Size: a a a
2019 August 25

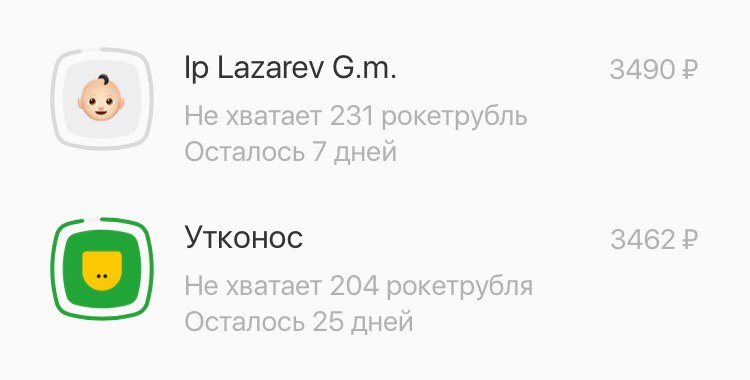
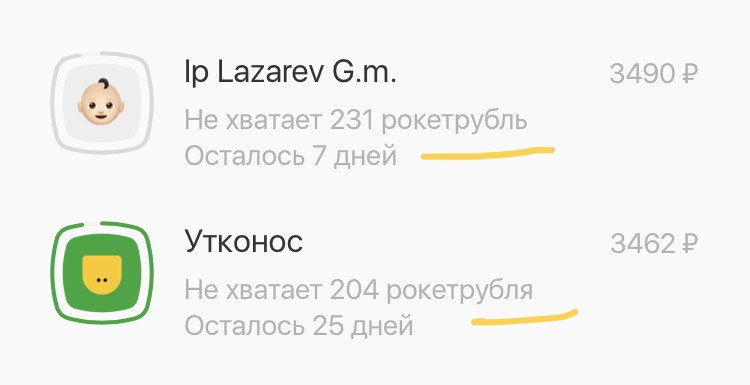
Что здесь не так?


Да, вы правы. С другими недостатками можно спорить, но падеж в этой фразе точно должен быть родительный: «204 рублей» («двухсот четырёх»).
Если нужен быстрый фикс — можно переделать само предложение и обойтись текущим падежом. Например, «Накопите ещё 204 рубля».
Если нужен быстрый фикс — можно переделать само предложение и обойтись текущим падежом. Например, «Накопите ещё 204 рубля».
2019 August 30
2019 September 02

Логотип текстом
#совет
Хороший ход — писать названия сервисов, как они выглядят в логотипе. В логотипе капсом — пишем так же. Наоборот, все строчные — пусть будут строчные. Есть какие-то дополнительные знаки — добавляем. Короче, переносим особенности логотипа в текстовый вид, если возможно.
Aliexpress → AliExpress
Qiwi → QIWI
Всем → {всем
Альфа-банк → Альфа-Банк
Miro → miro
Mastercard → mastercard
Visa → VISA
Мы привыкли к определенному написанию бренда на картинке. В тексте глаз тоже скорее зацепится за знакомое написание. Что такое Fedex? Вот FedEx уже понятнее.
Так в тексте появляется логотип. И это удобно.
#совет
Хороший ход — писать названия сервисов, как они выглядят в логотипе. В логотипе капсом — пишем так же. Наоборот, все строчные — пусть будут строчные. Есть какие-то дополнительные знаки — добавляем. Короче, переносим особенности логотипа в текстовый вид, если возможно.
Aliexpress → AliExpress
Qiwi → QIWI
Всем → {всем
Альфа-банк → Альфа-Банк
Miro → miro
Mastercard → mastercard
Visa → VISA
Мы привыкли к определенному написанию бренда на картинке. В тексте глаз тоже скорее зацепится за знакомое написание. Что такое Fedex? Вот FedEx уже понятнее.
Так в тексте появляется логотип. И это удобно.

На UX-Марафоне выложили в открытый доступ доклад моей коллеги из Тинькофф-Банка Анны Кочетковой «С хорошим текстом понятнее» — youtu.be/hDqJzydcHMc
Отличный доклад, рекомендую 👍
UPD: поправил ссылку, простите
Отличный доклад, рекомендую 👍
UPD: поправил ссылку, простите
2019 September 03


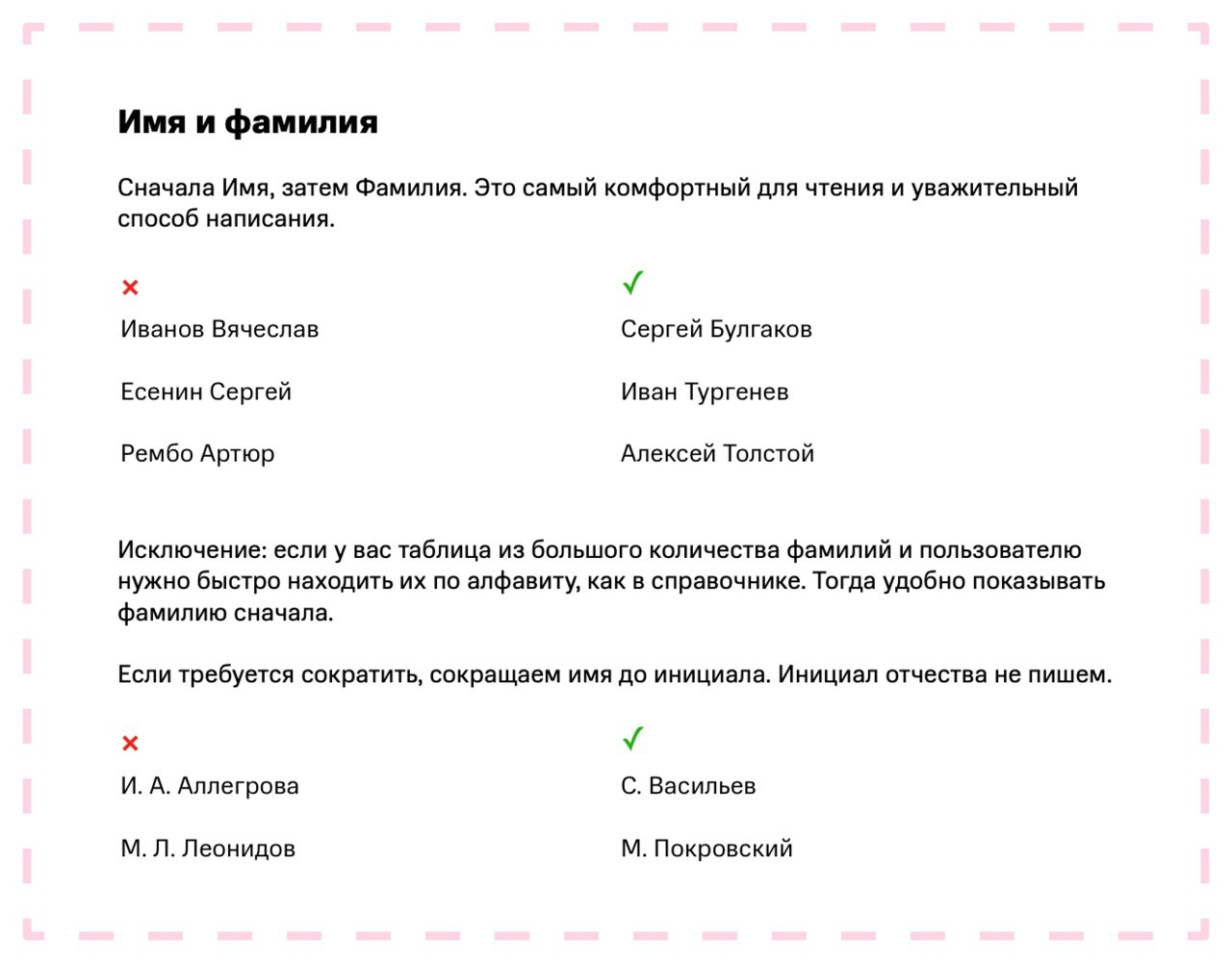
Имя и фамилия #редполитика
2019 September 04


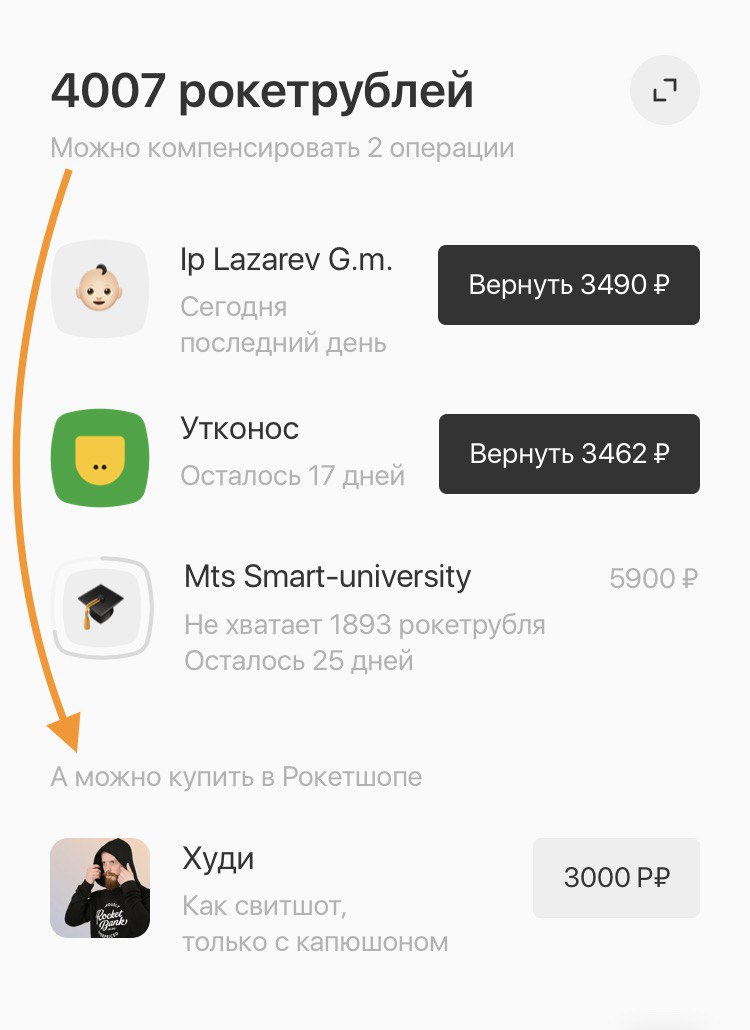
Нет, крутые штуки в редактуре Рокета тоже есть. Так собирают отдельные блоки в предложение, например. Истории в интерфейсе, следование контексту — это некст левел шит.
Кстати, это скриншот из обновлённого приложения, на днях выкатили на всех. Если ещё без карты, вот моя заряженная на повышенный кэшбэк рефералка — bit.ly/editrocket 🖤
Кстати, это скриншот из обновлённого приложения, на днях выкатили на всех. Если ещё без карты, вот моя заряженная на повышенный кэшбэк рефералка — bit.ly/editrocket 🖤
2019 September 09

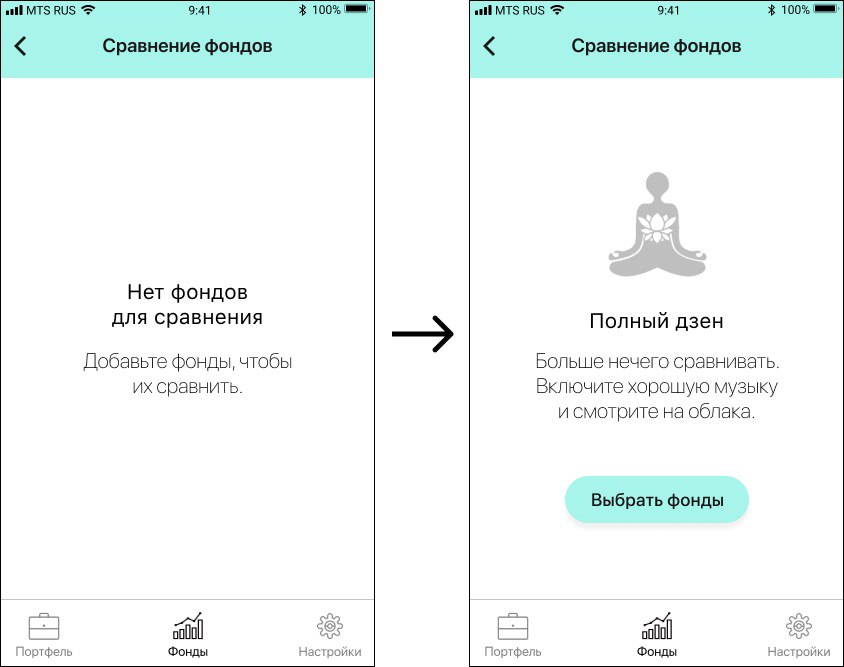
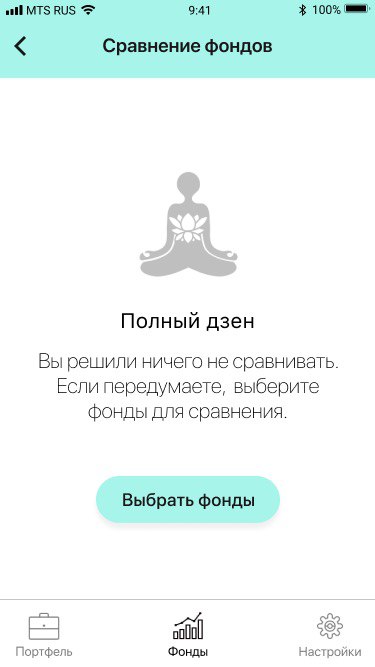
Полный дзен
#кейс
В одном финансовом приложении у нас была возможность сравнивать паевые фонды: чтобы графики накладывались друг на друга, показатели были на виду, красота. Однако у пользователя почему-то была возможность удалить все фонды из сравнения. И вот на этот случай нужен был бы какой-то экран. Сделали временный вариант как на картинке слева (интерфейс ненастоящий, восстановлен по памяти) и стали думать.
Ситуация странная. Зачем пользователю может понадобиться удалять все фонды из сравнения? Ведь тогда будет нечего сравнивать. Не тянет на поступок взрослого и здравомыслящего человека. Получается как на том видео, где дедушка переносит «Мой компьютер» в Корзину.
Выходит, что пользователь или играет в zero inbox, или исследует возможности приложения. В обоих случаях пользователь в «мягкой зоне» — ему не нужно что-то срочно делать и настроение ровное. А значит, можно пошутить.
Что из этого получилось?
😍— пользователям понравилось
🔧— пришлось переделывать
⛔️— выпилили насовсем
#кейс
В одном финансовом приложении у нас была возможность сравнивать паевые фонды: чтобы графики накладывались друг на друга, показатели были на виду, красота. Однако у пользователя почему-то была возможность удалить все фонды из сравнения. И вот на этот случай нужен был бы какой-то экран. Сделали временный вариант как на картинке слева (интерфейс ненастоящий, восстановлен по памяти) и стали думать.
Ситуация странная. Зачем пользователю может понадобиться удалять все фонды из сравнения? Ведь тогда будет нечего сравнивать. Не тянет на поступок взрослого и здравомыслящего человека. Получается как на том видео, где дедушка переносит «Мой компьютер» в Корзину.
Выходит, что пользователь или играет в zero inbox, или исследует возможности приложения. В обоих случаях пользователь в «мягкой зоне» — ему не нужно что-то срочно делать и настроение ровное. А значит, можно пошутить.
Что из этого получилось?
😍— пользователям понравилось
🔧— пришлось переделывать
⛔️— выпилили насовсем


В итоге — 🔧
Через какое-то время в поддержку написали несколько пользователей, которые не поняли, что произошло. То есть они все-таки решали какую-то задачу, но оказались в странном месте, с «облаками» вместо объяснений.
Решили оставить шутку только в заголовке, а текстом дать объяснение + дальнейшее действие.
Вывод простой: юмор хорошо, но только если он не вредит понятности.
Через какое-то время в поддержку написали несколько пользователей, которые не поняли, что произошло. То есть они все-таки решали какую-то задачу, но оказались в странном месте, с «облаками» вместо объяснений.
Решили оставить шутку только в заголовке, а текстом дать объяснение + дальнейшее действие.
Вывод простой: юмор хорошо, но только если он не вредит понятности.
2019 September 10


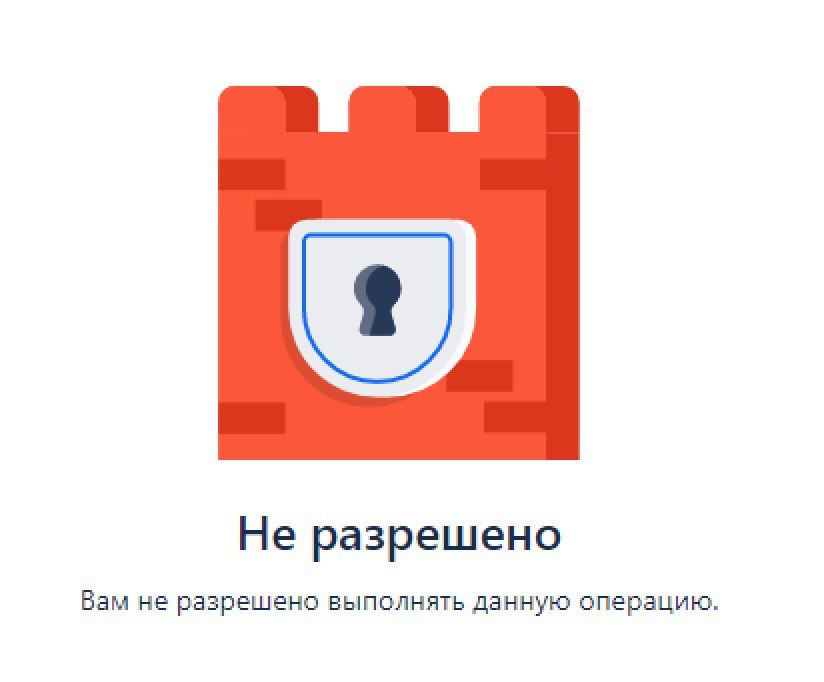
Не разрешено
Откуда берутся такие кадавры? Потому что когда-то маркетинговые гуру сказали, что запреты надо смягчать.
Но это не работает. Чтобы смягчить, недостаточно подобрать более мягкий глагол.
1. Нужно помочь разобраться.
2. Нужно объяснить, что сделать, чтобы исправить ситуацию.
«У вас недостаточно прав» уже было бы понятнее, появилась бы причина почему меня не пускают в этот чертов замок.
«Запросите разрешение в ИБ» — ещё лучше, будут понятны и причина, и следующее действие.
Откуда берутся такие кадавры? Потому что когда-то маркетинговые гуру сказали, что запреты надо смягчать.
Но это не работает. Чтобы смягчить, недостаточно подобрать более мягкий глагол.
1. Нужно помочь разобраться.
2. Нужно объяснить, что сделать, чтобы исправить ситуацию.
«У вас недостаточно прав» уже было бы понятнее, появилась бы причина почему меня не пускают в этот чертов замок.
«Запросите разрешение в ИБ» — ещё лучше, будут понятны и причина, и следующее действие.


Только эцсамое.
Копирайтинг, конечно, огонь, как и всегда.
Копирайтинг, конечно, огонь, как и всегда.
2019 September 12

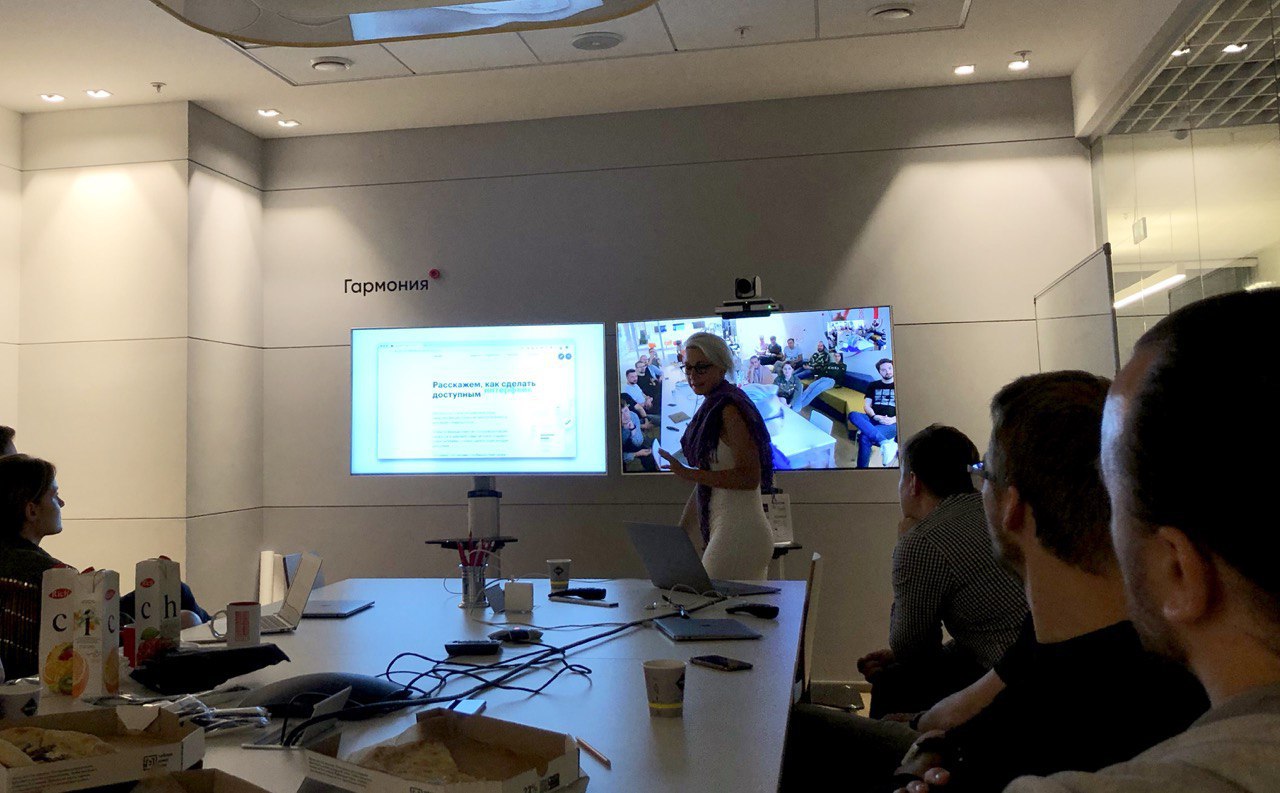
Вчера к нам в гости приходила Валерия Курмак, возможно, главный специалист по инклюзивному дизайну в России. Инклюзивный значит спроектированный с учетом потребностей людей с ивналидностью, пожилых, детей.
UX-копирайтинг здесь очень даже причём.
— Чтобы сделать интерфейс доступным, без текста не обойтись. Например, дальтоники не различают, подсветили вы поле ввода красным или зеленым, поэтому нужно продублировать текстом.
Стоп. А кто ещё получает от этого профит? Неопытные пользователи, которые не знают устоявшихся правил цветовой индикации.
— Чем проще текст, тем инклюзивнее. Для проверки текста на заумность Валерия использует ru.readability.io.
Стоп. Только ли дети не осилят инструкцию в стиле диссертации? Нет, 99% взрослых здоровых людей не осилят.
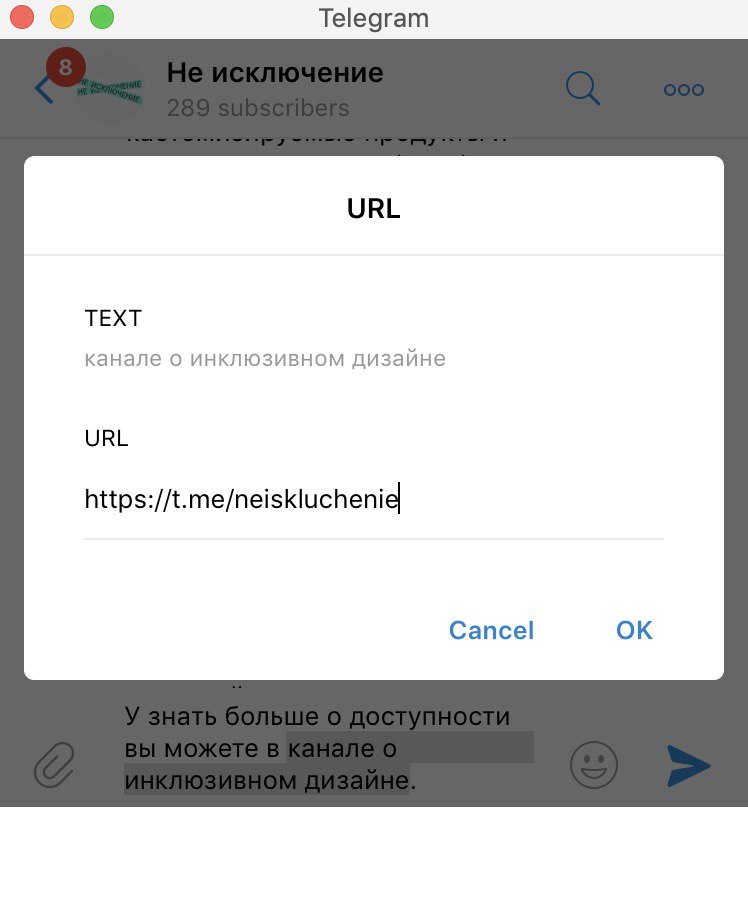
— Правильно оформленные ссылки удобны для скринридера. Скринридер читает текст интерфейса незрячим. Все эти https:// будут тоже прочитаны, и это ужасно бесит.
Стоп, а кого ещё бесят огромные ссылки? Да всех.
Фокус в том, что делая интерфейс понятным для людей с особыми потребностями, вы автоматически делаете его лучше для всех остальных.
UX-копирайтинг здесь очень даже причём.
— Чтобы сделать интерфейс доступным, без текста не обойтись. Например, дальтоники не различают, подсветили вы поле ввода красным или зеленым, поэтому нужно продублировать текстом.
Стоп. А кто ещё получает от этого профит? Неопытные пользователи, которые не знают устоявшихся правил цветовой индикации.
— Чем проще текст, тем инклюзивнее. Для проверки текста на заумность Валерия использует ru.readability.io.
Стоп. Только ли дети не осилят инструкцию в стиле диссертации? Нет, 99% взрослых здоровых людей не осилят.
— Правильно оформленные ссылки удобны для скринридера. Скринридер читает текст интерфейса незрячим. Все эти https:// будут тоже прочитаны, и это ужасно бесит.
Стоп, а кого ещё бесят огромные ссылки? Да всех.
Фокус в том, что делая интерфейс понятным для людей с особыми потребностями, вы автоматически делаете его лучше для всех остальных.
2019 September 13

7 подкастов о UX-копирайтинге
Я люблю UX, подкасты и составлять бессмысленные подборки. Если хотя бы что-то из этого вам близко, то держите эти подкасты об интерфейсных текстах, контент-стратегии, микротексте, контент-дизайне и, о боже, обо всём таком.
Заметил, что в процессе прослушивания каждый раз наплывает резкий прилив идей, поэтому рекомендую. Выходные — для подкастов.
Читать на Медиуме
Я люблю UX, подкасты и составлять бессмысленные подборки. Если хотя бы что-то из этого вам близко, то держите эти подкасты об интерфейсных текстах, контент-стратегии, микротексте, контент-дизайне и, о боже, обо всём таком.
Заметил, что в процессе прослушивания каждый раз наплывает резкий прилив идей, поэтому рекомендую. Выходные — для подкастов.
Читать на Медиуме
2019 October 01


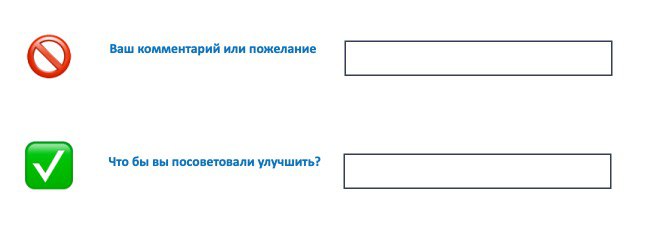
Совет, а не обратная связь
Когда нужно в опросе узнать о чём-либо в свободной форме, лучше просить совет, а не «обратную связь» или абстрактный «комментарий».
Люди больше любят советовать и пишут более конструктивно и развёрнуто, когда у них просят совета. Возможно, потому что «советы» касаются будущего, а «обратная связь» — прошлого, которое уже не изменить.
Вот статья об этом
Когда нужно в опросе узнать о чём-либо в свободной форме, лучше просить совет, а не «обратную связь» или абстрактный «комментарий».
Люди больше любят советовать и пишут более конструктивно и развёрнуто, когда у них просят совета. Возможно, потому что «советы» касаются будущего, а «обратная связь» — прошлого, которое уже не изменить.
Вот статья об этом
2019 October 02


Ссылки в 21 веке
Искусственный интеллект уже умеет лица создавать и голос ваш подделывать, а вот ссылку в текст пока корректно закатывать никто его не научил. Поэтому давайте учиться.
Почему это важно?
Поскольку незрячие люди воспринимают информацию с помощью звукового интерфейса, скринридер прочитает им все каракули из адресной строки. Для незрячих такая ссылка – бессмысленная абракадабра. Смыла ноль, раздражения много.
Для зрячих тоже смысла ноль, плюс визуальный мусор на странице.
Из текста ссылки пользователь должен понимать, куда он попадет, кликнув по ней!
Что делать?
Вот так вот просто каждый может сделать мир чуть-чуть доступнее.
Искусственный интеллект уже умеет лица создавать и голос ваш подделывать, а вот ссылку в текст пока корректно закатывать никто его не научил. Поэтому давайте учиться.
Почему это важно?
Поскольку незрячие люди воспринимают информацию с помощью звукового интерфейса, скринридер прочитает им все каракули из адресной строки. Для незрячих такая ссылка – бессмысленная абракадабра. Смыла ноль, раздражения много.
Для зрячих тоже смысла ноль, плюс визуальный мусор на странице.
Из текста ссылки пользователь должен понимать, куда он попадет, кликнув по ней!
Что делать?
• В телеграмме: выделяете текст, нажимаете cmnd/ctl+U, вставляете адрес.• В gmail: cmnd/ctl+K• В Outlook: иконка с цепочкой и подписью Вставить гиперссылку • В каждом (почти) сервисе можно найти, как корректно вставить ссылку.Вот так вот просто каждый может сделать мир чуть-чуть доступнее.
2019 October 03


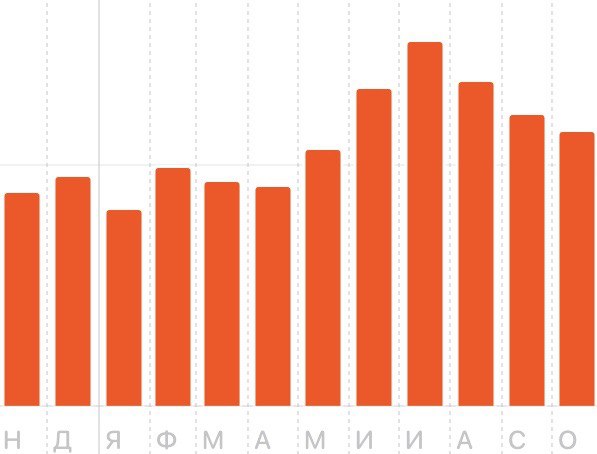
Любите шифры? У Apple есть отличный шифр для вас.
НДЯФМАМИИАСО
🤯
НДЯФМАМИИАСО
🤯

Как думаете, какая буква должна идти за «О»?
Анонимный опрос
Проголосовало: 278

Короче говоря, это так подписаны месяцы в приложении «Здоровье». Да, месяцы.
Конверсия в понимание — 60%. Эппл, эппл.
Конверсия в понимание — 60%. Эппл, эппл.
2019 October 07


Приложение Drimsim оправдывается за геодоступ, как настоящий шпион 🌚