M
Size: a a a
2020 November 06
ну что ж придеться попробовать через progreesssbar сделать
M
спасибо за подсказку! всем!
AК
M
s

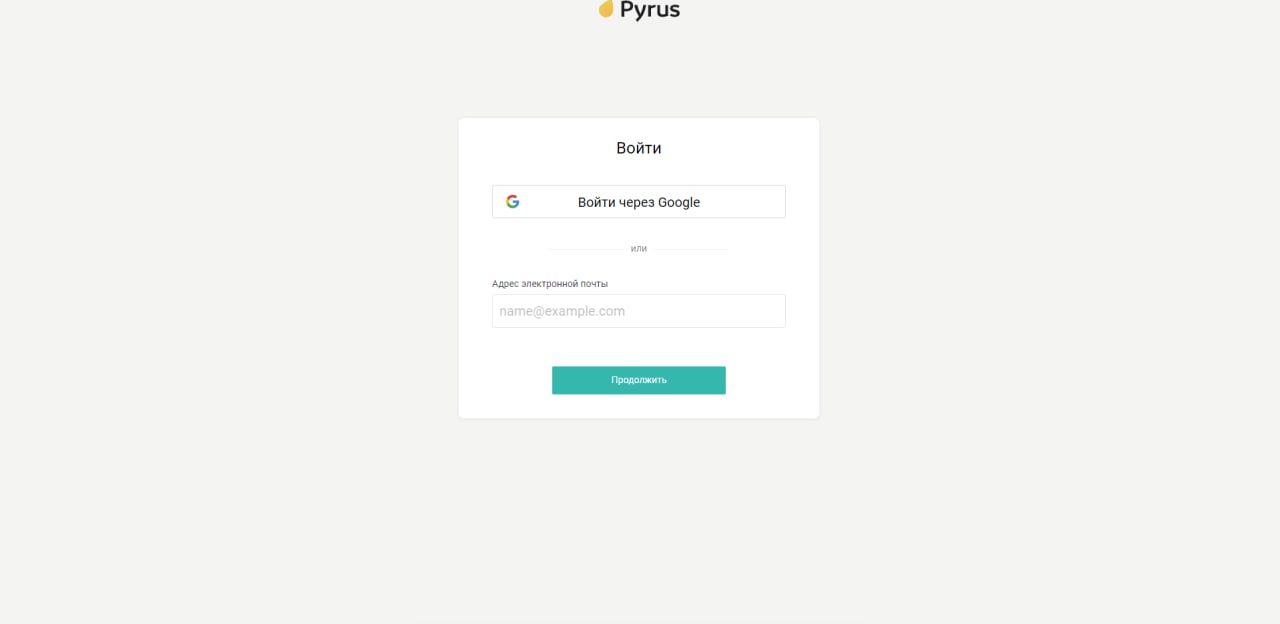
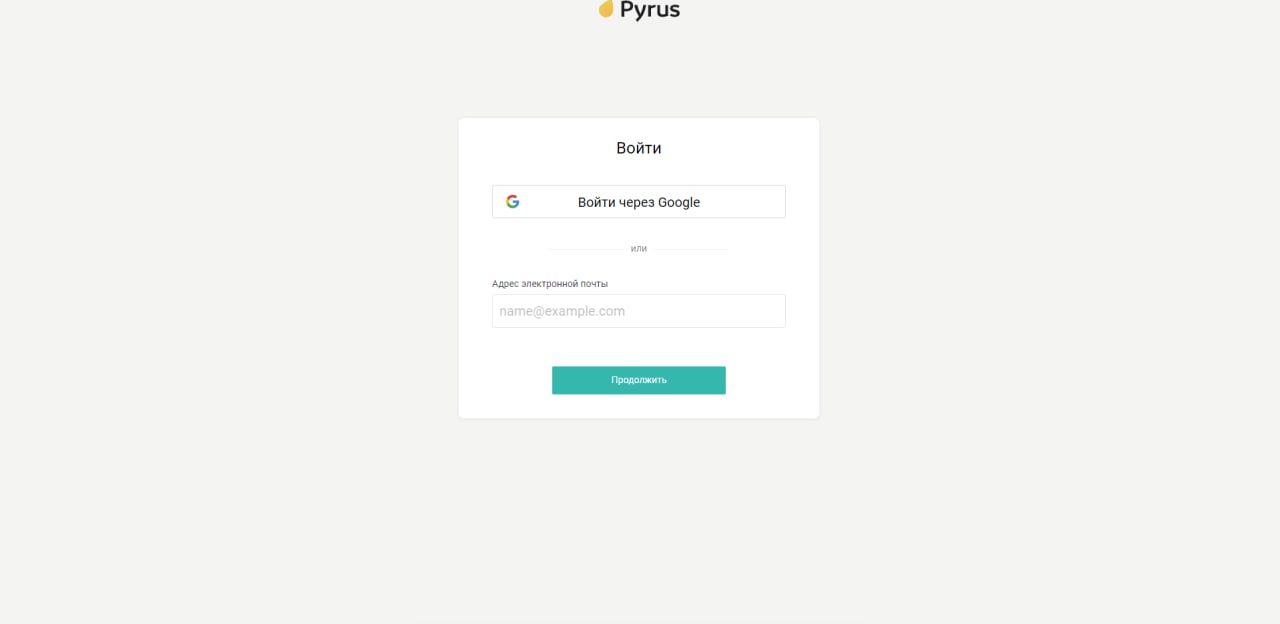
привет, делаю авторизацию, дизайнер придумал анимированные плашки для этого. Я это реализовал следующим образом, есть контейнер со всеми плашками, он занимает весь экран и по идеи должен иметь overflow: hidden. в начальный момент времени они все должны находится за пределами экрана, для этого я им прописал top: 1000px, дальше, чтобы их показывать я меняю у них top на нужный. В такой реализации столкнулся с проблемой как на скрине, весь контент смещен вверх как я понял из-за overflow на контейнере, потому что если его убрать то весь контент смещается ниже
s

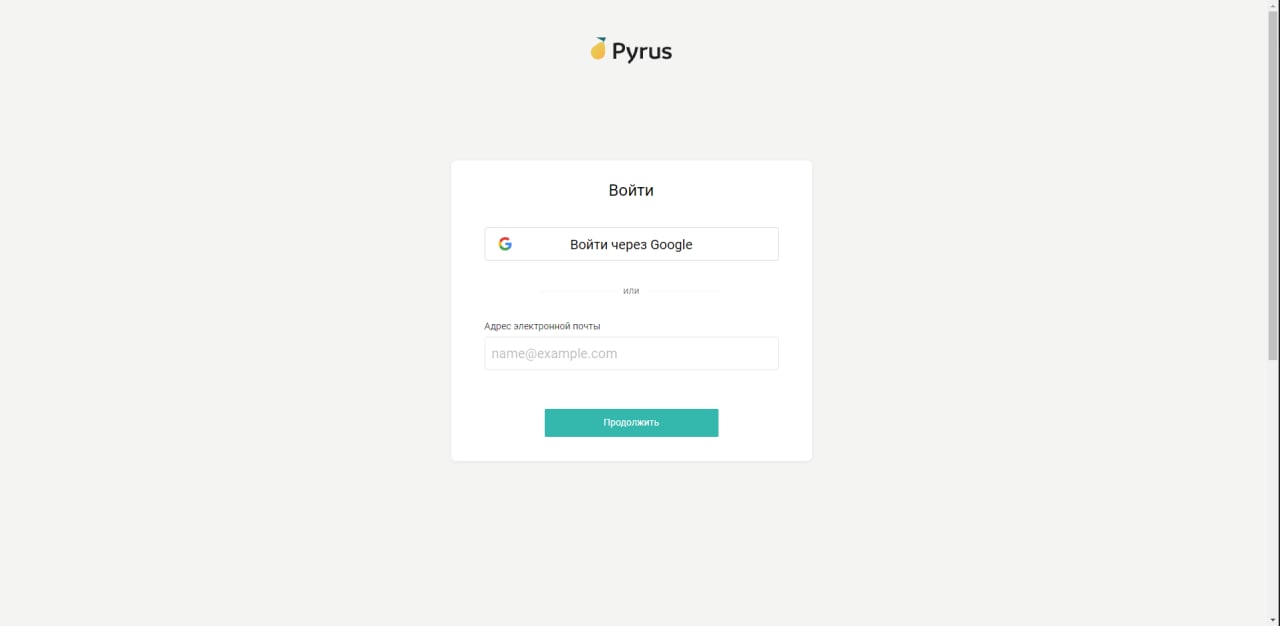
вот скрин как выглядит когда убран overflow
s
кто-нибудь знает в чем может быть дело?
AК

привет, делаю авторизацию, дизайнер придумал анимированные плашки для этого. Я это реализовал следующим образом, есть контейнер со всеми плашками, он занимает весь экран и по идеи должен иметь overflow: hidden. в начальный момент времени они все должны находится за пределами экрана, для этого я им прописал top: 1000px, дальше, чтобы их показывать я меняю у них top на нужный. В такой реализации столкнулся с проблемой как на скрине, весь контент смещен вверх как я понял из-за overflow на контейнере, потому что если его убрать то весь контент смещается ниже
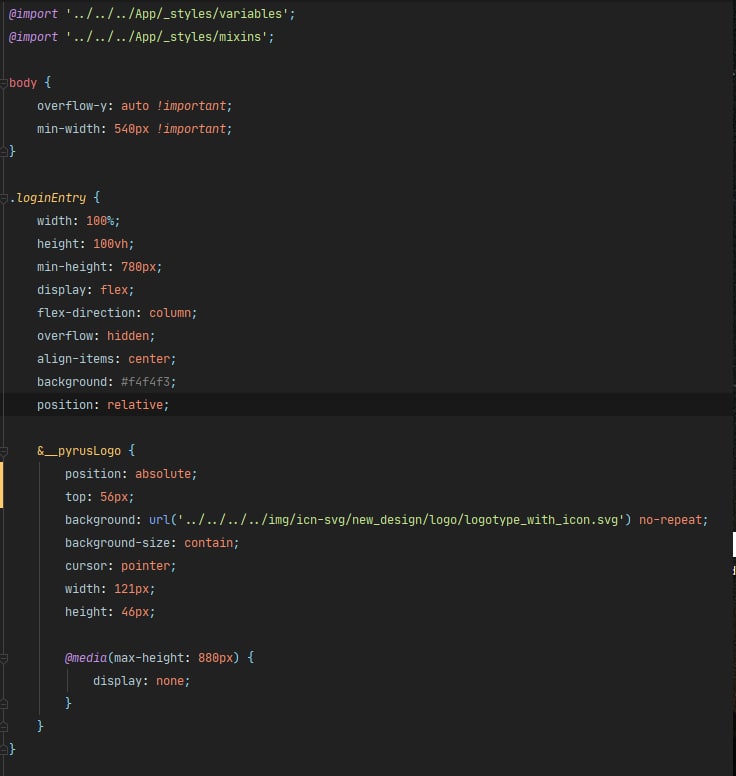
проще показать код чем много слов_
s
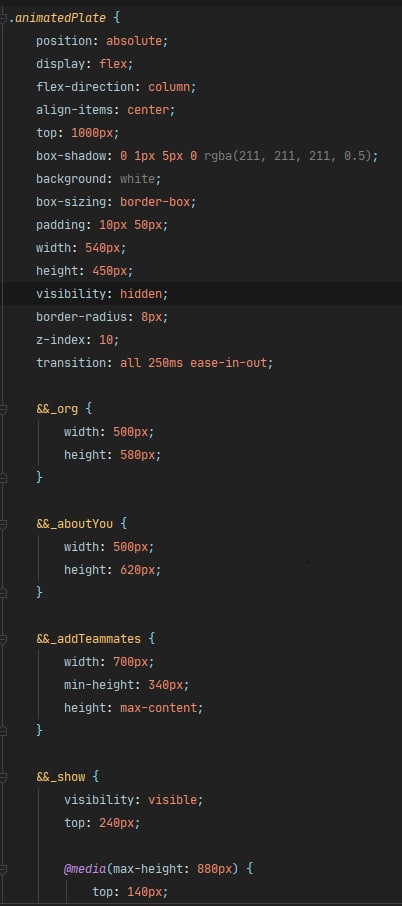
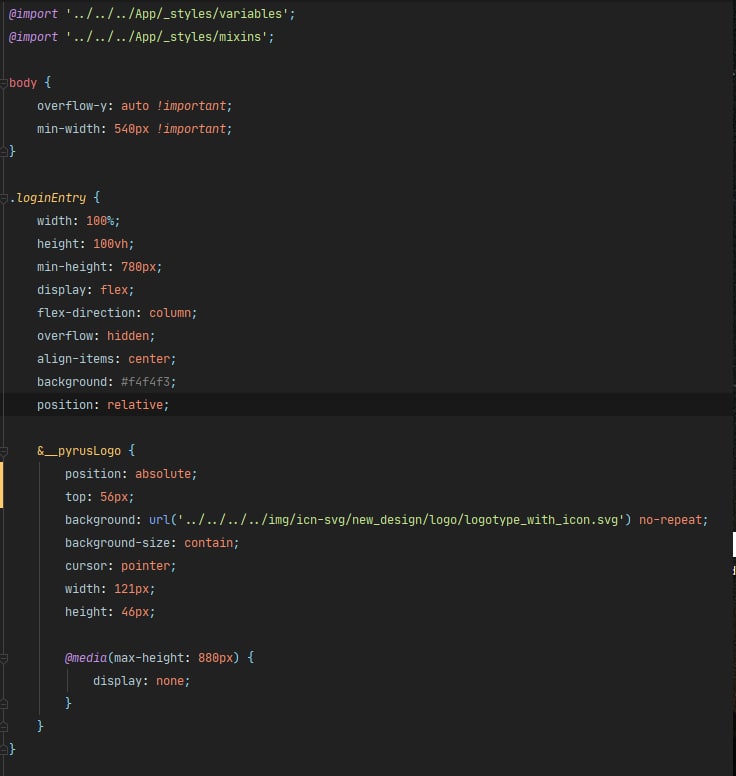
проще показать код чем много слов_

Первый скрин стили контейнера, второй стили анимированной плашки, &_show - как раз применяется, когда нужно показать плашку
s
проще показать код чем много слов_

AК

Первый скрин стили контейнера, второй стили анимированной плашки, &_show - как раз применяется, когда нужно показать плашку
оч жесткий) код
AК
но короче тебе надо анмиировать не весь контейнер а именно контент
s

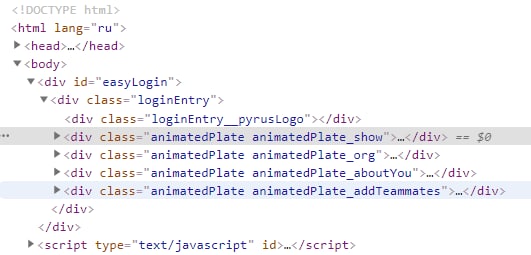
не совсем понял, у меня и так контейнер не анимируется( только плашки внутри него. Может если я скину скрин дом дерева, то станет понятнее в чем проблема. Вот есть login entry, его стили в первом скрине из прошлого сообщения, внутри него есть лого и animatedPlate(второй скрин прошлого сообщения) в количестве 4ех штук. Три нижних плашки невидны в начальный момент времени, у них стоит top: 1000px и они за пределами экрана. При этом весь контент внутри loginEntry смещен на 50px вверх(которого быть не должно!!!), но если убрать overflow: hidden у loginEntry, то смещение исчезает(но при этом появляется скролл, из-за плашек с top: 1000px)
M
вопрос возник как убрать стандартные отступы сверху и снизу у шрифта?
С
вопрос возник как убрать стандартные отступы сверху и снизу у шрифта?
* {margin:0;padding:0;}
IN
вопрос возник как убрать стандартные отступы сверху и снизу у шрифта?
line-height?
GK
ДРузья, есть задача - при ховере менять цвет свгшки. Как это можно сделать, если не хранить саму свг в верстке, а импортировать?
Д
Импортировать как
GK
ну получается довольно криво, ибо импортируется источник в имг
Z
filter: hue-rotate()?



