СК
Size: a a a
2021 January 03
Да и плюс на всех устройствах материал смотрится одинаково - не надо париться
П
Прикольно, что по какой-то причине тем кто делал этот пример https://github.com/mui-org/material-ui/blob/master/docs/src/pages/getting-started/templates/sign-in/SignIn.js боксов с конетейнерами нехватило и они еще и div заиспользовали
NA
Переслано от NIT)MR. Anderson
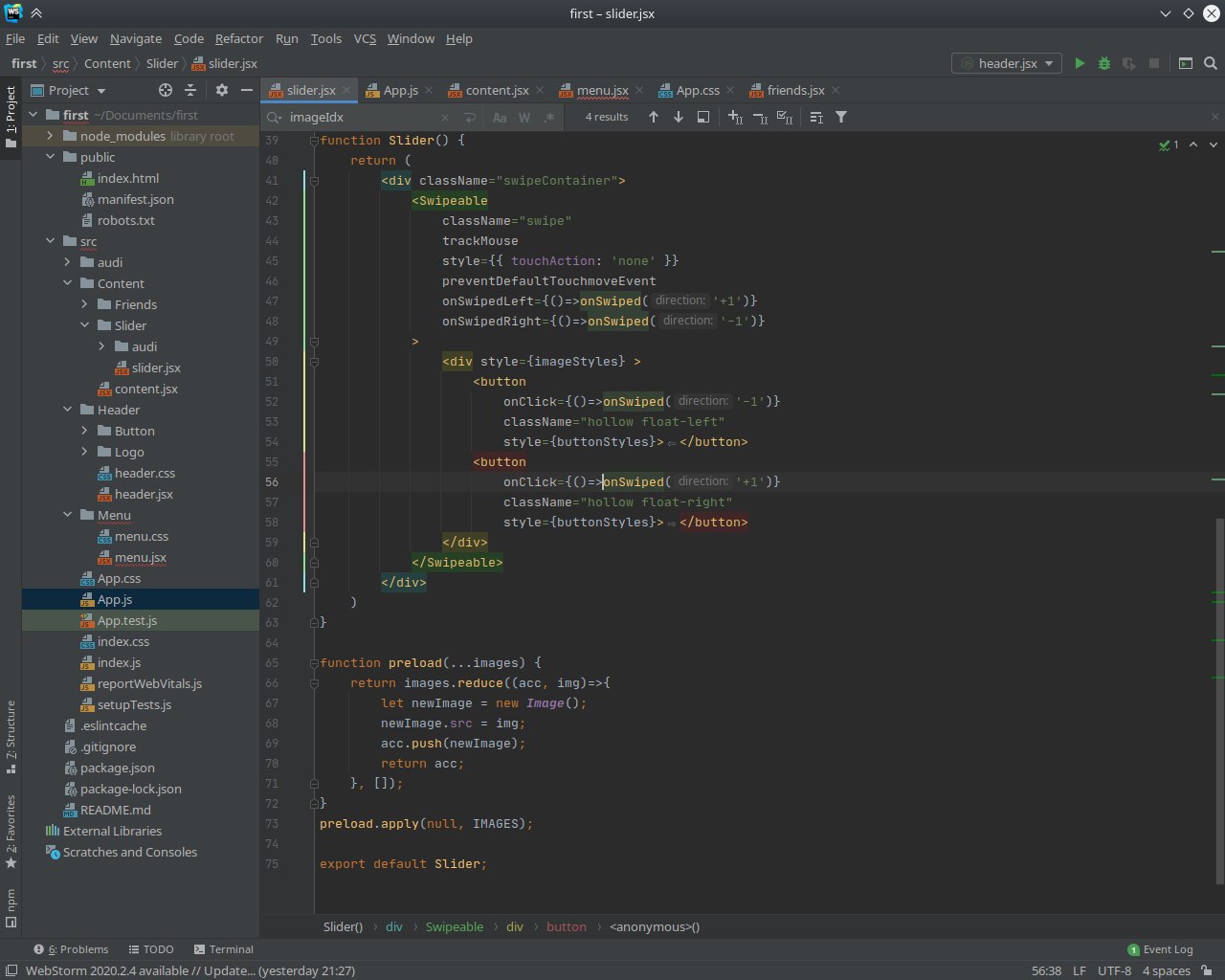
кстати... а правда, что компонент классом делать это говнокод и легаси стайл и что сейчас компонент желательно функцией делать?
ЮЧ
Переслано от NIT)MR. Anderson
кстати... а правда, что компонент классом делать это говнокод и легаси стайл и что сейчас компонент желательно функцией делать?
Да
NA
Переслано от NIT)MR. Anderson

помогите пж. что не так? возвращая вроде бы функцию обычным ретёрном...
NA
NA
NA
Переслано от NIT)MR. Anderson

помогите пж. что не так? возвращая вроде бы функцию обычным ретёрном...
Как тут вообще может быть объект? Объект это же вроде вот это
var object = new Object(бла бла бла);
а тут вроде функция
var object = new Object(бла бла бла);
а тут вроде функция
ЮЧ
Проверьте экспорты
ЮЧ
Где-то может быть export default забыт
2021 January 04
П
Подскажите пожалуйста как правильнее всего поступить в ситуации когда есть приложение у которого все встраницы сверстаны с переменной высотой (скороллинг), а одна строго под размер экрана (100vh).
Получается следующая структура:
Проблема в том, что для VH100_PAGE нужен объемлющий див которому нужно вытавить высоту 100vh и заголовок должен быть внутри, иначе он смещает содержимое вниз и появляется полоса прокрутки, а для всех осальных старниц он не нужен. Как в такой ситуации лучше поступить?
Получается следующая структура:
<App>
<Header>
<Switch>
<Route to=COMMON_PAGE>
<Route to=VH100_PAGE>
Проблема в том, что для VH100_PAGE нужен объемлющий див которому нужно вытавить высоту 100vh и заголовок должен быть внутри, иначе он смещает содержимое вниз и появляется полоса прокрутки, а для всех осальных старниц он не нужен. Как в такой ситуации лучше поступить?
ЮЧ
ПашМиш
Подскажите пожалуйста как правильнее всего поступить в ситуации когда есть приложение у которого все встраницы сверстаны с переменной высотой (скороллинг), а одна строго под размер экрана (100vh).
Получается следующая структура:
Проблема в том, что для VH100_PAGE нужен объемлющий див которому нужно вытавить высоту 100vh и заголовок должен быть внутри, иначе он смещает содержимое вниз и появляется полоса прокрутки, а для всех осальных старниц он не нужен. Как в такой ситуации лучше поступить?
Получается следующая структура:
<App>
<Header>
<Switch>
<Route to=COMMON_PAGE>
<Route to=VH100_PAGE>
Проблема в том, что для VH100_PAGE нужен объемлющий див которому нужно вытавить высоту 100vh и заголовок должен быть внутри, иначе он смещает содержимое вниз и появляется полоса прокрутки, а для всех осальных старниц он не нужен. Как в такой ситуации лучше поступить?
calc(100vh - 40px)
П
calc(100vh - 40px)
👍 так сработало
2021 January 05
DO
добрый день. подскажите, где я могу выложить вакансию на реакт?
ЮЧ
добрый день. подскажите, где я могу выложить вакансию на реакт?
2021 January 06
RP
помогите плиз решить проблему, есть задача отрисовки массива карточек, но если карточек нету, должна быть заглушка, которая уведомляет юзера, что карточек нету, проблема в том, что при загрузке на секунду моргает пустая карточка, так как условие соответствует
RP

RP
как мне изменить условие чтобы моргания не происходило при загрузке
RP
вместе с массивом приходит статус загрузки, который говорит нам идет сейчас загрузка или нет