В
Size: a a a
2021 February 19
Да, это я знаю, но там он как функция от html задается, а я хочу от данных из апи, что бы он сохранялся пока данные не изменились, независимо от того что на странице что-то отсортировалось иначе или рандомная какаято составляющая изменилась
СК
Да, это я знаю, но там он как функция от html задается, а я хочу от данных из апи, что бы он сохранялся пока данные не изменились, независимо от того что на странице что-то отсортировалось иначе или рандомная какаято составляющая изменилась
получается надо синтегрировать etag от api-бекенда с nuxt
В
получается=/ но вот пока не вижу как бы им управлять
Ж
Добрый день!
Подскажите пожалуйста, чем реализовать возможность сканирования и записи всех возможных урлов, как статических так и динамически? Задача состоит в том, что некий человек, по сформированым урлам будет чекать работоспособность и доступность страниц проекта
Подскажите пожалуйста, чем реализовать возможность сканирования и записи всех возможных урлов, как статических так и динамически? Задача состоит в том, что некий человек, по сформированым урлам будет чекать работоспособность и доступность страниц проекта
ВД
Женя
Добрый день!
Подскажите пожалуйста, чем реализовать возможность сканирования и записи всех возможных урлов, как статических так и динамически? Задача состоит в том, что некий человек, по сформированым урлам будет чекать работоспособность и доступность страниц проекта
Подскажите пожалуйста, чем реализовать возможность сканирования и записи всех возможных урлов, как статических так и динамически? Задача состоит в том, что некий человек, по сформированым урлам будет чекать работоспособность и доступность страниц проекта
curl
Ж
так курл по урлам, мне надо сформировать урлы
Мне кажется я нашел решение
https://dev.to/andynoir/sitemap-for-dynamic-routes-in-nuxtjs-4b96
Мне кажется я нашел решение
https://dev.to/andynoir/sitemap-for-dynamic-routes-in-nuxtjs-4b96
М

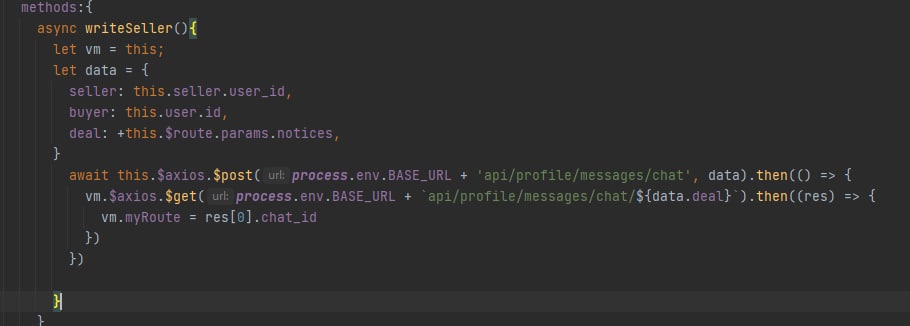
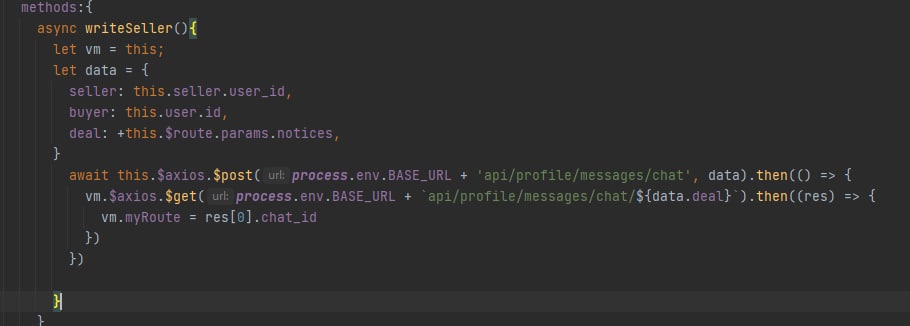
Подскажите пожалуйста, получаю в методе данные с сервера при клике на кнопку запроса, и передаю данные в компонент который находится в data(). Эти данные нужно записать в Nuxt-link, но так как поле к примеру rout:'' записано как пустая строка, данные не успеваю перезаписать его и в роут попадает пустая строка, что делать в таком случаи? Пробую async/await не помогает
Г
Всем привет банда!
Слухайте, а как принудительно перерендерить или хз, как это назвать. Я по api получаю записи, и по api удаляю запись, а как reload компонента сделать? Чет не особо хочется всю страницу обновлять,колхоз же)
Слухайте, а как принудительно перерендерить или хз, как это назвать. Я по api получаю записи, и по api удаляю запись, а как reload компонента сделать? Чет не особо хочется всю страницу обновлять,колхоз же)
ЭБ
Генчик
Всем привет банда!
Слухайте, а как принудительно перерендерить или хз, как это назвать. Я по api получаю записи, и по api удаляю запись, а как reload компонента сделать? Чет не особо хочется всю страницу обновлять,колхоз же)
Слухайте, а как принудительно перерендерить или хз, как это назвать. Я по api получаю записи, и по api удаляю запись, а как reload компонента сделать? Чет не особо хочется всю страницу обновлять,колхоз же)
данные в хуке fetch загружаете?
Г
данные в хуке fetch загружаете?
delete(context, id) {
return this.$axios.$delete('/api/excursion/' + id);
},
Ну да, .then() все дела, но как отрисовать)
Наверное key менять у компонента
return this.$axios.$delete('/api/excursion/' + id);
},
Ну да, .then() все дела, но как отрисовать)
Наверное key менять у компонента
AS
А как первый раз рисуется ?
ЭБ
Миша

Подскажите пожалуйста, получаю в методе данные с сервера при клике на кнопку запроса, и передаю данные в компонент который находится в data(). Эти данные нужно записать в Nuxt-link, но так как поле к примеру rout:'' записано как пустая строка, данные не успеваю перезаписать его и в роут попадает пустая строка, что делать в таком случаи? Пробую async/await не помогает
Не совсем понял вопрос, но, кроме этого, вы неверно используете асинхронную функцию, у вас цепочка промисов, которой не нужен async/await
ЭБ
Генчик
delete(context, id) {
return this.$axios.$delete('/api/excursion/' + id);
},
Ну да, .then() все дела, но как отрисовать)
Наверное key менять у компонента
return this.$axios.$delete('/api/excursion/' + id);
},
Ну да, .then() все дела, но как отрисовать)
Наверное key менять у компонента
ну при удалении либо удалять элемент из стора, либо вызывать загрузку новой коллекции
М
Не совсем понял вопрос, но, кроме этого, вы неверно используете асинхронную функцию, у вас цепочка промисов, которой не нужен async/await
Спасибо, да , уже подсказали по промиссам, и проблему решил)
ЭБ
Миша
Спасибо, да , уже подсказали по промиссам, и проблему решил)
а в чём была проблема?
Г
ну при удалении либо удалять элемент из стора, либо вызывать загрузку новой коллекции
Хм,спасибо)
Точно,можно со стораджа удалять же
Точно,можно со стораджа удалять же
М
а в чём была проблема?
Запутался в своей же задачи, и забыл про $router.push )
АК

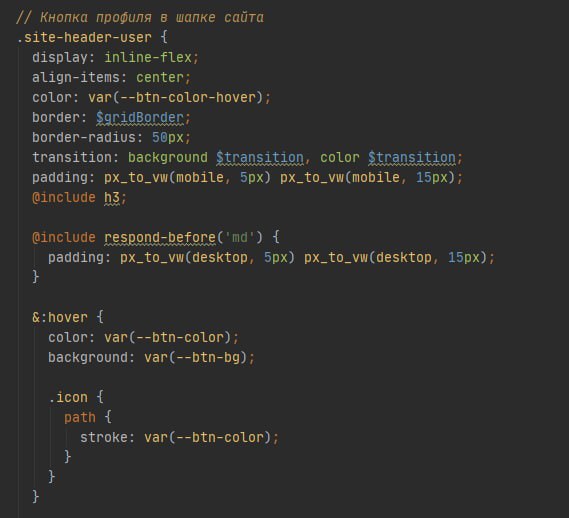
В компоненте для стилей установлен
как убрать у
scoped
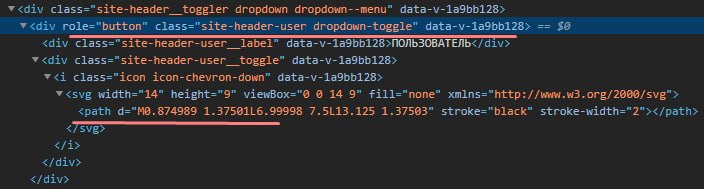
В результате генерируется такой CSS:.site-header-user:hover .icon path[data-v-1a9bb128] {
stroke: #f4f0e5;
stroke: var(--btn-color);
}как убрать у
path привязку к атрибуту data-v?АК
Из-за этого не работает CSS hover(