ВД
Size: a a a
2021 February 19
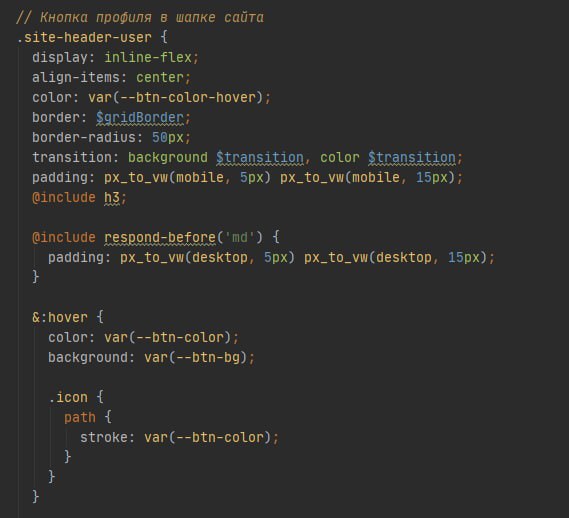
Обратится на прямую к path через v-deep
.
invited to Voice Chat
В
Обратится на прямую к path через v-deep
👍
N
Sublime! dremchee got +1 from Nevvord. 2 karma in total.
MT
Есть страница, которая общается с сервером через Vuex
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
АК
Обратится на прямую к path через v-deep
Помогло. Спасибо, Владимир
AG
Есть страница, которая общается с сервером через Vuex
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
Осознать, что общаться с сервером через Vuex - не лучшее решение.
MT
Осознать, что общаться с сервером через Vuex - не лучшее решение.
А какое лучшее?
AG
А какое лучшее?
Выделить АПИ слой.
MT
Выделить АПИ слой.
Это проблему перенесет просто
АБ
Есть страница, которая общается с сервером через Vuex
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
Нужно, чтобы была такая же страница, с теми же actions, но чтобы запросы шли на другие урлы
Как это можно сделать без if-ов ?
переопределять контекст для клиента, который общается с бекендом
AG
Это проблему перенесет просто
В идеале вообще вынести в бинес слой два метода, которые будут дергать два разных метода апи и одниаковый экшен. Но у вас все в кучу. Если разнести апи слой, то в экшен можно передавать в нагрузке метод АПИ, который будет вызываться
MT
В идеале вообще вынести в бинес слой два метода, которые будут дергать два разных метода апи и одниаковый экшен. Но у вас все в кучу. Если разнести апи слой, то в экшен можно передавать в нагрузке метод АПИ, который будет вызываться
Согласен
MT
В идеале вообще вынести в бинес слой два метода, которые будут дергать два разных метода апи и одниаковый экшен. Но у вас все в кучу. Если разнести апи слой, то в экшен можно передавать в нагрузке метод АПИ, который будет вызываться
Выносить модулем Nuxt или просто сделать отдельную папочку со JS модулем?
AG
Выносить модулем Nuxt или просто сделать отдельную папочку со JS модулем?
Js, скорее.
AG
Выносить модулем Nuxt или просто сделать отдельную папочку со JS модулем?
Это логика, не имеющая отношения к фреймворку
E
Всем привет!
Проблема в Nuxt, в 1 компоненте я обновляю state vuex, но при переходе на другую страницу (другой компонент) этот state не обновляется без перезагрузки страницы, может есть какой то способ отслеживать изменение?
Проблема в Nuxt, в 1 компоненте я обновляю state vuex, но при переходе на другую страницу (другой компонент) этот state не обновляется без перезагрузки страницы, может есть какой то способ отслеживать изменение?
E
я пробовал это
watch: {
'$route.query': '$fetch'
},
но не помогает
watch: {
'$route.query': '$fetch'
},
но не помогает