env юзать же только на проде? На деве же он не нужен?
Он нужен в деве чтобы скомпилировать тебе jsx или что у тебя там в нативный js
m
В проде тебе preset env не нужен
S
Он нужен в деве чтобы скомпилировать тебе jsx или что у тебя там в нативный js
я заметил что без него быстрее компилится проект
S
и все работает