Начнём неделю с полезной информации про
Варианты. Что это и когда их использовать? 👀 #обучение
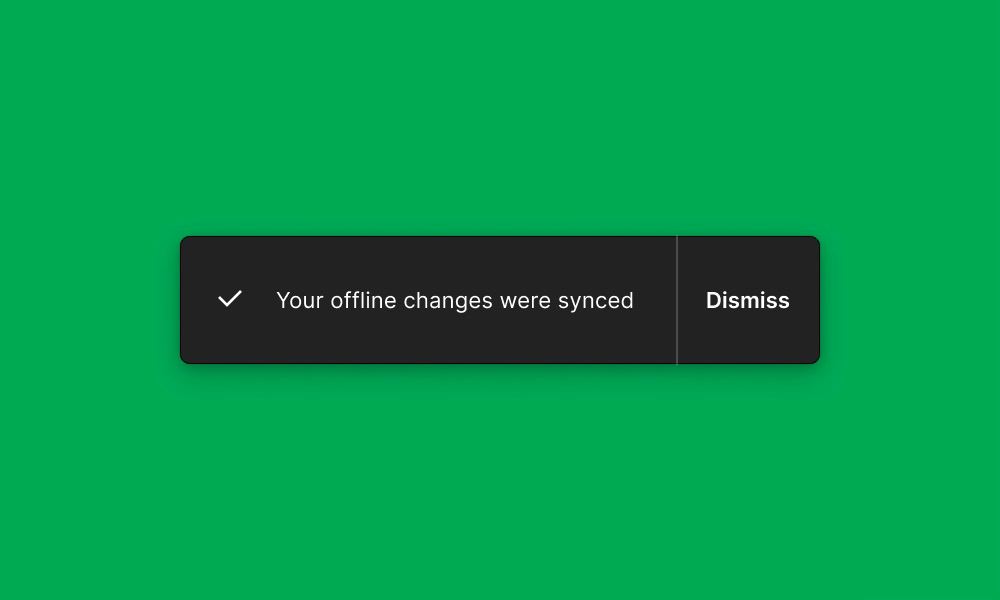
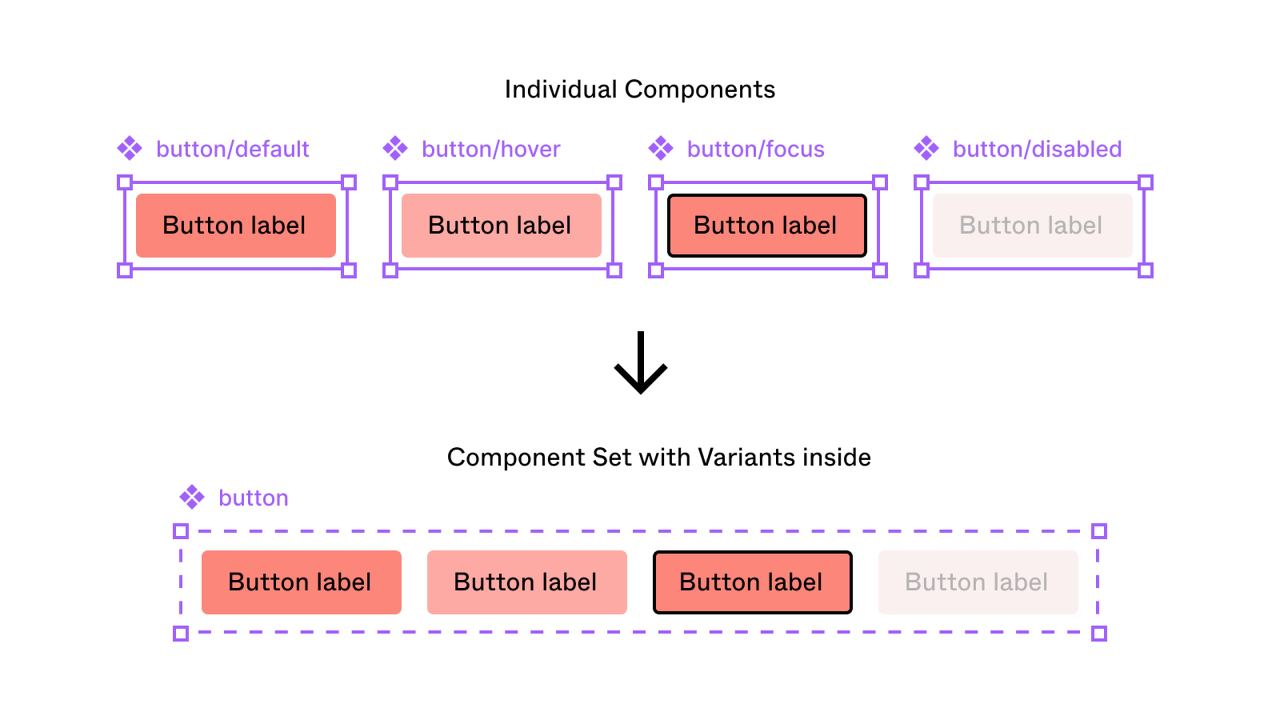
При создании дизайн системы часто появляются родственные компоненты, которые отличаются только парой свойств, но по сути являются одним и тем же объектом. Например, кнопка в состоянии фокуса, неактивная, с иконкой и т.п. Чтобы не плодить в дизайн системе кучу похожих компонентов, используй Variants! Варианты — это контейнеры, которые хранят различные состояния и вариации одного и того же компонента.
Варианты отлично подходят для кнопок, чекбоксов, табов, полей ввода и других интерактивных элементов. Хорошо будут работать они и для слегка отличающихся карточек (например, в одной есть кнопка, в другой нет), баннеров с предупреждениями и информационными сообщениями, меню с разным видом и шириной для разных платформ. Не следует использовать варианты для группировки иконок — если объединить их в варианты, в поиске они будут отображаться как один компонент и нельзя будет их менять через панели Assets и Swap Instance.