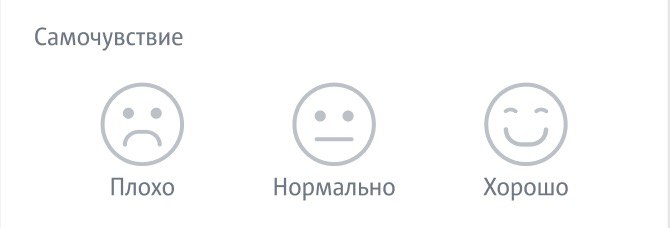
Личные вещички
#ответ
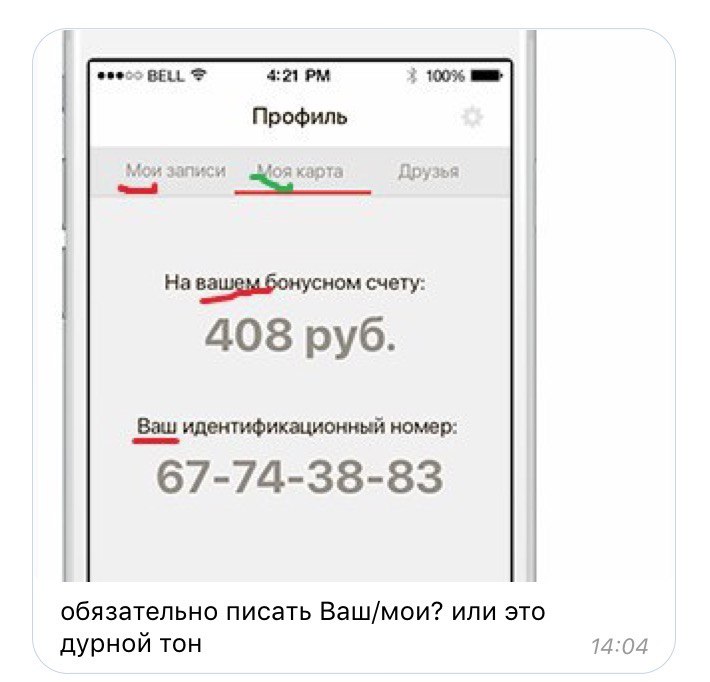
На этом скрине должно быть «моя», «мои», потому что это личные вещички. Личные вещички — это то, с чем я взаимодействую напрямую, без участия других людей или программ.
Проще понять эту разницу на таком примере. Вы регистрируетесь на рейс в аэропорту, сотрудник просит «Ваш паспорт, пожалуйста», затем возвращает со словами: «Ваш паспорт, ваш посадочный талон». В этот момент эти вещи принадлежат не только вам, но и этой конкретной ситуации. С вещами взаимодействуете и вы, и сотрудник.
Но вот вы идете на посадку и думаете: «Где мой паспорт? В сумке. А мой посадочный? Там же». Диалога больше нет, только внутренний. Вещички стали личными.
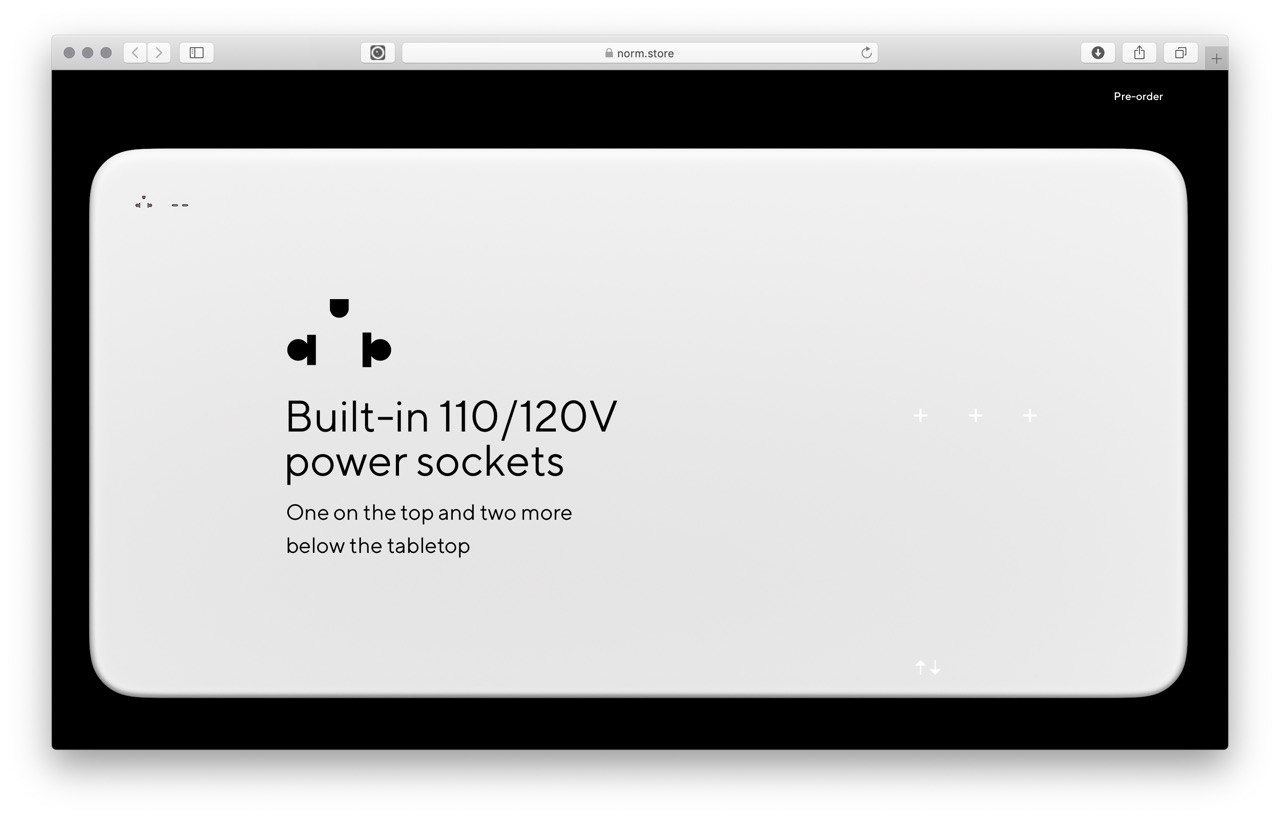
В интерфейсе личные вещички появляются в зонах, где есть высокое доверие между человеком и программой. Нельзя навязать «Мои новости» на сайте с обычной лентой новостей. Но это будет органичным заголовком в соцсетях с персонализированной лентой.
В примере выше текст «Ваша карта» будет уместен, если вы получаете письмо с картой или получаете пуш о карте (есть диалог). В профиле уместнее «Моя», «Мой» (диалога нет). Местоимение нужно опустить, если нет необходимости подчеркивать принадлежность.
Моя картаНа бонусном счёту: 408 руб.
Идентификационный номер: 67-74-38-33