K
Size: a a a
2020 October 30
Бро, есть много вариантов, выбирай лёгкие, будешь знать больше, изучая новое
V
FRIZZZBE
Не обязательно через width можно маргинами разбить
хмм. пойду пробовать) спасибо за идею.
F
Не за что
V
Kt๏-T๏
Бро, есть много вариантов, выбирай лёгкие, будешь знать больше, изучая новое
сенкс систер
K
сенкс систер
You're welcome, but I'm a brother
V
look like sister)))
K
This is my girl😹😹
K
😹😹😹
DS
DS
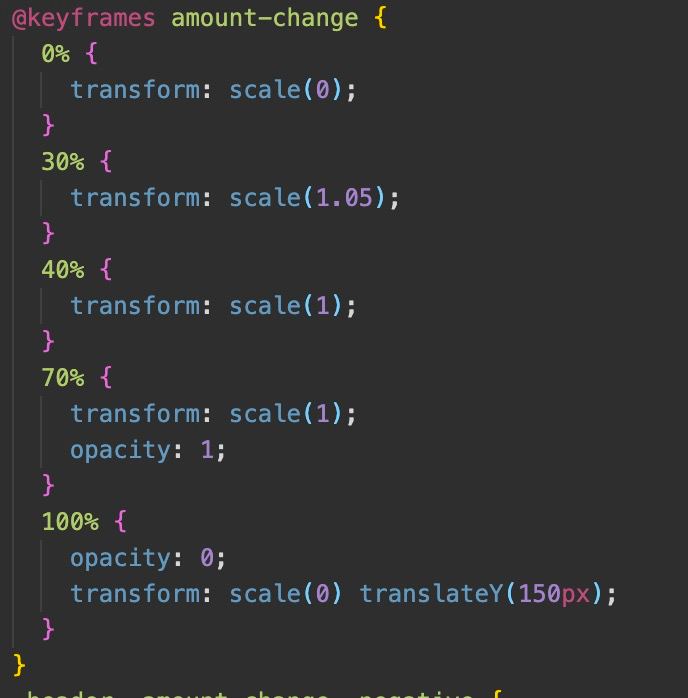
Возврат в центр происходит из-за того что scale 0, а 0 + 50px видимо будет 0)))
DS

Вот код анимации если что
K

Как рамку такую сделать? На чистом css
П
Ребят, хотелось бы узнать, что за + ~ > в CSS можно встретить и за что они отвечают. Где можно почитать какую-нибудь статейку?)
DS
Kt๏-T๏

Как рамку такую сделать? На чистом css
Или играться с тенями, или играться с after + transform scew + zindex
Но лучше просто бахни png картинку. Никто не обязывает мучить жопу с css, главное чтоб было сделано корректно и красиво)
Но лучше просто бахни png картинку. Никто не обязывает мучить жопу с css, главное чтоб было сделано корректно и красиво)
П
RP
привет
RP
Как сделать горизонтальный скролл? Блок вписан в другой блок, но сам большей величины
k
Overflow x scroll
RP




