Size: a a a
2018 May 10

Минко Гечев и Эдди Османи представили Guess.js, набор инструментов для умного бандлинга и расстановки prefetch-подсказок на основе статистики посещений сайта → https://blog.mgechev.com/2018/05/09/introducing-guess-js-data-driven-user-experiences-web/


Как адаптировать интерфейс под язык, читаемый справа налево? Ребята из 2ГИСа о своём опыте адаптации интерфейса сервиса под арабский язык, часть первая, теоретическая — https://habr.com/p/358148
2018 May 11

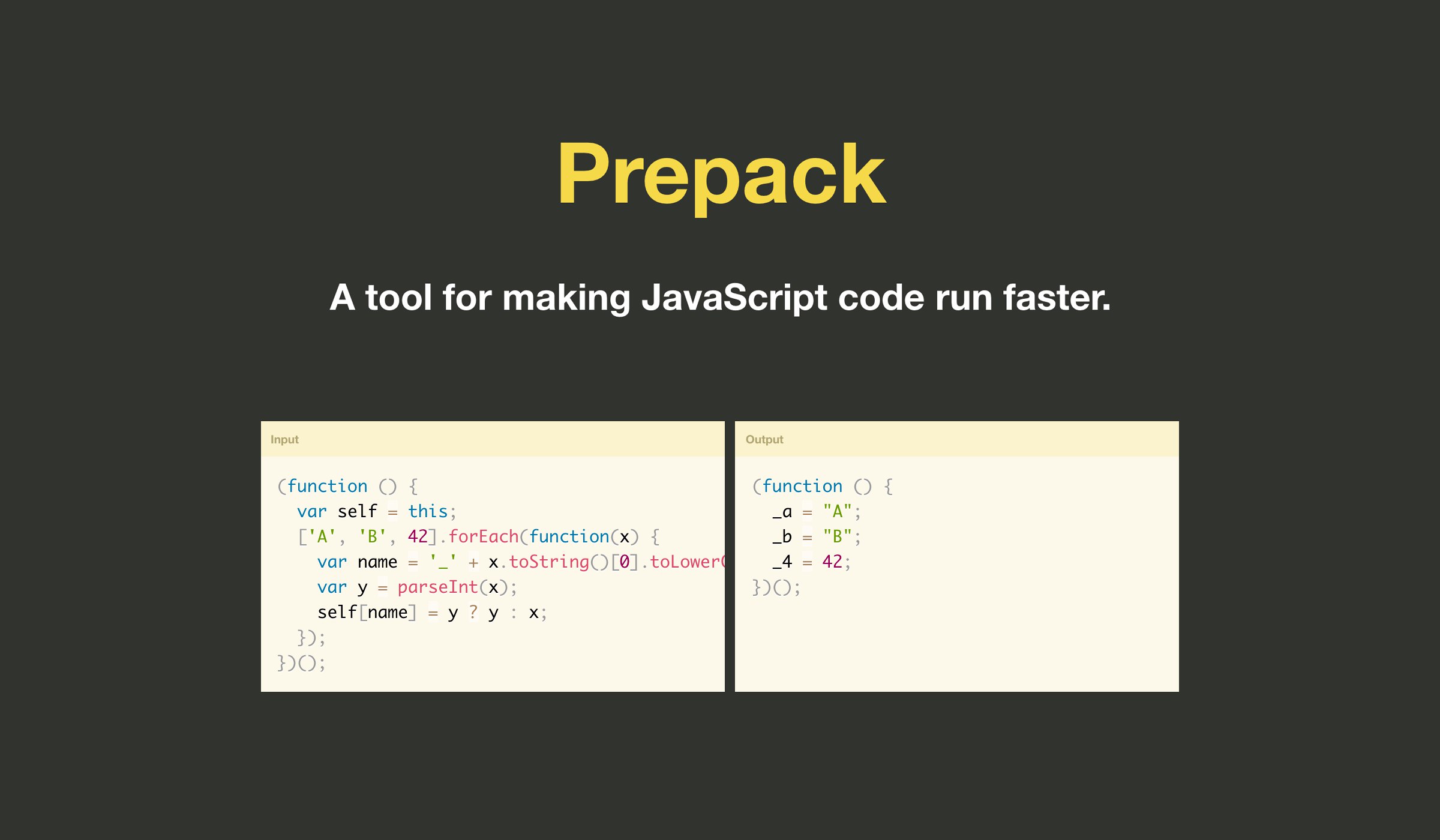
Обзор принципов работы и внутреннего устройства Prepack, интерпретатора JS, который на этапе сборки вычисляет всё, что можно вычислить, за счёт чего итоговый код получается меньше и быстрее → https://gist.github.com/gaearon/d85dccba72b809f56a9553972e5c33c4


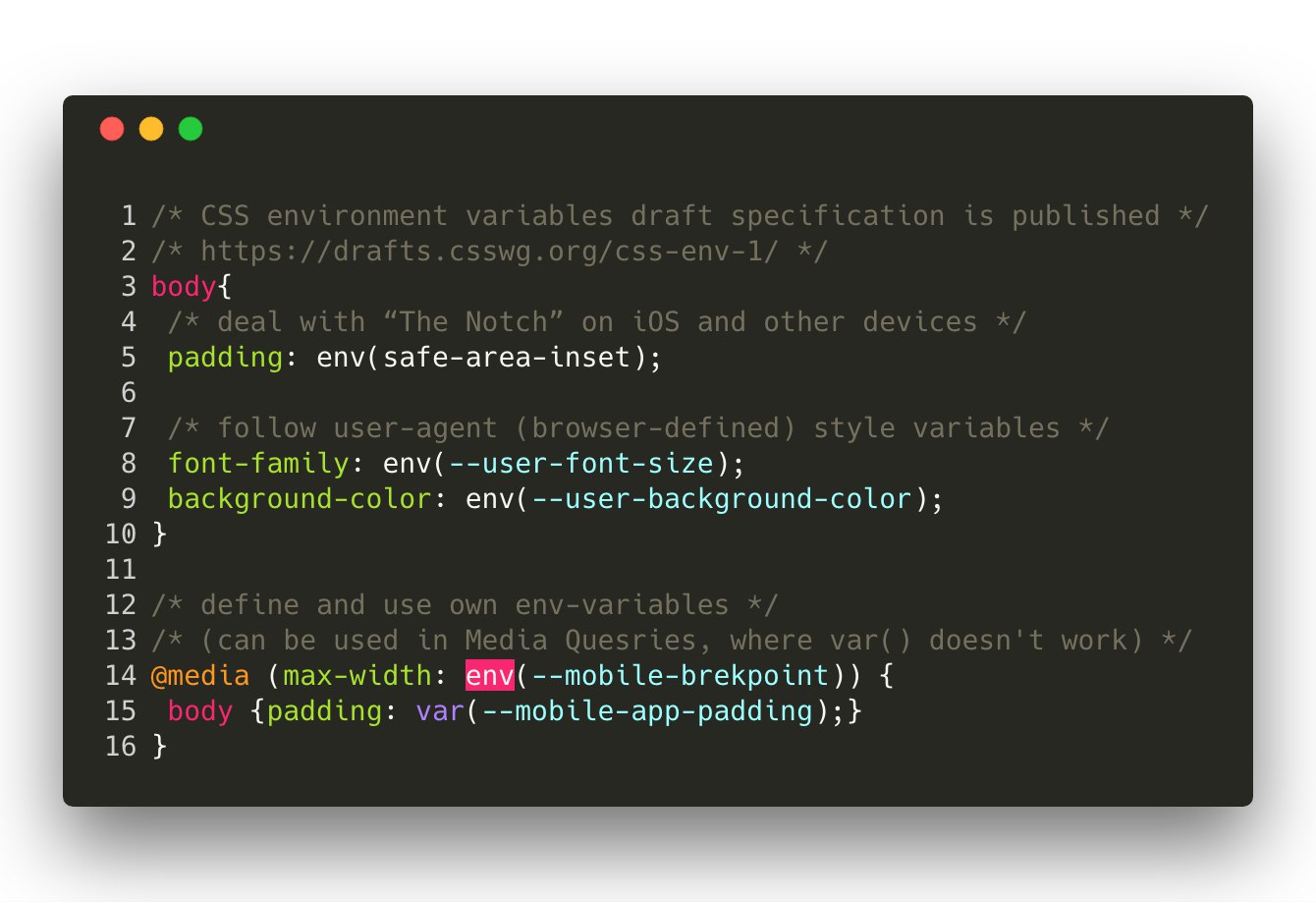
В CSS планируют добавить переменные окружения, которые, возможно, получится использовать в медиавыражениях. Крис Койер с подробностями → https://css-tricks.com/css-environment-variables/


Ведите логи изменений! Зачем и кому они нужны, как их правильно вести и не тратить много усилий на поддержку, как их не испортить → https://keepachangelog.com/ru/1.0.0/
2018 May 12


Руководство новичка по Meteor, платформе для быстрой разработки веб-приложений: от основных принципов до обзора простого приложения и инструментов → https://flaviocopes.com/meteor/

Ежегодный отчёт Google о том, как компания помогала развитию веб-платформы и что из этого получилось: сервис-воркеры, PWA, WebAssembly, Lighthouse, AMP, Web Packaging, Polymer, Angular; подробности и записи докладов с Google I/O → https://blog.chromium.org/2018/05/the-state-of-web-at-google-io-2018.html

TIC-80, опенсорсный эмулятор придуманного компьютера для разработки игр со встроенной командной строкой и редакторами кода, спрайтов, карт и музыки → https://tic.computer/
2018 May 13

Как помочь развитию Node.js: общие рекомендации для новых контрибьюторов и список технических и нетехнических областей, в которых проекту нужна помощь → https://nodesource.com/blog/how-you-can-start-contributing-to-node-js-today


Новые возможности CSS, которые меняют веб-дизайн, обзор Зела Лью на Smashing Magazine → https://www.smashingmagazine.com/2018/05/future-of-web-design/

ntl (npm task list), интерактивное меню для просмотра и запуска npm-скриптов проекта с поддержкой вывода описания каждого скрипта → https://github.com/ruyadorno/ntl
2018 May 14


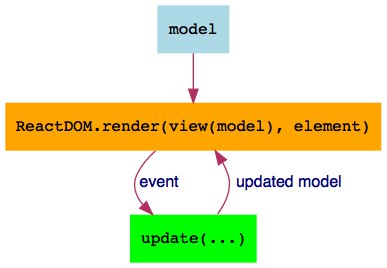
Возможно, вам не нужны библиотеки вроде Redux, MobX, Rx или Cerebral: введение в Meiosis, простой паттерн управления состоянием → https://medium.com/p/6a735b150a02

🎧
Свежие подкасты
Frontend Weekend №52, в гостях Сергей Бережной: про 13 лет в Яндексе, ШРИ и проблемы из-за витания в облаках → https://soundcloud.com/frontend-weekend/fw-52
«Ночной фронтенд» №33: SOLID — это надёжность → https://soundcloud.com/devschacht/nightly-33
«Новости 512» от CSSSR №5: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_05
«Фронтенд-юность» №48: «я верстаю алюминиевые криптоогурцы», Prepack, обзор конференций, обоссаный NPM → https://soundcloud.com/frontend_u/e48
SPB Frontend Drinkcast №27, тимлидерский: собеседования, лидерство и процессы в компаниях → https://spb-frontend.ru/podcast/27
«Веб-стандарты» №120: Firefox 60, Google I/O, авторитарный кодстайл, оптимизация JS с Prepack, CSS справа налево и тяжёлый лэндинг как спонсор выпуска → https://medium.com/p/72a093b43b6f
Свежие подкасты
Frontend Weekend №52, в гостях Сергей Бережной: про 13 лет в Яндексе, ШРИ и проблемы из-за витания в облаках → https://soundcloud.com/frontend-weekend/fw-52
«Ночной фронтенд» №33: SOLID — это надёжность → https://soundcloud.com/devschacht/nightly-33
«Новости 512» от CSSSR №5: обзор новостей, релизов и интересных публикаций → https://soundcloud.com/csssr/news512_05
«Фронтенд-юность» №48: «я верстаю алюминиевые криптоогурцы», Prepack, обзор конференций, обоссаный NPM → https://soundcloud.com/frontend_u/e48
SPB Frontend Drinkcast №27, тимлидерский: собеседования, лидерство и процессы в компаниях → https://spb-frontend.ru/podcast/27
«Веб-стандарты» №120: Firefox 60, Google I/O, авторитарный кодстайл, оптимизация JS с Prepack, CSS справа налево и тяжёлый лэндинг как спонсор выпуска → https://medium.com/p/72a093b43b6f

Новые курсы на Egghead!
Введение в ReasonML → https://egghead.io/courses/get-started-with-reason
E2E-тестирование веб-приложений с помощью Cypress → https://egghead.io/courses/end-to-end-testing-with-cypress
Введение в ReasonML → https://egghead.io/courses/get-started-with-reason
E2E-тестирование веб-приложений с помощью Cypress → https://egghead.io/courses/end-to-end-testing-with-cypress
2018 May 15

Build your own (insert technology here), большая коллекция руководств по реализации с нуля распространённых технологий от блокчейна и нейронных сетей до операционных систем и языков программирования → https://github.com/danistefanovic/build-your-own-x