V
Size: a a a
2019 December 17
не актуально
AK
не актуально
хоть напиши как, вдруг кому надо)
SL
да, особенно если со слабого мобильника открывать
Зашёл со средненького андроида, шустро работает
SL
Правда как работает кнопка назад я не очень понял
V
хоть напиши как, вдруг кому надо)
а немного не то сделал( ошибку выводит, но не редиректит на 404
V
точнее открывает ее на как чайлд на странице где ошибка получена
V
так вопрос по RSS, что лучше ипользовать и как лучше настроить?
S
this.$root.i18n.locale = 'ru';
это тоже не срабатывало, я первым делом в доке про это прочел. Получилось все гараздо проще, убрал из селекта v-model, и все заработало, походу из за того что я одновременно менял и local и делал url была коллизия. Все равно спасибо, надеюсь кому-то тоже пригодится
const path = this.switchLocalePath( lang);
this.$router.replace({ path });
2019 December 18
NK
"Learn How YOU can build enterprise Vue.js applications with Nuxt"
https://dev.to/itnext/learn-how-you-can-build-enterprise-vue-js-applications-with-nuxt-5fp4
#article
https://dev.to/itnext/learn-how-you-can-build-enterprise-vue-js-applications-with-nuxt-5fp4
#article
AV

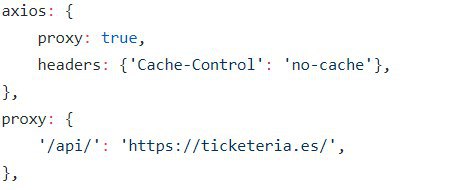
Всем привет. Столкнулся с проблемой с Axios. Работал на локалхосте и все было норм, но сейчас залили проект на поддомен и я не могу получить данные. Изначально было такое в nuxt config
AV
И там я уже делал запрос
AV
И он уходил на ticketeria.es/gates допустим
AV
А сейчас залили на dev.ticketeria.es и запрос уходит на dev.ticketeria.es/gates, а должен уходить на ticketeria.es/gates
AV

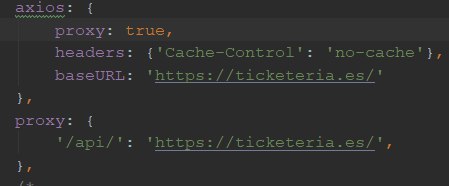
Сделал вот такую штуку, но это не работает
AV
Скорее я делаю что-то не так, но не могу понять что
D
поменяй бейсурл на с поддоменом
D
в этом и суть прокси чтоб слать запросы на текущий хост но уходить они будут на другой
A
Всем привет. Как в нуксте создать правильній api ? поделитесь кто как реализует. Всем спасибо
IB
Avtan
Всем привет. Как в нуксте создать правильній api ? поделитесь кто как реализует. Всем спасибо
API обычно на сервере делают. Или вы о чём?
SS
Здравствуйте, парни куда билдятся стили, в js файлы?




