FT
Size: a a a
2020 October 28
не знаю как с этим бороться
FT
стили вроде экспортнул mini-css-extract-plugin, но проверить из-за ошибки не могу)
A
пробую вебпаком собрать, получаю
Error: Minified React error #321; visit https://reactjs.org/docs/error-decoder.html?invariant=321 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
По ссылке ходили?
FT
да, когда компилил бейблом были проблемы с хуками
FT
там дело было в том, что в node_modules пакета попадал реакт. Сейчас такого нет
СА
пробую вебпаком собрать, получаю
Error: Minified React error #321; visit https://reactjs.org/docs/error-decoder.html?invariant=321 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
Реакт нужно исключать из конечного бандла. Иначе при подключении будет 2 реакта в приложении
FT
Сергей Александров
Реакт нужно исключать из конечного бандла. Иначе при подключении будет 2 реакта в приложении
да, именно это описал)
FT
реакт у меня в peer
node_modules смотрел, его там нет
"peerDependencies": {
"react": "^16.3.0",
"react-dom": "^16.3.0"
},
node_modules смотрел, его там нет
FT
модуль формирую так:
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js',
library: pkg.name,
libraryTarget: 'umd',
},AP
модуль формирую так:
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js',
library: pkg.name,
libraryTarget: 'umd',
},на всякий случай попробуй добавить в externals вебпака react, react-dom, react-router-dom(если используется).
FT
на всякий случай попробуй добавить в externals вебпака react, react-dom, react-router-dom(если используется).
externals: process.env.NODE_ENV === 'production' ? [
{ react: { root: 'React', amd: 'react', commonjs: 'react', commonjs2: 'react' } },
{ 'react-dom': { root: 'ReactDOM', amd: 'react-dom', commonjs: 'react-dom', commonjs2: 'react-dom' } },
// { 'prop-types': { root: 'PropTypes', amd: 'prop-types', commonjs: 'prop-types', commonjs2: 'prop-types' } },
] : [],
FT
засунул
AP
externals: process.env.NODE_ENV === 'production' ? [
{ react: { root: 'React', amd: 'react', commonjs: 'react', commonjs2: 'react' } },
{ 'react-dom': { root: 'ReactDOM', amd: 'react-dom', commonjs: 'react-dom', commonjs2: 'react-dom' } },
// { 'prop-types': { root: 'PropTypes', amd: 'prop-types', commonjs: 'prop-types', commonjs2: 'prop-types' } },
] : [],
хммм, просто у меня вот так прописано
externals: {
react: 'react',
'react-dom': 'react-dom',
'react-router': 'react-router',
},FT
@react_frontender Sergey спасибо)) у меня копипаст был
FT
externals: ['react', 'react-dom'],
вылечило
AP
@react_frontender Sergey спасибо)) у меня копипаст был
помогло?
AP
Отсутвие слеша в начале обозначает что путь от node_modules проекта
вот так сработало
{
test: /\.(bmp|eot|gif|jpe?g|png|ttf|woff|woff2)$/i,
loader: 'file-loader',
options: {
outputPath: 'assets',
publicPath: '/_/common/dist/assets',
name: '[name].[ext]',
},
},AS
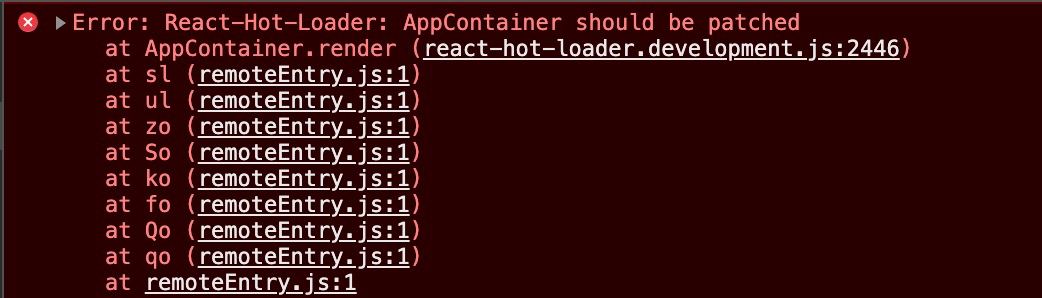
кто нить встречал подобную ошибку
тема
webpack 5 и webpack federation и react-hot-loader
remote.js на скрине - это соры удаленного приложения по https
hot reload отваливается в рутовом где поключаю через webpackFederationPlugin
тема
webpack 5 и webpack federation и react-hot-loader
remote.js на скрине - это соры удаленного приложения по https
hot reload отваливается в рутовом где поключаю через webpackFederationPlugin
AS
https://github.com/gaearon/react-hot-loader/issues/1323 уже пробовала так
не помогает ничего
не помогает ничего