И
Size: a a a
2020 September 02
Максим Скалкин
У vue самая добрая и доступная для понимания документация, сомневаюсь что ты там не найдешь разобранный ответ по работе с шаблонами. Загляни не поленись)
Ну банально, делаю всё по примеру из документации - у меня вместо шаблона на странице выводится {{template}}.
И
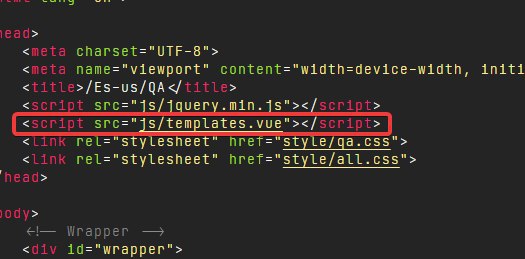
Скрипт к html файлу я подключил.
МС
Где подключил?)
МС
В шапке?
И
В head.
АХ
Может здесь есть кто-то, кто неплохо разбирается в vue и сможет подсказать по работе с шаблонами в лс?
И
Максим Скалкин
В шапке?

МС
И
Максим Скалкин
Если сам не понял что прочел, тут посмотри) https://www.youtube.com/channel/UC3Fp5RjsWjFCCcVf5VlhriQ
Я может просто логику не уловил.
Как работает Vue в гайдах:
1. Скачиваем Vue.js с оф сайта, подключаем к своему index.html
2. Пишем свой Vue-код в <script>
3. Добавляем темплейт в <div>
4. Всё работает как надо.
Как работает Vue в гайдах:
1. Скачиваем Vue.js с оф сайта, подключаем к своему index.html
2. Пишем свой Vue-код в <script>
3. Добавляем темплейт в <div>
4. Всё работает как надо.
И
Разница в том, что я вдобавок к этому пишу код в отдельный файл с расширением .vue
МС
Разница в том, что я вдобавок к этому пишу код в отдельный файл с расширением .vue
Сейчас не могу тебе ответить, посмотри видос, там в первом или втором уроке по vue разобрана твоя ошибка
И
Ок, ща посмотрим, спасибо.
И
Не, что-то там вообще не то.
И
Везде вижу такой пример:
Checkbox.vue
<template>
<div class="checkbox-wrapper" @click="check">
<div :class="{ checkbox: true, checked: checked }"></div>
<div class="title">{{ title }}</div>
</div>
</template>
<script>
export default {
data() {
return { checked: false, title: 'Check me' }
},
methods: {
check() { this.checked = !this.checked; }
}
};
</script>
И
А как можно сделать так, чтобы описать сам скрипт и "контент" для темплейта в Checkbox.vue, а потом в самом index.html просто вставить этот {{title}}?
МС
А как можно сделать так, чтобы описать сам скрипт и "контент" для темплейта в Checkbox.vue, а потом в самом index.html просто вставить этот {{title}}?
Если я правильно понял о чем ты. У тебя должен быть метод который найдет в index.html див или h1 с нужным тебе классом или дата атрибутом и заменит в нем дефолтный title на твой из свойства title
МС
А как можно сделать так, чтобы описать сам скрипт и "контент" для темплейта в Checkbox.vue, а потом в самом index.html просто вставить этот {{title}}?
Либо, подключай index.html как шаблон vue
S
Привет. Кто-то юзал summernote? Проблема в том, что вставляешь ссылку, и она становится автокликабельной (AutoLink), но иногда, бывает, что юзер вставляет ссылку и она как текст, не кликабельна. Что можно делать в этом случае?
S
Привет. Есть
Вопрос, как можно сделать так, чтобы можно было открыть эту ссылку с помощью ctrl + click left mouse в новой вкладке браузера.
<tr class="clickable-row pointer" data-href="/task/91">это ссылка на страницу.
Вопрос, как можно сделать так, чтобы можно было открыть эту ссылку с помощью ctrl + click left mouse в новой вкладке браузера.
IH
Shotty
Привет. Есть
Вопрос, как можно сделать так, чтобы можно было открыть эту ссылку с помощью ctrl + click left mouse в новой вкладке браузера.
<tr class="clickable-row pointer" data-href="/task/91">это ссылка на страницу.
Вопрос, как можно сделать так, чтобы можно было открыть эту ссылку с помощью ctrl + click left mouse в новой вкладке браузера.
window.open('http://stackoverflow.com', '_blank'); ?



