Якорные ссылки в прототипах Figma — ждали? 🤗 Создавай более реалистичные прототипы со ссылками, которые производят прокрутку страницы до выбранного элемента! Можно создавать переходы с действием “Scroll to” между любыми двумя элементами, которые лежат внутри одного фрейма со скроллингом. Даже при изменении позиций элементов на странице переход останется в порядке! ✨ Переход может быть как мгновенным, так и плавным — с анимацией, и всеми. Имеется и точная настройка отступа, прям как в вебе, чтобы, например, фиксированная шапка не закрывала собой элемент, к которому прокручивается страница. #новое
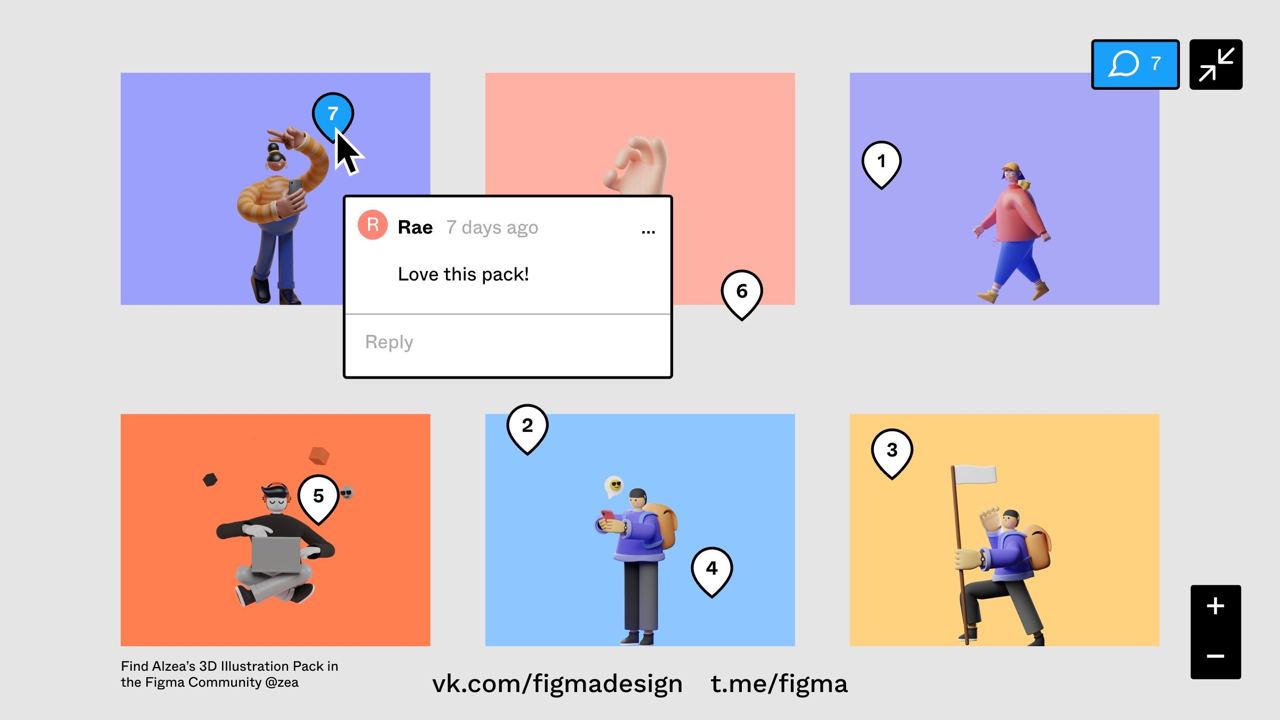
С помощью перехода скроллингом можно создать интерактивную карусель из карточек, карту с удобным просмотром меток и просто длинную страницу со множеством секций и кнопкой “наверх”. 👉 Забирай себе файл-тренажёр, чтобы опробовать новую фичу на практике и посмотреть эти интересные примеры:
https://www.figma.com/community/file/918189250907220365