A
Size: a a a
2020 July 30
вот вам медвежья услуга)
o
было
нужно
$('.question_list').append('<p class="list-group-item list-group-item-action"><a href="/questions" + data.id>data.title</a></p>')нужно
$('.question_list').append('<p class="list-group-item list-group-item-action"><a href="/questions"' + data.id + '>' + data.title + '</a></p>')Тот же эффект)) data.id стоит отдельно от ссылки)
A
посмотрите внимательно, в чем разница этих двух строк
A
а, сек
A
$('.question_list').append('<p class="list-group-item list-group-item-action"><a href="/questions/' + data.id + '">' + data.title + '</a></p>')A
давил / в исправленном сообщении
o
$('.question_list').append('<p class="list-group-item list-group-item-action"><a href="/questions/' + data.id + '">' + data.title + '</a></p>')Как все сложно с этими запятыми))
A
та все просто, навыка просто нет
o
та все просто, навыка просто нет
Я думал переменные должны быть вне скобок
A
причем тут скобки, вы передаёте string
o
Все, разобрался
o
Спасибо за помощь
A
var str = '<p class="list-group-item list-group-item-action"><a href="/questions' + data.id + '">' + data.title + '</a></p>';
$('.question_list').append(str)
A
так понятнее?
A
не за что)
A
обращайтесь
2020 July 31
VI

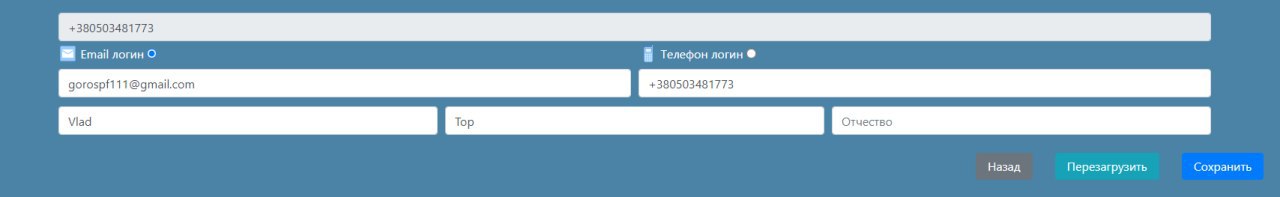
Господа, что я делаю не так?) Мне нужно при radio, email логин брать значение эмейла и передавать в логин, а у меня беда какая-та
A

Господа, что я делаю не так?) Мне нужно при radio, email логин брать значение эмейла и передавать в логин, а у меня беда какая-та
$('selector').val('значение ставим тут')VI
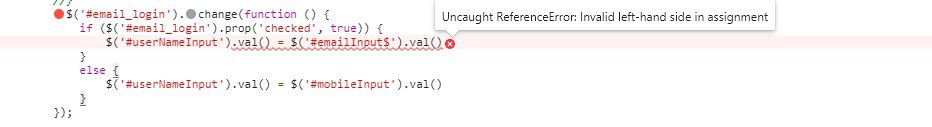
$('#email_login').change(function () {
if ($('#email_login').prop('checked', true)) {
$('#userNameInput').val($('#emailInput$').val())
}
else {
$('#userNameInput').val($('#mobileInput').val())
}
});
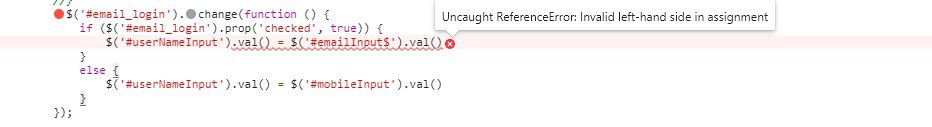
вот так выходит
if ($('#email_login').prop('checked', true)) {
$('#userNameInput').val($('#emailInput$').val())
}
else {
$('#userNameInput').val($('#mobileInput').val())
}
});
вот так выходит