АБ
Size: a a a
2020 May 09
это не поможет тебе решить проблему кажется, у тебя проблема из другого рода кажется. но да, на странице
да. URL не меняется же после пуша. Мне прост надо в урле ифу хранить чтоб после перезагрузки всё вернулось.
АБ
А тригеры мне не нужны
V💊
да. URL не меняется же после пуша. Мне прост надо в урле ифу хранить чтоб после перезагрузки всё вернулось.
а проверь в других браузерах?
АБ
мазила хром одно и тоже. Обьект роута меняется, урл нет
АБ
SL
Ну так сделай банально history.replaceState
V💊
а замени пуш на реплейс, тоже самое?
АБ
а замени пуш на реплейс, тоже самое?
тоже самое
АБ
а замени пуш на реплейс, тоже самое?
let { query } = this.$router
query = { ...query, types: value.join(',') }
this.$router.push({ query })
Если так написать то убивает все query ток types оставляет с одной цифрой
query = { ...query, types: value.join(',') }
this.$router.push({ query })
Если так написать то убивает все query ток types оставляет с одной цифрой
BS
тоже самое
ну явно фигня какая-то. Перезапусти накст :)
V💊
let { query } = this.$router
query = { ...query, types: value.join(',') }
this.$router.push({ query })
Если так написать то убивает все query ток types оставляет с одной цифрой
query = { ...query, types: value.join(',') }
this.$router.push({ query })
Если так написать то убивает все query ток types оставляет с одной цифрой
let { query } = this.$router
query.types = value.join(',')
this.$router.push({ query })АБ
let { query } = this.$router
query.types = value.join(',')
this.$router.push({ query })Д
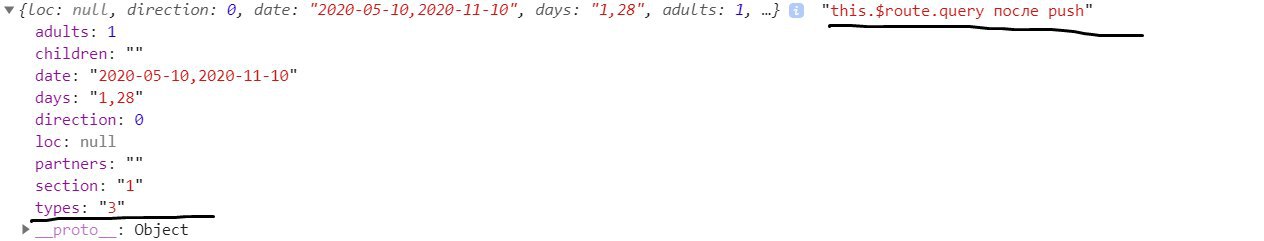
А console.log(query) что говорит?
Д
С праздником кстати коллеги!
V💊
а убери из пуша нейм
АБ
А console.log(query) что говорит?

АБ
https://github.com/iNerV/ongrad/blob/master/src/components/AppFilters.vue#L59 ля ну у меня же работает такой же код..
https://yadi.sk/i/Axv6HTr6QBrC8Q рили работает. Щас подправлю ток
Д
А router.replace?