В
Size: a a a
2020 June 04
Ок попробую поковырять тогда, спасибо
A
грубо говоря, проходимся по корзине и составляем массив продуктов в удобной для нас форме для отправки на сервер
~

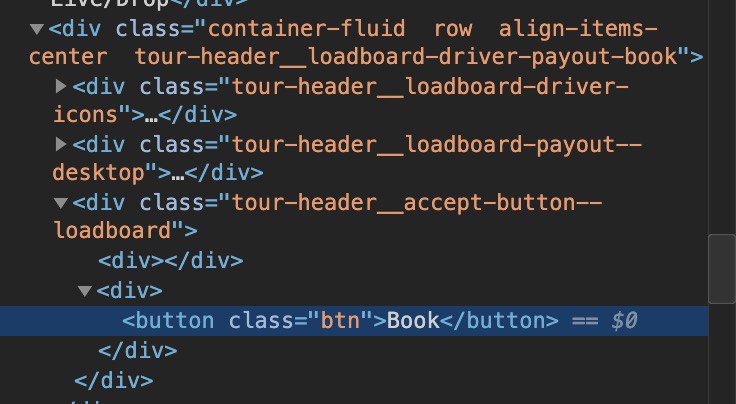
ребята, ге подскажите пожалуйста как брать в жс дочерний элемент “button.btn” причем класс нейм “tour-header__accept-button--loadboard” повторяющийся
2020 June 05
A

ребята, ге подскажите пожалуйста как брать в жс дочерний элемент “button.btn” причем класс нейм “tour-header__accept-button--loadboard” повторяющийся
ну так parent.find('.child_element')
BS
Подскажите плз как собрать условие. Если в одном месте значение инпут становится больше одного, то в других местах значение скидывается к одному.
BS
вешать класс если значение больше одного и для всех, кто не имеет класс сбрасывать до 1)
J
Подскажите плз как собрать условие. Если в одном месте значение инпут становится больше одного, то в других местах значение скидывается к одному.
А в чём проблема?
J
вешать класс если значение больше одного и для всех, кто не имеет класс сбрасывать до 1)
Зачем классы?
BS
хочу это в разных местах разместить и сделать так, чтобы значения были разные. В моем случае подойдет, если везде кроме одного будет сбрасываться
J
Можно просто получить текущее значение в переменную, в ней сложить/вычесть, установить всем элементам 1, а потом нужному присвоить из переменной
J
Можно следить за change инпутов, при условии собирать все кроме текущего в массив и делать с ними что надо
BS
Можно следить за change инпутов, при условии собирать все кроме текущего в массив и делать с ними что надо
спасибо за наводки, тестирую
SL
Всем доброго вечера! Проблема со скроллом: http://show.slk-portfolio.mcdir.ru/, видео скинул заказчик, пока не узнал чем он так быстро скроллит, потому что у меня мышью всё нормально, однако я попробовал тачпад и результат +- как на видео, сайт сильно скользит. Кто может подкинуть идею, как убавить эту резкость переключения между экранами. Я думаю, возможно нужно сделать некую заглушку при скролле со второго экрана на первый, чтобы пользователь сперва уперся в верх второго экрана, а потом еще раз проскролил, и только тогда происходило переключение. В общем, такая беда, буду рад любому совету!
UPD: скролл экранов с помощью swiper.js реализован
UPD: скролл экранов с помощью swiper.js реализован
EM
Всем привет! Подскажите\направьте, пожалуйста, - как убить объект (если это возможно)*?
2020 June 06
EM
Это проехали. Другой вопрос теперь, - как создать динамические имена свойства объекта?
Надо в цикле пройтись по
routeRequestParams.waypoint0
routeRequestParams.waypoint1
routeRequestParams.waypoint2
и так далее, количество зависит от размера другого массива.
Надо в цикле пройтись по
routeRequestParams.waypoint0
routeRequestParams.waypoint1
routeRequestParams.waypoint2
и так далее, количество зависит от размера другого массива.
RS
Это проехали. Другой вопрос теперь, - как создать динамические имена свойства объекта?
Надо в цикле пройтись по
routeRequestParams.waypoint0
routeRequestParams.waypoint1
routeRequestParams.waypoint2
и так далее, количество зависит от размера другого массива.
Надо в цикле пройтись по
routeRequestParams.waypoint0
routeRequestParams.waypoint1
routeRequestParams.waypoint2
и так далее, количество зависит от размера другого массива.
Видишь, как тебе чатик помогает! 🤣
EM
Таки да, иногда важно просто поныть )
~

здравствуйте, ребята можете пожалуйста подсказать как в jquery брать .btn
$('.tour-header__accept-button--loadboard div:eq(1).btn').on('click', function(evt){}) - вот так не работает
$('.tour-header__accept-button--loadboard div:eq(1).btn').on('click', function(evt){}) - вот так не работает
EM
А просто $('.tour-header__accept-button--loadboard .btn') ?