ЮЧ
Size: a a a
2021 May 26
Перерендериваться не будет, но свойство поменяется
SP
есть color лежит в state или props то да)
SP
но больше похоже что это просто переменная
ᅠ
ᅠ
Понял, спасибо
D

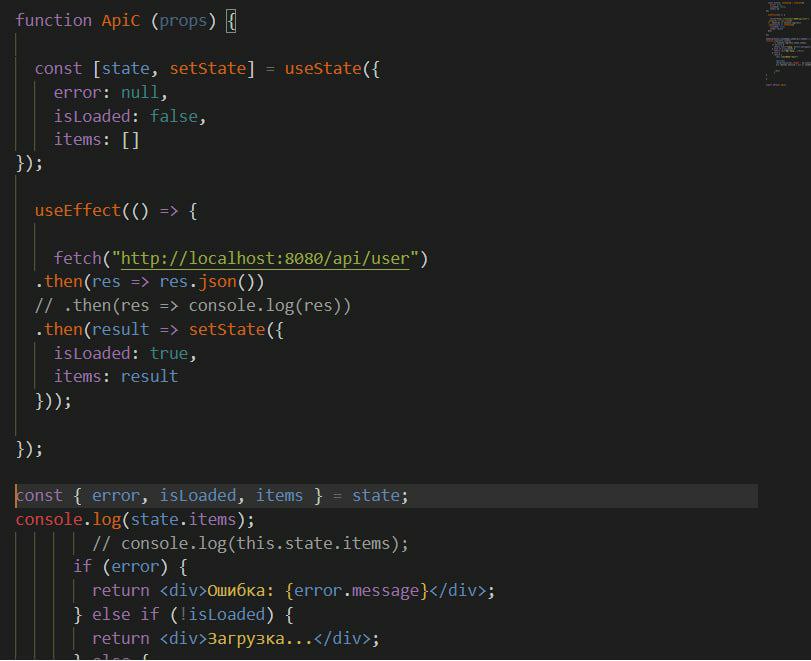
Подскажите, почему запускается бесконечный цикл
VL
Потому что useEffect без deps. Вызывается по кругу при каждом рендере
D
Простите, без чего?)
ВА
без зависимостей
ВА
обычно типа [] ставят в списке зависимостей
ВА
ВА
useEffect(()=>{},[]);
D
Заработало, спасибо
D
А как это, технически, работает?
D
Ну, каким образом прерывает цикл?
ВА
проверяет изменения в зависимостях. если ничего не поменялось, не вызывает повторно внутреннюю функцию.
VC

у меня в приложении пока просто список игр. мне нужно сделать сортировку игр разную. у апи есть возможность посылать параметры типо &ordering=relevance и тд. redux в приложении нет. не подскажете примерно логику, куда мыслить чтоб сделать такое?
ВА
А причем тут redux?
VC
ну с редаксом както легче наверное юыло бы сделать. но мне без редакса нужно



