Size: a a a
2018 May 15

Готов ли React Native к выходу на подиум? Валерий Бугаков и Нат Гаджибалаев из «Злых Марсиан» об опыте разработки B2B-приложения Podium на React Native → https://evilmartians.com/chronicles/is-react-native-podium-ready


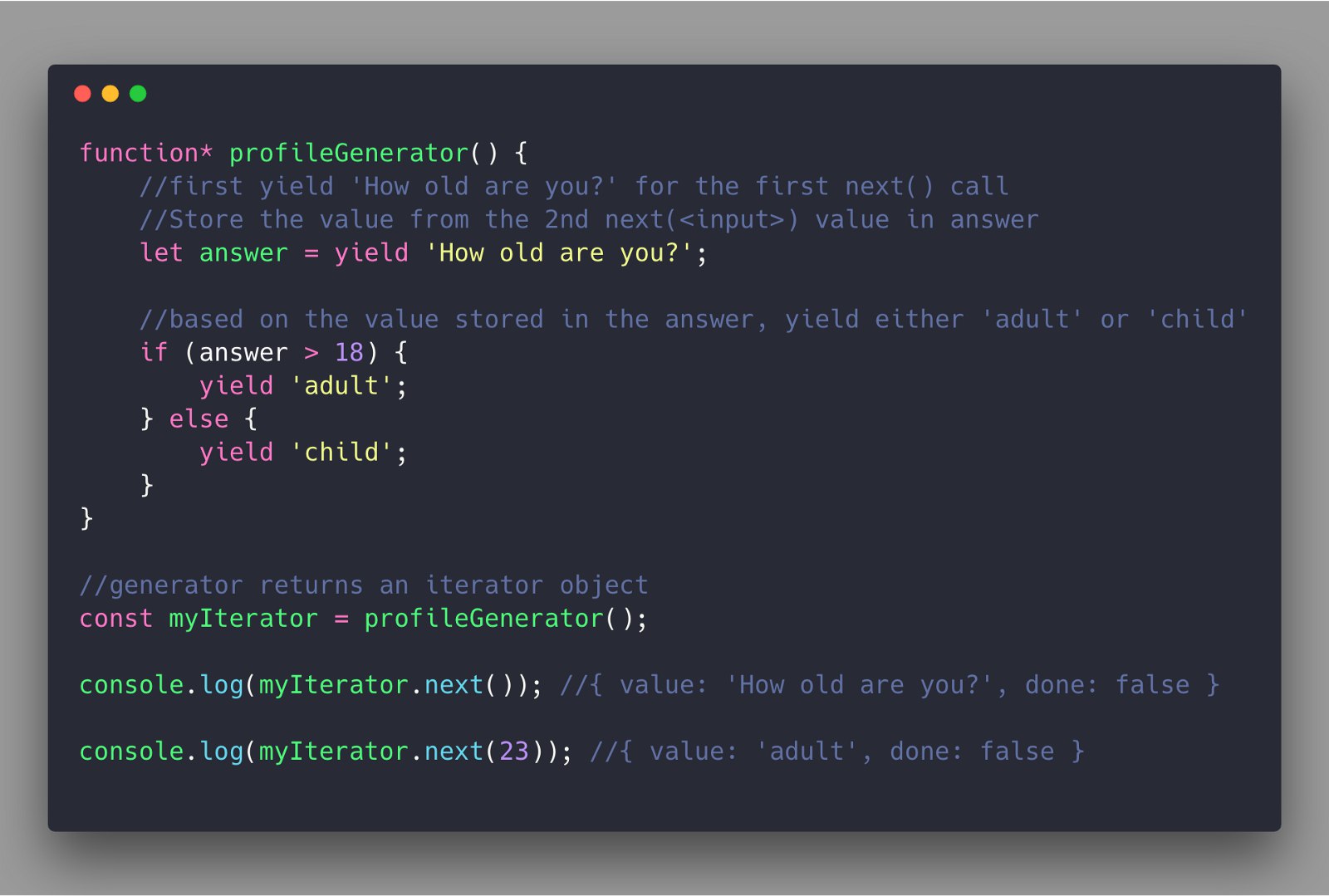
Простое руководство с примерами по ES-символам, итераторам, генераторам, async/await и асинхронным итераторам → https://medium.freecodecamp.org/4003d7bbed32


От геттеров и сеттеров к итераторам и обзёрваблам, Андре Стальц демонстрирует магию простых абстракций на Uphill Conf 2018 → https://youtu.be/fdol03pcvMA
2018 May 16

Объяснение и пример реализации луковичной архитектуры приложения на Node.js с помощью TypeScript и Inversify.js → https://dev.to/remojansen/implementing-the-onion-architecture-in-nodejs-with-typescript-and-inversifyjs-10ad
2018 May 17

По каким критериям оценивать доступность продукта и есть ли какой-то набор лучших практик? Итан Мюллер с введением в практическое применение гайдлайнов доступности WCAG → https://seesparkbox.com/foundry/getting_comfortable_with_wcag


Design Systems, новый ресурс от ребят из Figma с материалами о разработке и поддержке дизайн-систем в реальных компаниях → https://www.designsystems.com/

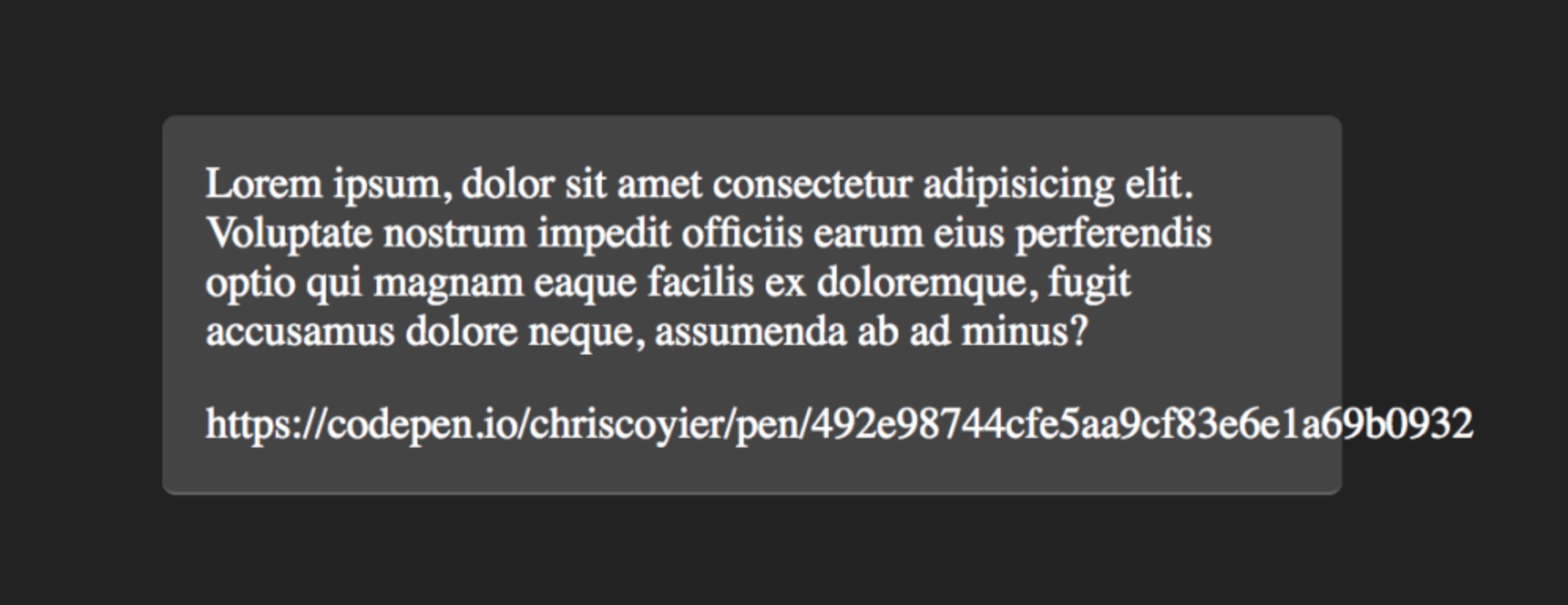
Как справиться с текстом, переполняющим свой контейнер? Крис Койер с обзором всех доступных на сегодняшний день способов → https://css-tricks.com/where-lines-break-is-complicated-heres-all-the-related-css-and-html/

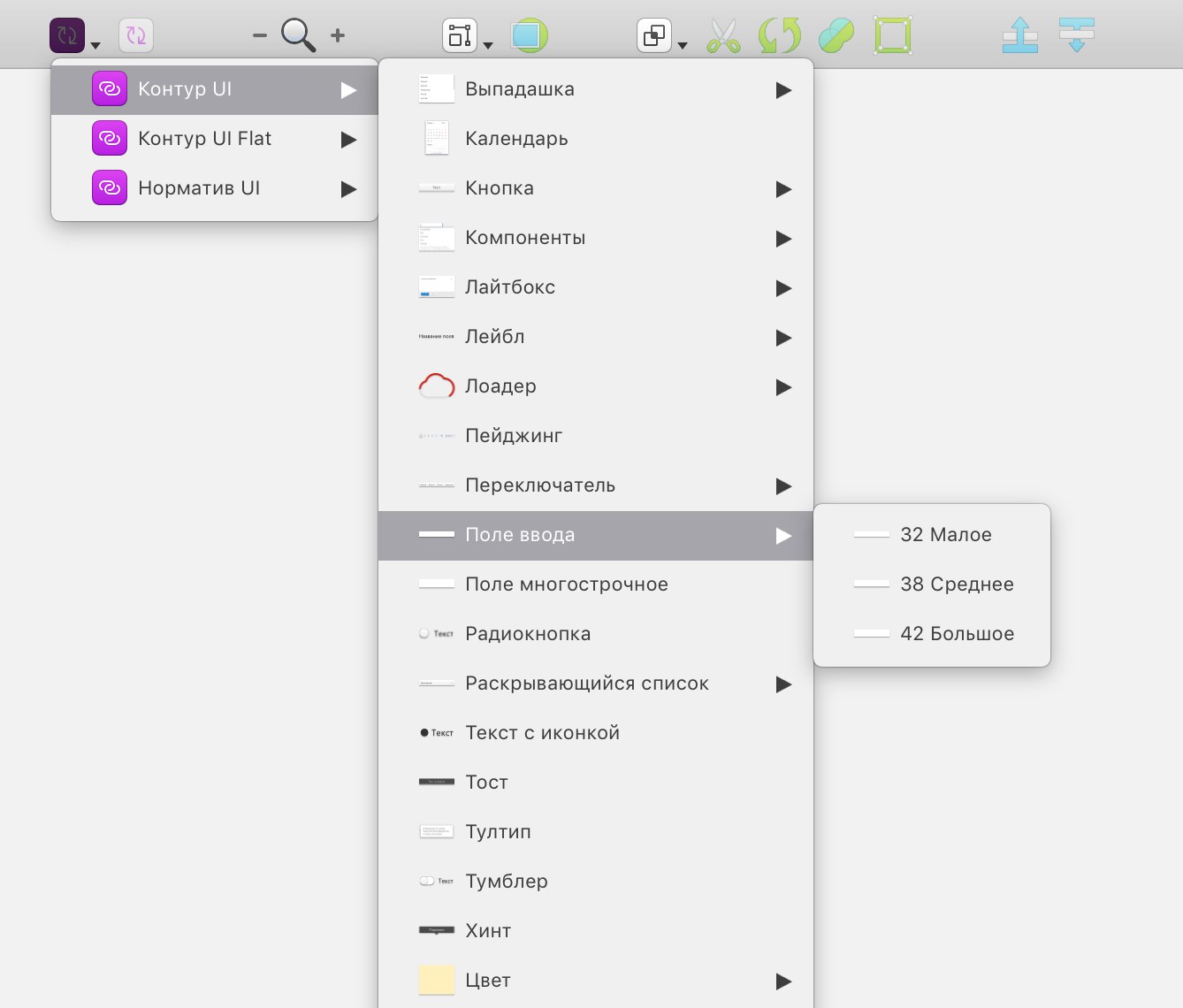
Ребята из «Контура» выложили свою библиотеку контролов для Sketch в открытый доступ и рассказали, как она устроена и как её кастомизировать и использовать в других проектах → https://medium.com/p/19a692ea959f


Как разработать хороший API: проектирование, обратная совместимость, исследование и дополнительные действия, запись и расшифровка доклада Всеволода Шмырова из Яндекс.Карт → https://habr.com/p/358600

[Вакансия, Москва]
Привет, нам в «Мел» (https://mel.fm) очень нужен еще один фронтенд-гуру, который вместе с нами будет делать лучшее медиа об образовании в России.
Ты подходишь нам, если:
— программируешь на JavaScript больше года;
— у тебя есть опыт работы с Node.js и асинхронщиной (callback, promise, async/await);
— можешь быстро и кроссбраузерно верстать;
— использовал в своих проектах React.
Мы подходим тебе, если:
— тебе интересно работать над амбициозными проектами с высоким трафиком (более 2.5 млн. уников в месяц);
— ты находишься в Москве или всегда хотел сюда переехать;
— ты считаешь, что прикольно работать в центре города в офисе с видом на набережную;
— твои зарплатные ожидания вписываются в нашу вилку 120–160 тысяч рублей.
Интересно? Тогда скорее пиши в телеграм нашему техдиректору @RomanDaud и договаривайся о встрече или задавай вопросы!
Привет, нам в «Мел» (https://mel.fm) очень нужен еще один фронтенд-гуру, который вместе с нами будет делать лучшее медиа об образовании в России.
Ты подходишь нам, если:
— программируешь на JavaScript больше года;
— у тебя есть опыт работы с Node.js и асинхронщиной (callback, promise, async/await);
— можешь быстро и кроссбраузерно верстать;
— использовал в своих проектах React.
Мы подходим тебе, если:
— тебе интересно работать над амбициозными проектами с высоким трафиком (более 2.5 млн. уников в месяц);
— ты находишься в Москве или всегда хотел сюда переехать;
— ты считаешь, что прикольно работать в центре города в офисе с видом на набережную;
— твои зарплатные ожидания вписываются в нашу вилку 120–160 тысяч рублей.
Интересно? Тогда скорее пиши в телеграм нашему техдиректору @RomanDaud и договаривайся о встрече или задавай вопросы!
2018 May 18


Результаты ежегодного опроса по фронтенд-инструментам и сравнение с результатами прошлого года → https://ashleynolan.co.uk/blog/frontend-tooling-survey-2018-results

Правильная стилизация кнопок: Флоренс Вёршелд пошагово объясняет, как сбросить стандартные стили, стилизовать основу, обработать состояния и выделить фокус с клавиатуры → https://fvsch.com/code/styling-buttons/


CSS — это дизайн! Ольга Барышникова на собственном опыте объясняет, почему макеты годятся только для прототипов и зачем дизайнерам верстать → https://medium.com/p/5a1b32c55d4