Начни свою неделю в Figma с изучения обновлённой панели замены инстанций компонента — Swap Instance! “Старым меню мы наверное нарушили чуть ли не все паттерны дизайна хороших интерфейсов,” — сказал Дилан Филд, CEO Figma, на презентации.
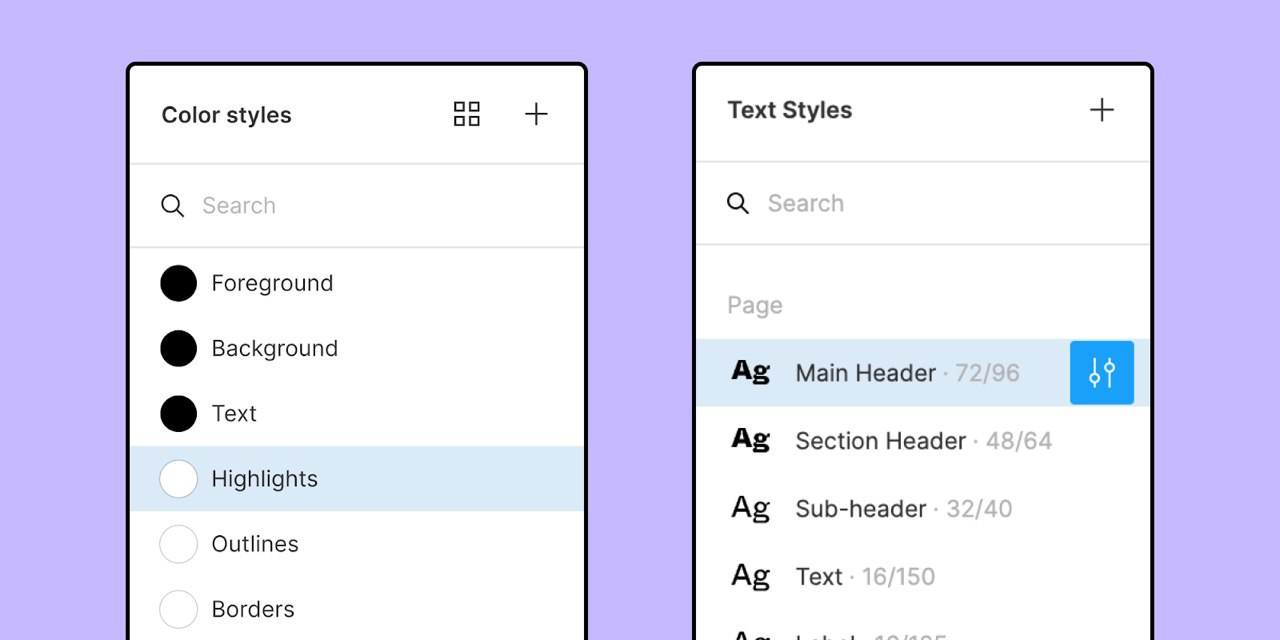
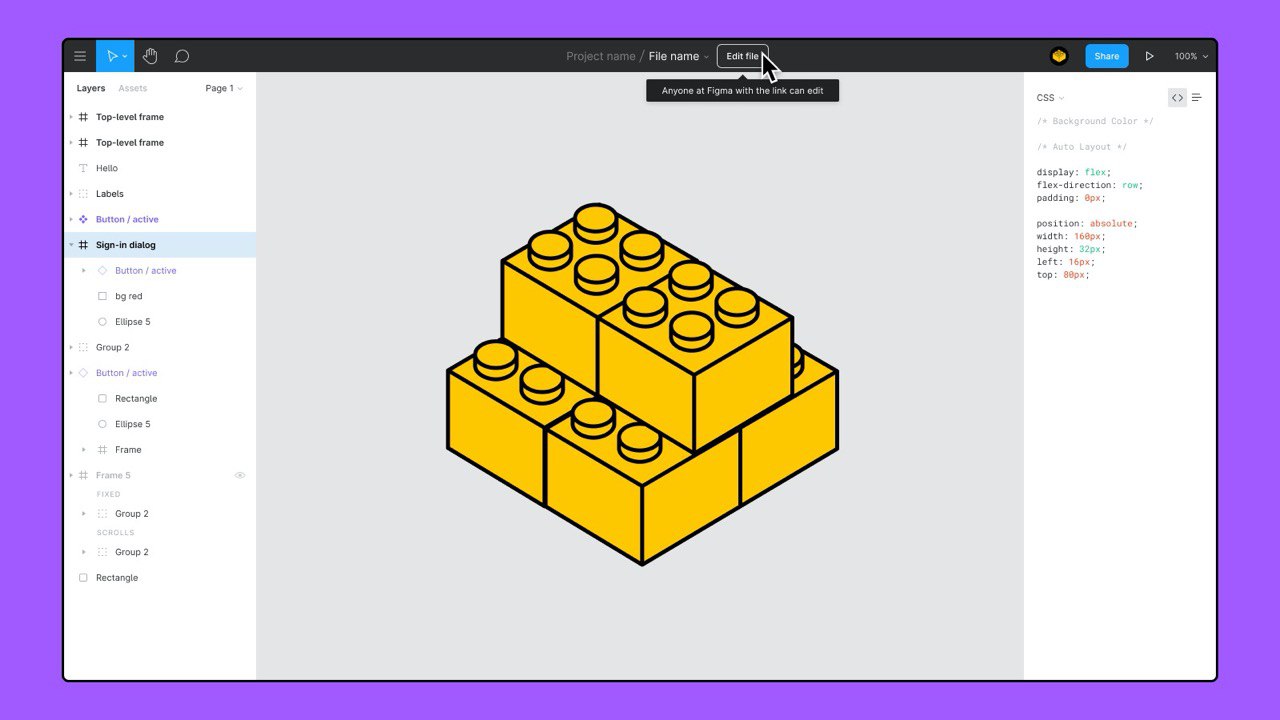
В новом меню есть превью компонентов, поиск (!!!) по всем компонентам, можно легко переключаться между подключенными библиотеками. Смотри компоненты списком или сеткой с большими превью, как и в панели Assets. А самых продвинутых порадует возможность навигации по всему меню при помощи клавиатуры (шотката для его открытия пока нет, увы).
Как обычно добавляй в названия компонентов иерархию при помощи “/”, и в панели замены будут автоматически отображаться релевантные компоненты на том же уровне иерархии. И легко перемещайся между уровнями, подобно файловой системе на компьютере, чтобы найти нужную замену.
Подробнее о заменах:
https://help.figma.com/hc/en-us/articles/360039150413-Swap-between-Components-in-a-file. Продуктивной рабочей недели! 🙌