ЮЧ
Size: a a a
2020 August 10
Т.е. я, конечно, могу вставить окно, но управлять им могу только внутри потомков того компонента, где я его вставил.
ЮЧ
Привет. На вкус и цвет как говорится.
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
Это всего лишь мое мнение
1. Вместо контекста использовать контекст(реакта) 🤣 Получился синглетон.
Мне не нравится конструкция
const [isOpen, toggle] = useModal(paymentModal); Нужно постоянно тащить этот синглетон, типа paymentModal, из вне. 2. Вставлять окна через порталы мне нравится больше.
3. Сложно и запутано. Потратил некоторое время на изучения кода.
4. Сравнения вида
container != null лучше писать container !== nullЭто всего лишь мое мнение
3. А конкретно в чем трудность?
СА
3. А конкретно в чем трудность?
Не трудно - запутано не много. Когда нужно управлять модальным окном из разных компонентов, лучше все таки контекст вешать на ближайшего общего предка а в хуке useModal доставать.
А тут
А тут
react-toastify ребята вообще не парятся с хуками и прочим. Просто возвращают объект для управленияЮЧ
Вот мне как раз общий контекст и не нравится )
2020 August 11
A

hello everyone. Do you use suspense for data fetching in real project or for assets file
ЮЧ
useSwr are supporting Suspense: https://github.com/vercel/swr#suspense-modeAS
Привет, ребята! Скажите, я правильно понимаю, что component prop в Router каждый раз делает Mount компонента, даже если переходить по той же ссылки, с того же URL?)
ЮЧ
Привет, ребята! Скажите, я правильно понимаю, что component prop в Router каждый раз делает Mount компонента, даже если переходить по той же ссылки, с того же URL?)
Если ссылка в
<Link to="..." />, то нет.AS
Если ссылка в
<Link to="..." />, то нет.А так вот в чём дело. Просто в курсе у чувака вызывается componentDidMount(), а у меня нет. Видимо он ещё не подключил ссылки к тому времени...
ЮЧ
Возможно ) Не знаю что за курс.
AS
Возможно ) Не знаю что за курс.
Colt Steele с udemy, но его мало кто смотрел из СНГ, кажется :)
ЮЧ
Про себя он хорошо пишет )
ЮЧ
Наверное, если чел опытный имеет смысл у себя ошибку поискать.
A
useSwr are supporting Suspense: https://github.com/vercel/swr#suspense-modethank you. This is very usefull
2020 August 12
G
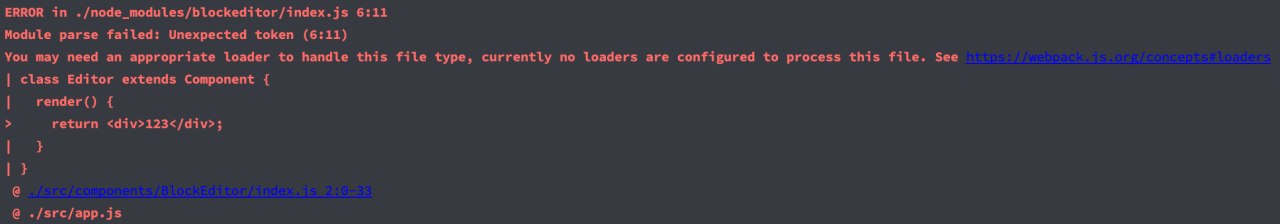
Есть компонент react (Editor) и есть приложение MyApp, через yarn link настроил линковку для Editor. в node_modules ссылка на компонент есть. Но при импорте в MyApp ругается, на то, что jsx не распознан( Самостоятельно Editor собирается и работает на ура. В чем может быть проблема? Что я недосмотрел ?
РК
Ребят, подскажите пожалуйста, как сделать лучше. У меня есть массив, его я показываю на страничке и на каждый элемент вешаю onMouseEnter и onMouseLeave. Норм, юзать в данной ситуации или повесить addEventListener? Но это ладно, на каждый элемент у меня вылетает менюха, вот она работает, но бывают моменты, когда их (менюшек) появляется 2. Подскажите как избавиться от этого (двойного появления). Спасибос
ЮЧ
Есть компонент react (Editor) и есть приложение MyApp, через yarn link настроил линковку для Editor. в node_modules ссылка на компонент есть. Но при импорте в MyApp ругается, на то, что jsx не распознан( Самостоятельно Editor собирается и работает на ура. В чем может быть проблема? Что я недосмотрел ?
А что именно за ошибка?
ЮЧ
Родион Кухтий
Ребят, подскажите пожалуйста, как сделать лучше. У меня есть массив, его я показываю на страничке и на каждый элемент вешаю onMouseEnter и onMouseLeave. Норм, юзать в данной ситуации или повесить addEventListener? Но это ладно, на каждый элемент у меня вылетает менюха, вот она работает, но бывают моменты, когда их (менюшек) появляется 2. Подскажите как избавиться от этого (двойного появления). Спасибос
Да, норм. Нужно смотреть в код, чтобы понимать почему менюшек две.
G