ВД
Size: a a a
2021 February 19
ещё стоило бы выкинуть pug
ВД
но это уже субьективное
YK
ещё стоило бы выкинуть pug
понимаешь, я его люблю
Кf
Всем спасибо, оно того стоило пару часов самоизуверства)
у нас в компании правило 30 минут, после которых хочешь не хочешь, а помощи нужно попросить)
YK
у нас в компании правило 30 минут, после которых хочешь не хочешь, а помощи нужно попросить)
👍
N
Outstanding! afesoo got +1 from Hskwiki2. 1 karma in total.
ВД
понимаешь, я его люблю
да я тоже его люблю, на чистой верстке, он хорошо справляется со своей задачей, но в проектах на nuxt с ним крайне не удобно
Кf
понимаешь, я его люблю
мне вот тоже нравится, даже хз почему, видимо из-за лаконичности и легкости. И искать незакрытые теги не требуется
YK
да я тоже его люблю, на чистой верстке, он хорошо справляется со своей задачей, но в проектах на nuxt с ним крайне не удобно
например в чём неудобства?)
A
Sheldon Cooper
| оператор побитового сравнения
опечатка?
опечатка?
в ts это "или"
АК

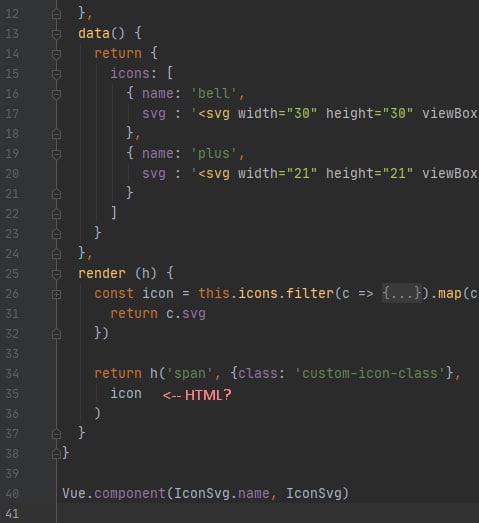
Всем привет! Ребята, как в функции h() вывести не строку, а html элемент в виде svg?
По документации там строка должна быть.
А как сделать чтобы мой компонент выводил html?
По документации там строка должна быть.
А как сделать чтобы мой компонент выводил html?
k
Подскажите пожалуйста, у меня выводится список элементов, в каждом элементе есть nuxt-link, мне нужно,чтобы линк вел на роут в зависимости от условий, например,что поле у элемента true или false. Как это можно сделать?
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
В
Приветствую. Подскажите пожалуйста, можно ли на уровне страницы управлять etag ? хочу что бы он не от html строился а от данных получаемых в asyncData/fetch
СК
Подскажите пожалуйста, у меня выводится список элементов, в каждом элементе есть nuxt-link, мне нужно,чтобы линк вел на роут в зависимости от условий, например,что поле у элемента true или false. Как это можно сделать?
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
<nuxt-link :to="smth">
state: {
smthValue: true,
},
methods: {
smth() {
return {name: this.smthValue ? 'people' : 'orc'};
}
}SC
Подскажите пожалуйста, у меня выводится список элементов, в каждом элементе есть nuxt-link, мне нужно,чтобы линк вел на роут в зависимости от условий, например,что поле у элемента true или false. Как это можно сделать?
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
<nuxt-link :to="{name: 'people'}">
</nuxt-link>
:to="{name: el.flag? 'people' : 'orcs'"}
SC
<nuxt-link :to="smth">
state: {
smthValue: true,
},
methods: {
smth() {
return {name: this.smthValue ? 'people' : 'orc'};
}
}people - множественное число, поэтому должно быть orcs
Я про них писал ещё до твоего сообщения.
Я про них писал ещё до твоего сообщения.
СК
Sheldon Cooper
people - множественное число, поэтому должно быть orcs
Я про них писал ещё до твоего сообщения.
Я про них писал ещё до твоего сообщения.
я не видел что писали про орков, т.ч. совпадение
SC
я не видел что писали про орков, т.ч. совпадение
Ты не мог видеть, я же ещё не отправил.
k
Sheldon Cooper
:to="{name: el.flag? 'people' : 'orcs'"}
вариант с орками прекрасен, благодарю!
СК
Приветствую. Подскажите пожалуйста, можно ли на уровне страницы управлять etag ? хочу что бы он не от html строился а от данных получаемых в asyncData/fetch



