A
Size: a a a
2020 September 03
Asel
Всем привет! Я пытаюсь реализовать адаптивное меню. В меню для мобильной версии кнопки для перевода перестают работать, т.е не срабатывает событие клика. Их реализовала следующим образом: при уменьшении экрана блок с меню и кнопками скрываю, затем задаю соответствуюшие свойства для меню и делаю клон блока с кнопками для переключения языка и вставляю их в моб. версию меню. Правильно ли я все делаю? Если знаете еще другие варианты подскажите пжл.
Вставлю и я свои 5 копеек, зачем вообще клонировать кнопки на мольном, я думал чем меньше js в мобилке тем лучше, это конечно очень простой и маленький кусок кода, но как по мне лучше сразу сделать кнопки для мобильной версии и с помощью css скрывать их на ПК и обработчик повесить сразу на них.
EM
Вставлю и я свои 5 копеек, зачем вообще клонировать кнопки на мольном, я думал чем меньше js в мобилке тем лучше, это конечно очень простой и маленький кусок кода, но как по мне лучше сразу сделать кнопки для мобильной версии и с помощью css скрывать их на ПК и обработчик повесить сразу на них.
+++
десктоп\мобайл должно решаться на чистом css
десктоп\мобайл должно решаться на чистом css
A
Вставлю и я свои 5 копеек, зачем вообще клонировать кнопки на мольном, я думал чем меньше js в мобилке тем лучше, это конечно очень простой и маленький кусок кода, но как по мне лучше сразу сделать кнопки для мобильной версии и с помощью css скрывать их на ПК и обработчик повесить сразу на них.
Даа, так проще
A
Спасибо всем
A
Asel
Даа, так проще
Еще один день прожит не зря😁
2020 September 04
FA
Парни привет
FA
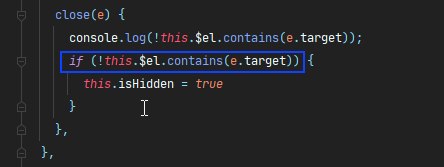
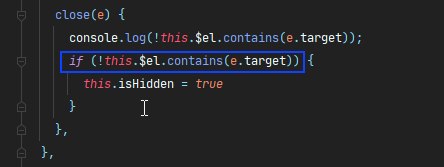
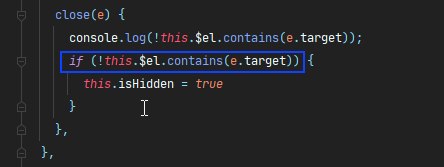
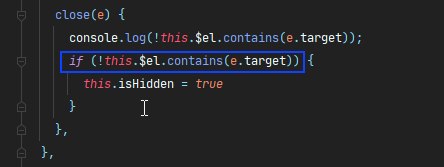
попалась тревиальная задачка на Vue закрыть дропменю по клику за ним
FA

нашел вот такой рабочий вариант
подскажите как правильно перепидалить его с jquery на нативный js
подскажите как правильно перепидалить его с jquery на нативный js
FВ

нашел вот такой рабочий вариант
подскажите как правильно перепидалить его с jquery на нативный js
подскажите как правильно перепидалить его с jquery на нативный js
Это на vue написано
FВ

нашел вот такой рабочий вариант
подскажите как правильно перепидалить его с jquery на нативный js
подскажите как правильно перепидалить его с jquery на нативный js
вам нужно с vue его на нативный перевести?
FВ

нашел вот такой рабочий вариант
подскажите как правильно перепидалить его с jquery на нативный js
подскажите как правильно перепидалить его с jquery на нативный js
html
<nav class="drop_menu">
<div class="element_drop_menu">hide my</div>
</nav>
jquery
$(document).ready(){
$(document).on('click', '.element_drop_menu', function(){
$('.drop_menu').hide('slow')
})
}
js
document.addEventListener('DOMContentLoaded', function(){
document.querySelector('.element_drop_menu').addEventListener('click', event => {
document.querySelector('.drop_menu').style.display = 'none';
})
});FA
Это на vue написано
Да, это у меня на vue
FA
Именно кусочек проверки хочу разобраться
FВ
Именно кусочек проверки хочу разобраться
Если элемент на который нажали не скрыт то скрываем.
FВ
Причем скрываем элемент на который нажали
2020 September 05
ДП
привет, как сделать так что-бы скрыть блоки которые не помещаться в блоке в под меню ?
J
Дмитрий Пержан
привет, как сделать так что-бы скрыть блоки которые не помещаться в блоке в под меню ?
Если надо попроще - медиа-запросы в CSS
FВ
Дмитрий Пержан
привет, как сделать так что-бы скрыть блоки которые не помещаться в блоке в под меню ?
css overflow: hidden;
ДП
вот пример



