SN
Size: a a a
2020 May 10
Ща скину если кто искать будет
SN
modules: [
['@nuxtjs/proxy'],
],
devServer: {
proxy: {
'/api/': {
target: 'http://localhost:3000',
secure: false,
}
}
},
axios: { prefix: '/api/', proxy: true },
['@nuxtjs/proxy'],
],
devServer: {
proxy: {
'/api/': {
target: 'http://localhost:3000',
secure: false,
}
}
},
axios: { prefix: '/api/', proxy: true },
SN
А в PostService.js была такая строка:
let url = '/api/posts';
let url = '/api/posts';
N
Если я хочу сделать интернет магазин на vue. допустим я сделаю фронт и прикручу оплату. Но нужна же cms для отслеживания товаров. Знаю что есть openCart, wordpress и т.д. но там нужно как-то искривляться делать как шаблон для этой платформы, но я хочу именно на vue сбилдить проект и залить его, заранее отправляя и получая товары на api cms. Какие есть популярные cms где есть бесплатные cms и оптимальные(не дорогие) чтобы передать в будущем заказчику и он не офигел от цен?
A
Если я хочу сделать интернет магазин на vue. допустим я сделаю фронт и прикручу оплату. Но нужна же cms для отслеживания товаров. Знаю что есть openCart, wordpress и т.д. но там нужно как-то искривляться делать как шаблон для этой платформы, но я хочу именно на vue сбилдить проект и залить его, заранее отправляя и получая товары на api cms. Какие есть популярные cms где есть бесплатные cms и оптимальные(не дорогие) чтобы передать в будущем заказчику и он не офигел от цен?
Может быть нужно что-то типа http://strapi.io/ ?
N
Может быть нужно что-то типа http://strapi.io/ ?
прикольная вещь, но немного не то, эта штука как я понял для создания бэка если ты его не знаешь. А мне нужно прикрутить cms для пользователя, чтобы он создавал там товар например и он записывался в бд, так же если купят товар, то показывалось какой и сколько товара купили и т.д.
АБ
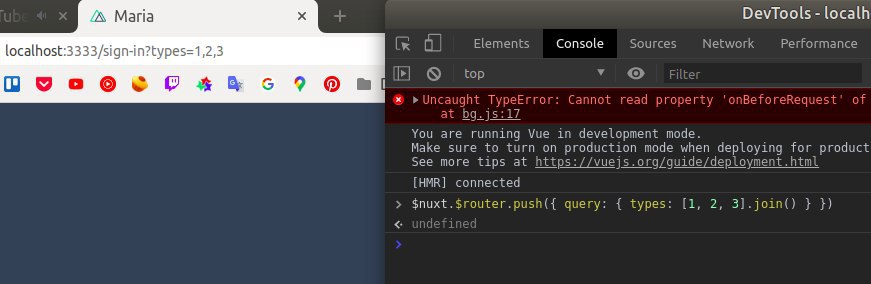
фак, оно заработало. Комп выключил, включил. Попробовал, норм. Но оно рил не работало, всё задокументировано на видос😂😂
A
прикольная вещь, но немного не то, эта штука как я понял для создания бэка если ты его не знаешь. А мне нужно прикрутить cms для пользователя, чтобы он создавал там товар например и он записывался в бд, так же если купят товар, то показывалось какой и сколько товара купили и т.д.
Сам я этой штукой не пользовался, но кажется, что strapi позволяет это делать. Там есть интерфейс для администратора, где можно создавать товары, сделать покупку и др. У них серия статей, где делают что-то подобное - https://strapi.io/blog/cooking-a-deliveroo-clone-with-nuxt-vue-js-graphql-strapi-and-stripe-setup-part-1-7/
N
Сам я этой штукой не пользовался, но кажется, что strapi позволяет это делать. Там есть интерфейс для администратора, где можно создавать товары, сделать покупку и др. У них серия статей, где делают что-то подобное - https://strapi.io/blog/cooking-a-deliveroo-clone-with-nuxt-vue-js-graphql-strapi-and-stripe-setup-part-1-7/
Хорошо, я просто посмотрел быстренько показалось это как интерфейсное решения создания запросов, ну почитаю получше, спасибо))
С
Ssap Napier
modules: [
['@nuxtjs/proxy'],
],
devServer: {
proxy: {
'/api/': {
target: 'http://localhost:3000',
secure: false,
}
}
},
axios: { prefix: '/api/', proxy: true },
['@nuxtjs/proxy'],
],
devServer: {
proxy: {
'/api/': {
target: 'http://localhost:3000',
secure: false,
}
}
},
axios: { prefix: '/api/', proxy: true },
в target надо цель указывать, например "http://mybackend.zone/"
SN
в target надо цель указывать, например "http://mybackend.zone/"
А что если как я сделать?
IA
Может быть нужно что-то типа http://strapi.io/ ?
Я пробовал использовать strapi, не очень понравилось, если нужно будет делать что-то не такое, как задумано там, то будет больно.
Возможно, для контентного сайта это и норм, но если у вас что-то кастомное, то лучше взять что-то другое.
Я взял fastify, полет нормальный, можно взять nest.
На истину не претендую, просто говорю о своем опыте.
Возможно, для контентного сайта это и норм, но если у вас что-то кастомное, то лучше взять что-то другое.
Я взял fastify, полет нормальный, можно взять nest.
На истину не претендую, просто говорю о своем опыте.
С
Ssap Napier
А что если как я сделать?
прокси нужно когда при разработке нам нужно например чтобы "/api/" отдавало то что на боевом будет отдавать /api/
если проксировать адрес самого прокси сервера, т.е. себя самого, может открыться чёрная дыра, аккуратнее
если проксировать адрес самого прокси сервера, т.е. себя самого, может открыться чёрная дыра, аккуратнее
mz
здравствуйте коллеги
есть такой вопрос
не очень понимаю как выделить axios запросы в отдельные функции, в отдельный файл
есть такой вопрос
не очень понимаю как выделить axios запросы в отдельные функции, в отдельный файл
mz
если я подключаю axios как модуль nuxt
R
здравствуйте коллеги
есть такой вопрос
не очень понимаю как выделить axios запросы в отдельные функции, в отдельный файл
есть такой вопрос
не очень понимаю как выделить axios запросы в отдельные функции, в отдельный файл
Если юзаешь стор то в экшены вынеси. Если на странице то просто в методы. Если планируешь потом что то другое юзать то напиши обертку над axios
mz
я тоже подумал что тут только обертку писать
mz
ну подумал мб есть уже какое решение у nuxt
R
ну подумал мб есть уже какое решение у nuxt
Как решение? Обертка над axios или что?