r
Size: a a a
2020 December 10
замени все CRLF переносы на LF
спасибо) просто в eslinte прописал правило linebreak style и сработало
DS
Подскажите пжлст, не могу понять что я не так делаю
Допустим у меня есть функция экспорта данных в excel. Но либа для экспорта весит 1.5Мб, и я хочу грузить ее на страницу только когда я вызову функцию экспорта. Написал вот как скрине, но конечный бандл все равно содержит эту либу. Что я сделал не так?
Допустим у меня есть функция экспорта данных в excel. Но либа для экспорта весит 1.5Мб, и я хочу грузить ее на страницу только когда я вызову функцию экспорта. Написал вот как скрине, но конечный бандл все равно содержит эту либу. Что я сделал не так?
DS
Т.е. при вызове функции я динамически пытаюсь заимпортить либу (аля внизу import(‘xlsx’).then())
DS
Может мне в конфигах нужно дополнительно прописать что xlsx должен лежать в отдельном чанке? Но это не имеет смысла, вебпак сам должен это хендлить
А

Подскажите правильно ли что в бандле js лежит html код скомпилированный из pug? Зачем он там, как удбрать?
A

Подскажите правильно ли что в бандле js лежит html код скомпилированный из pug? Зачем он там, как удбрать?
нам то откуда знать
A
Переслано от Abdulaziz
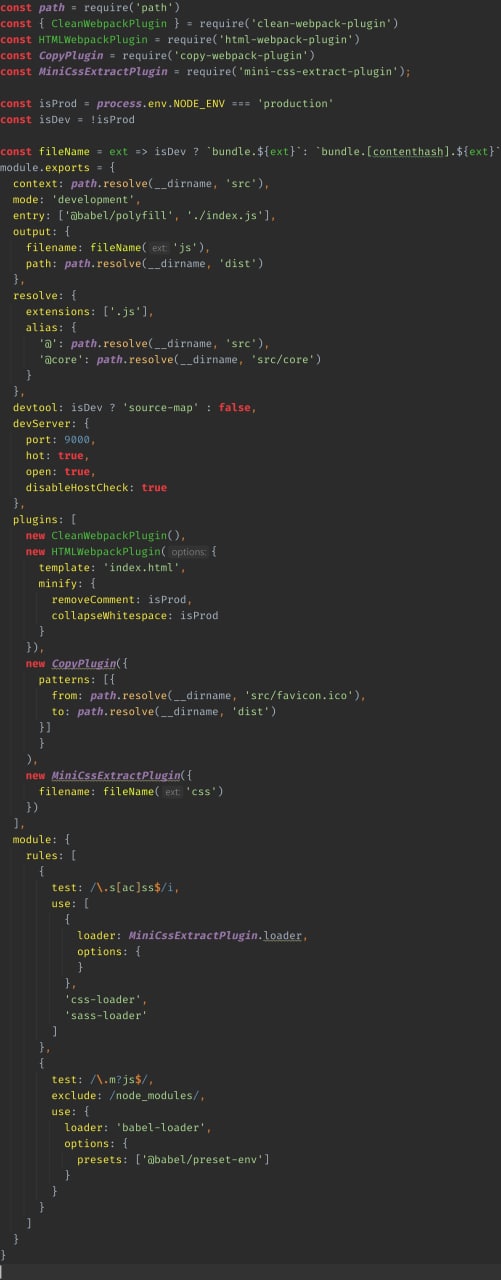
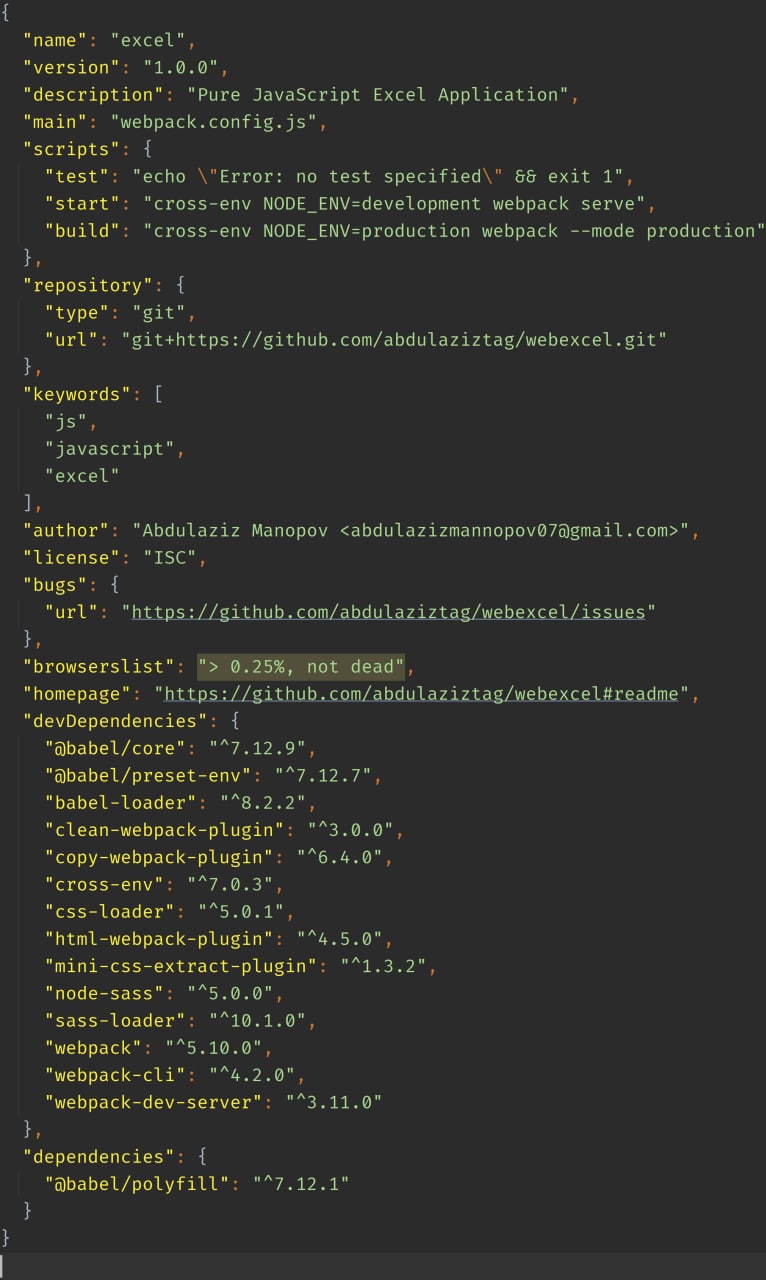
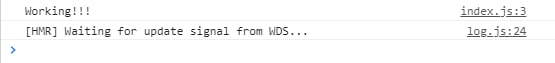
Всем доброго времени суток, пытаюсь настроить hot reload на webpack, при изменении в консоли показывает что изменил, но на браузере никаких изменений
A
A
A
А
Почему при подключении плагина ошибку ловлю ?
Кто-то сталкивался мож
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new ExtractTextPlugin('style.css')
//if you want to pass in options, you can do so:
//new ExtractTextPlugin({
// filename: 'style.css'
//})
]
[webpack-cli] TypeError: compiler.plugin is not a functionКто-то сталкивался мож
A
Почему при подключении плагина ошибку ловлю ?
Кто-то сталкивался мож
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new ExtractTextPlugin('style.css')
//if you want to pass in options, you can do so:
//new ExtractTextPlugin({
// filename: 'style.css'
//})
]
[webpack-cli] TypeError: compiler.plugin is not a functionКто-то сталкивался мож
где вы откапали это старье
А
В интернете где ж еще )
A
плагин этот умер, больше не поддерживается, и не совместим с текущими версиями вебпака
А
плагин этот умер, больше не поддерживается, и не совместим с текущими версиями вебпака
Понял спасибо, но я с доки скопировал код, странно что он предлагается в примере
A
А
Кто нибудь сталкивался с этой проблемой?
Сам только решил эту проблему недавно. В проблема так и не понял) Перелопатил 10 интернетов и испробовал 100500 вариантов, заработало
А
Кто нибудь сталкивался с этой проблемой?
А при изменении чего не релодится?
A
А при изменении чего не релодится?
Всего, скриптов стилей, без разницы