А
Size: a a a
2020 October 27
потому что ты неправильно это все готовишь
SK
потому что ты неправильно это все готовишь
а как нужно
А
в папке assets должно быть только то, что нужно выложить на в чистом виде, а сейчас ты скидываешь туда все исходники. Вынеси папку sass из assets и перенеси в ./src
SS
это вообще никак не связано.
Preset-react занимается лишь тем, что jsx перегоняет в React.createElement (список плагинов, вложенных в этот preset можешь найти тут https://babeljs.io/docs/en/babel-preset-react ).
Preset-typescript (https://babeljs.io/docs/en/babel-preset-typescript ) занимается только преобразованием ts-фич в js.
А preset-env добавляет полифилы, перегоняет в нужный вид модулей. Если ты уверен, что все будет работать и без него, то не используй. Но не стоит быть так уверенным в этом, поскольку список фич у firefox и chromium имеет отличия, а полифилы как раз восполняют эту разницу
Preset-react занимается лишь тем, что jsx перегоняет в React.createElement (список плагинов, вложенных в этот preset можешь найти тут https://babeljs.io/docs/en/babel-preset-react ).
Preset-typescript (https://babeljs.io/docs/en/babel-preset-typescript ) занимается только преобразованием ts-фич в js.
А preset-env добавляет полифилы, перегоняет в нужный вид модулей. Если ты уверен, что все будет работать и без него, то не используй. Но не стоит быть так уверенным в этом, поскольку список фич у firefox и chromium имеет отличия, а полифилы как раз восполняют эту разницу
я имею ввиду чтобы в деве не использовать preset env , а при билде прод версии добавлять, так можно? Билд дева аж на 3 секунды снизился
SK
в папке assets должно быть только то, что нужно выложить на в чистом виде, а сейчас ты скидываешь туда все исходники. Вынеси папку sass из assets и перенеси в ./src
я перенес и что теперь?
А
теперь картинки не должны создаваться а ./src/assets, ассеты будут скопированы при билде в dist, также как и содержимое бандла
DB
Denis Barvitskiy
Приветствую! Подскажите, во втором вебпаке в модулях можно было написать use: [ (info) => {}] и получить всю информацию о текущем файле. В свежем вебпаке функция уже не запускается.
Повторю свой вопрос. Все пытаюсь получить информацию о файле переданом в лоадер.
SK
теперь картинки не должны создаваться а ./src/assets, ассеты будут скопированы при билде в dist, также как и содержимое бандла
Но оно все равно создает новую
N

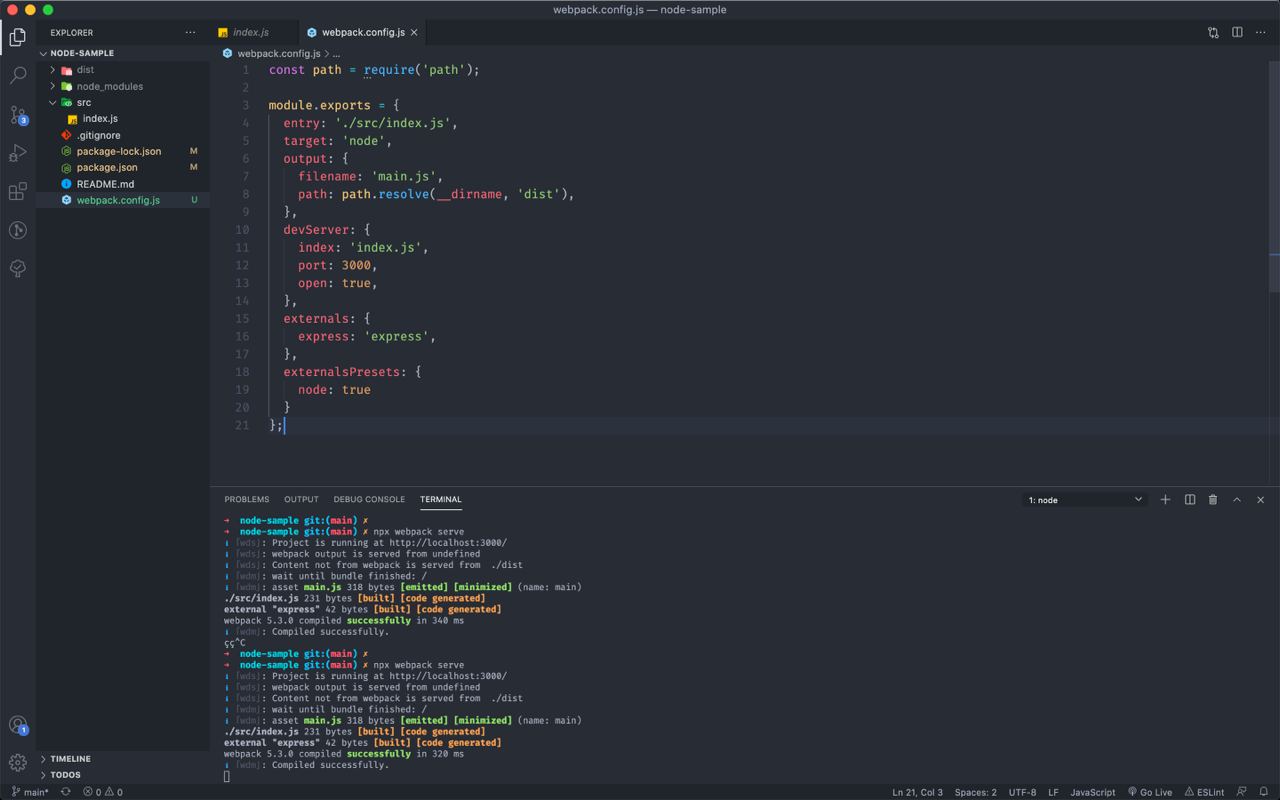
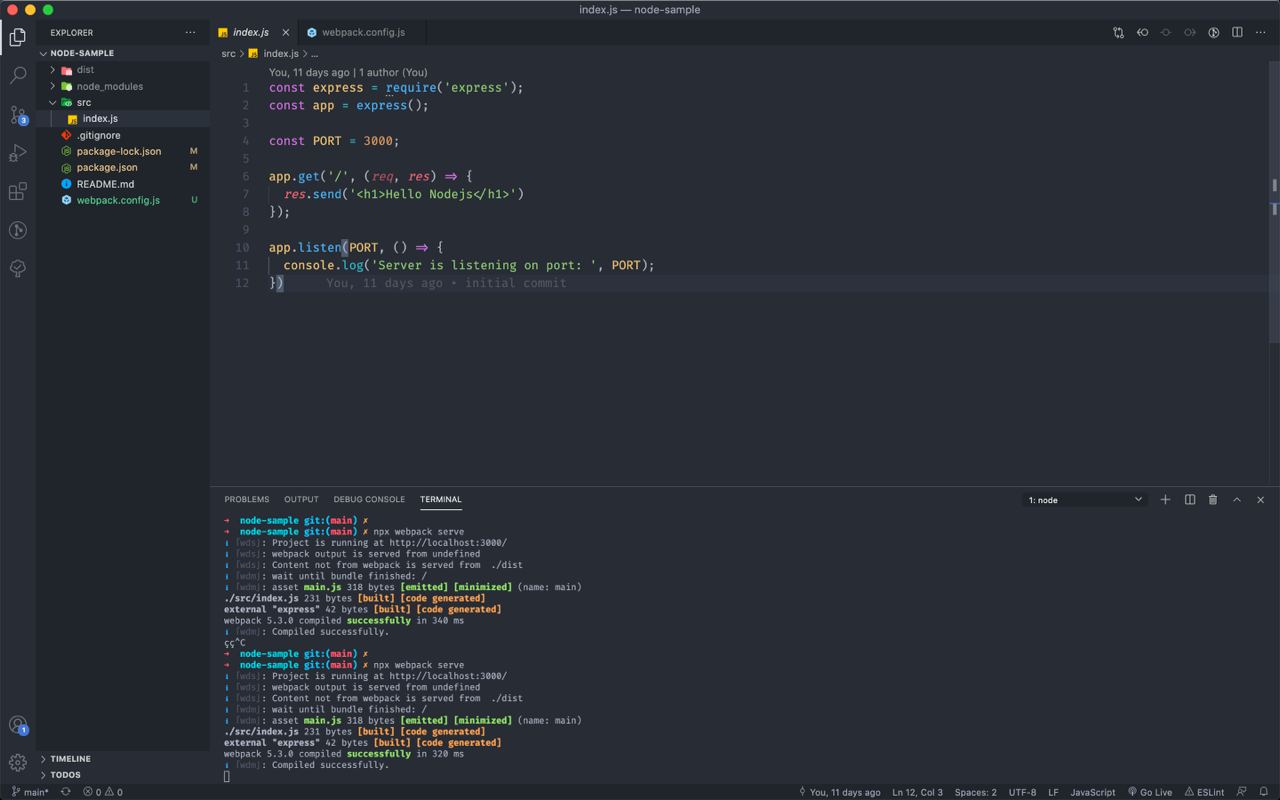
привет, как запустить ноду на webpack 5 ?
N

при заходе на локалхост 3000 выдает cannot get /
꧁岡
Зачем ты собираешь бекенд?
N
сказали сделать))
T
Зачем ты собираешь бекенд?
Это может быть полезным при деплое, особенно когда все приложение является pure JavaScript
СА
꧁岡
Это может быть полезным при деплое, особенно когда все приложение является pure JavaScript
Не вижу ни одной причины так делать
СА
Не вижу ни одной причины так делать
Полезно если:
1. Код отдается третьим лицам
2. SSR приложение
1. Код отдается третьим лицам
2. SSR приложение
T
Не вижу ни одной причины так делать
Можно накатить новую версию рядом с текущей и аккуратно без перезапуска перевести на нее приложение.
T
Поскольку отсутствуют зависимости от папки node_modules, проблемы не возникают
꧁岡
Сергей Александров
Полезно если:
1. Код отдается третьим лицам
2. SSR приложение
1. Код отдается третьим лицам
2. SSR приложение
1 дебруфикаторы всё ещё существуют
2 как это помогает с сср?
2 как это помогает с сср?
T
Также у целевого сервера могут отсутствовать даже доступ в интернет (по тем или иным причинам), а это одно из решений, когда доступ к npm не нужен




