Y
Size: a a a
2020 October 30
может он просто поздороваться решил и ничего спрашивать не хочет))
V
Ребята, если кто то шарит во флекс верстке помогите пожалуйста понять одну штуку. я хочу сделать родительский контейнер например 700*700 пикселей. и внутрь помещать другие дивы(карточки товара). я делаю так чтобы эти карточки были одного определенного шаблона и располагались в ряд и когда заполняют ряд то переносятся на следующую строчку. внимание вопрос. как сделать так чтоб в ряду было не более трех карточек и когда они переносятся на нижние ряды родительский блок должен растягиваться вниз чтобы карточки не вылезали и не ломали все) вот, как смог объяснил)
NB
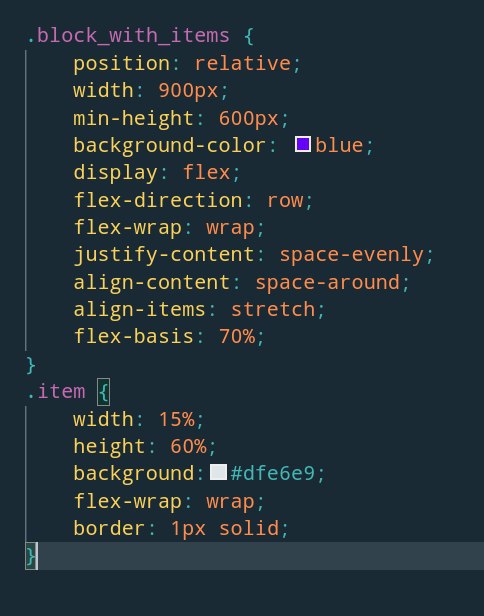
Родителю мин хейт,блокам флекс врап врап
V
понял)) интересно что даже сайт есть
K
Такое тоже есть
V
Родителю мин хейт,блокам флекс врап врап
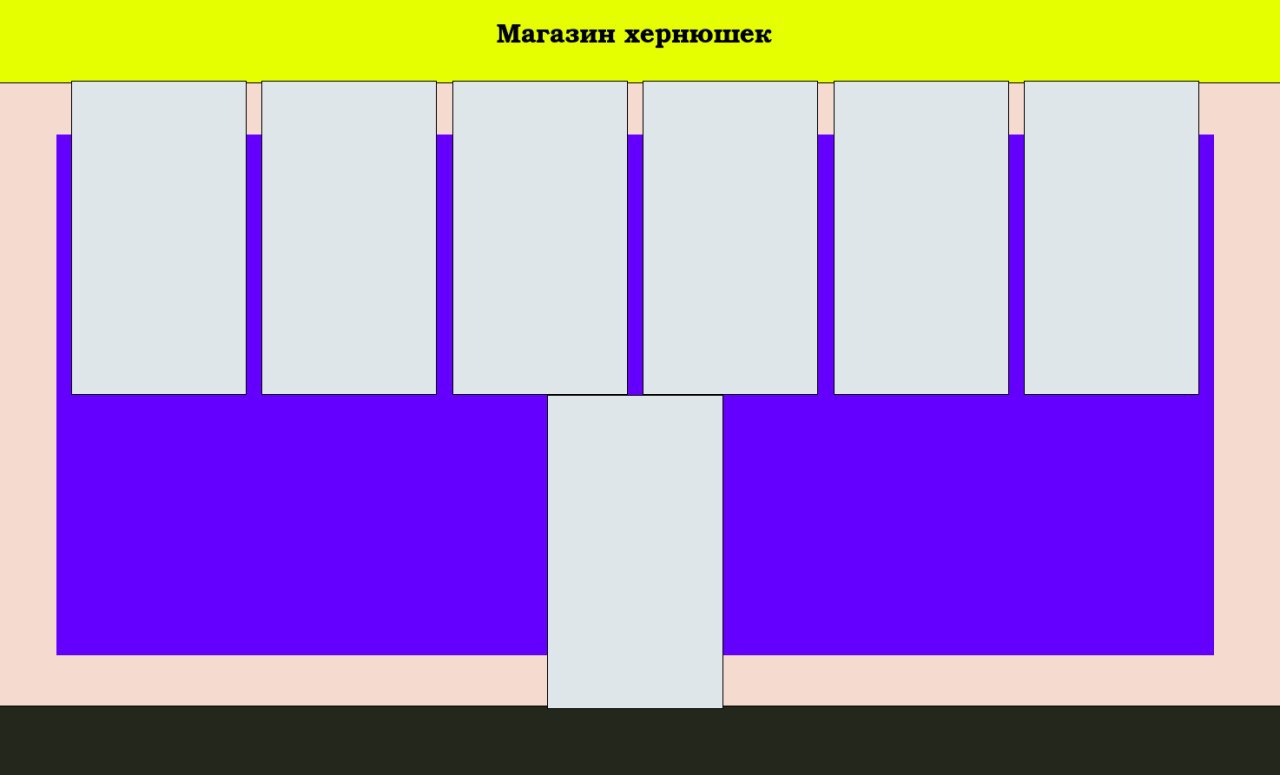
сделал но так не получается. вот пример
V
это если трии надо чтоб четвертый и следующие были вторым рядом
АБ
F
😂😂норм название
V
но если элементов добавить то они вот так себя ведут
NB
Надо их выровнять через флекс
NB
И дать флекс врап
F
Лучше грид конечно юзать здесь, но если флексами просто подгони размеры так, чтобы больше 3 элементов не влазило в строку
K
FRIZZZBE
Лучше грид конечно юзать здесь, но если флексами просто подгони размеры так, чтобы больше 3 элементов не влазило в строку
+
V
FRIZZZBE
Лучше грид конечно юзать здесь, но если флексами просто подгони размеры так, чтобы больше 3 элементов не влазило в строку
грид вллбще не трогаю пока) с флексами бы разобраться. размер карточек должен быть вот такой. если больше то уже некрасиво будет.
F
грид вллбще не трогаю пока) с флексами бы разобраться. размер карточек должен быть вот такой. если больше то уже некрасиво будет.
Не обязательно через width можно маргинами разбить