A
Size: a a a
2020 June 04
Alexander S
тут вам нужно определиться, где вешить событие, либо inline и писать прям в html, либо в js
A
я к тому, что вы делаете это в html прописывая прям тэге input, и потом еще в js
slider.oninput = function() {AS
" либо inline и писать прям в html" - это как?
A
Alexander S
" либо inline и писать прям в html" - это как?
<input type="range" min="0" max="180" class="slider" id="servoSlider" oninput="servo(this.value)"/>~
ну даже не знаю, с браузерным дебаггером не работаю, не получится тогда вам подсказать, соррян
когда вызываю btn[0].click() дает undefined. Может это как-то поможет ?
A
когда вызываю btn[0].click() дает undefined. Может это как-то поможет ?
тут вы не вызываете, вы пытаетесь обратиться к свойству некого объекта
~
но класс там один .btn
A
я понимаю, знаете что, попробуйте добавить обработчик события клика, к примеру при клике на кнопку вывести alert или что-то еще
~
я понимаю, знаете что, попробуйте добавить обработчик события клика, к примеру при клике на кнопку вывести alert или что-то еще
хорошо, спасибо
AS
<input type="range" min="0" max="180" class="slider" id="servoSlider" oninput="servo(this.value)"/>закомментировал js и все заработало, спасибо! (не знаю зачем в уроке так сделали)
A
Alexander S
закомментировал js и все заработало, спасибо! (не знаю зачем в уроке так сделали)
в уроке скорее всего все правильно было, одно событие -
onchange было inline(в html коде), второе событие oninput было в jsВ
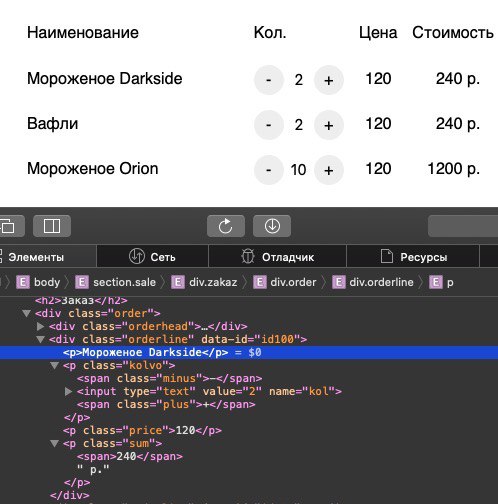
Ребят подскажите есть поле, как там сумма "555 руб."
я ее получаю так
total:$('.orderitogo .allsum').text(),
как мне получить только цифры без слова руб?
я ее получаю так
total:$('.orderitogo .allsum').text(),
как мне получить только цифры без слова руб?
A
Ребят подскажите есть поле, как там сумма "555 руб."
я ее получаю так
total:$('.orderitogo .allsum').text(),
как мне получить только цифры без слова руб?
я ее получаю так
total:$('.orderitogo .allsum').text(),
как мне получить только цифры без слова руб?
parseInt('555 руб.')
В
total:parseInt($('.orderitogo .allsum').text()),
так?
так?
A
total:parseInt($('.orderitogo .allsum').text()),
так?
так?
ну типа того, попробуйте
В
ну типа того, попробуйте
+ получилось спасибо 👍
A
но там может быть и с точкой, типа с копейками, тогда скорее всего parseFloat
A
с денежкой нужно аккуратнее, протестируйте лучше разные ситуации
В
Ааа, ок сейчас проверю с копейками
В

А еще вопрос, как вот это получить в виде массива?
Точнее формировать в массив чтобы записать в базу в одно поле
Точнее формировать в массив чтобы записать в базу в одно поле