ДП
Size: a a a
2020 September 05
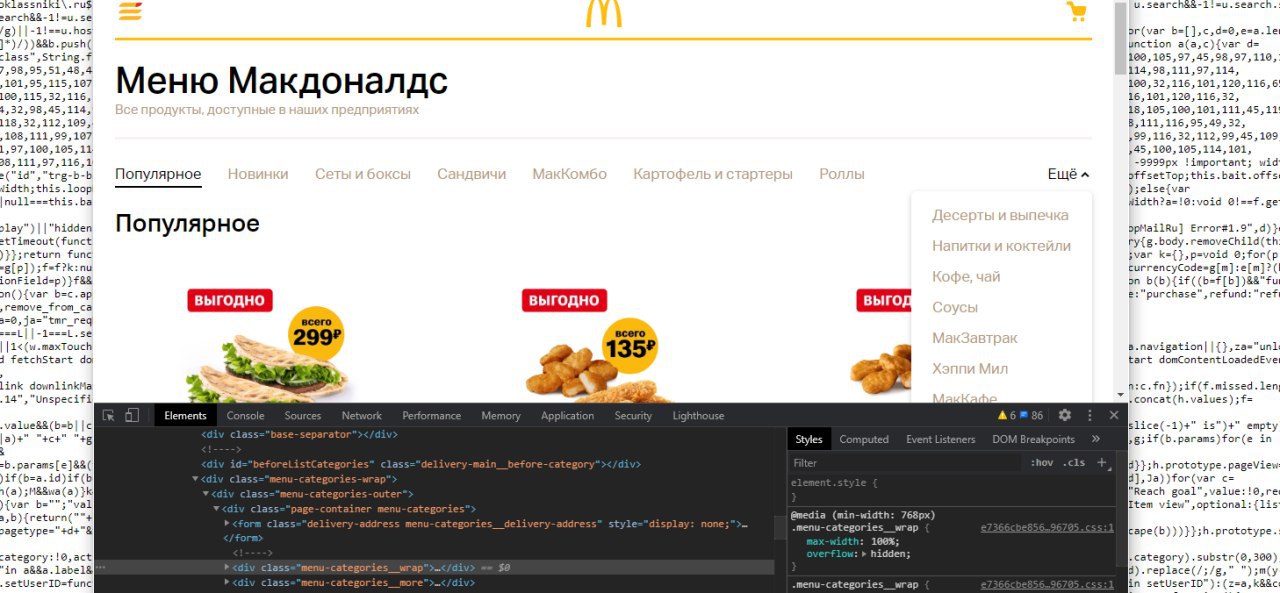
узкий экран
ДП

ДП
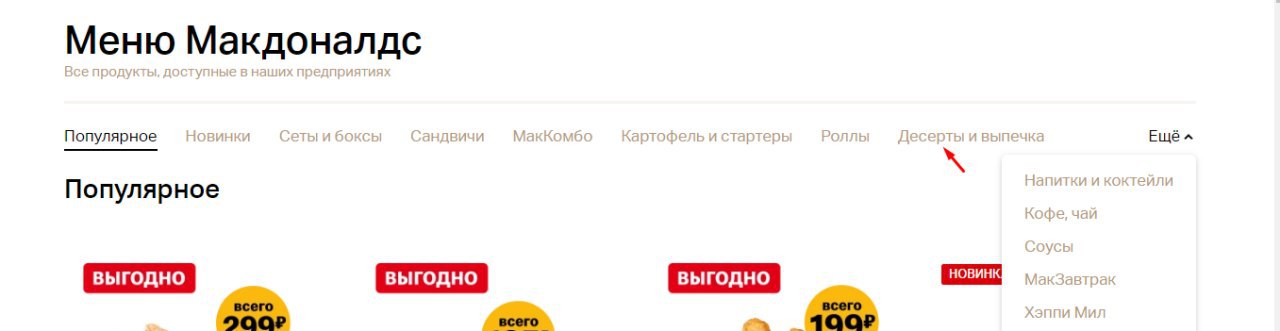
широкий
ДП

ДП
блок Десерты и выпечка переехал в другой блок
ДП
как вариант нужна функция которая будет считать сколько блоков помещаются в большом блоке
ДП
те что не помещаются убирать в другой блок
J
Дмитрий Пержан
как вариант нужна функция которая будет считать сколько блоков помещаются в большом блоке
+
ДП
есть у кого-то на примете такая ?
ДП
или это самописная нужна ?
2020 September 08
EМ
Дмитрий Пержан
или это самописная нужна ?
самому придется писать, там по сути проверяешь на каком разрешении не влазит и перекидываешь целиком в ту менюшку, чекай событие resize
EМ
Дмитрий Пержан
или это самописная нужна ?
мне чел скидывал как то такой пример, но у него там минифицированный код да еще и babel прогнанный хрен что разберешь, но суть понятна, придется заморочиться
О

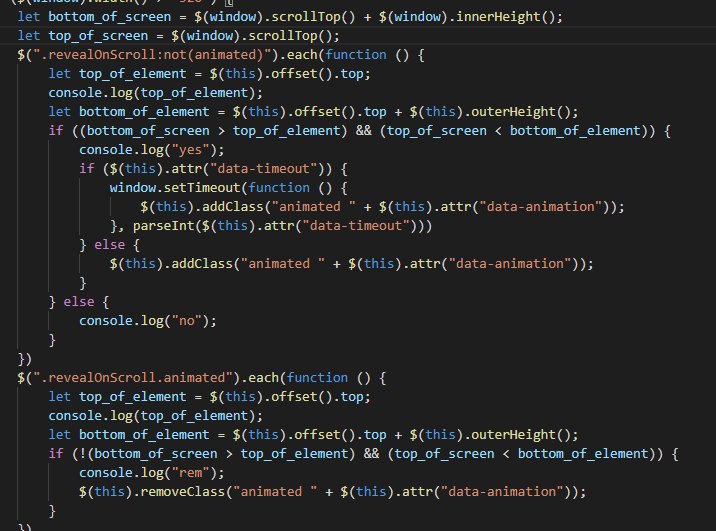
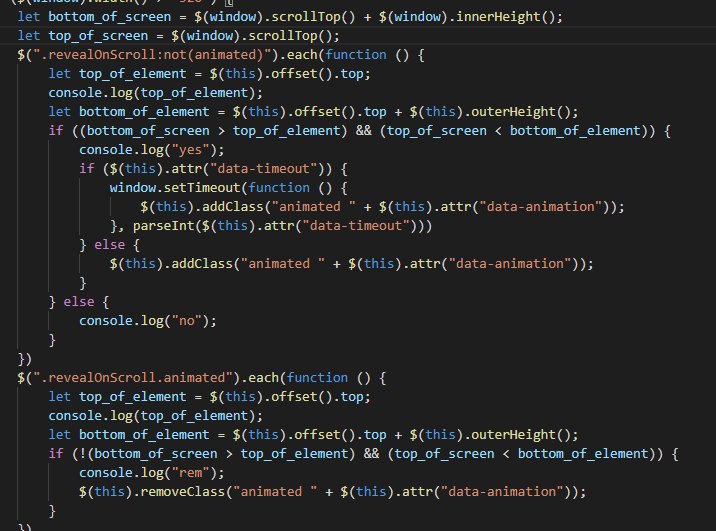
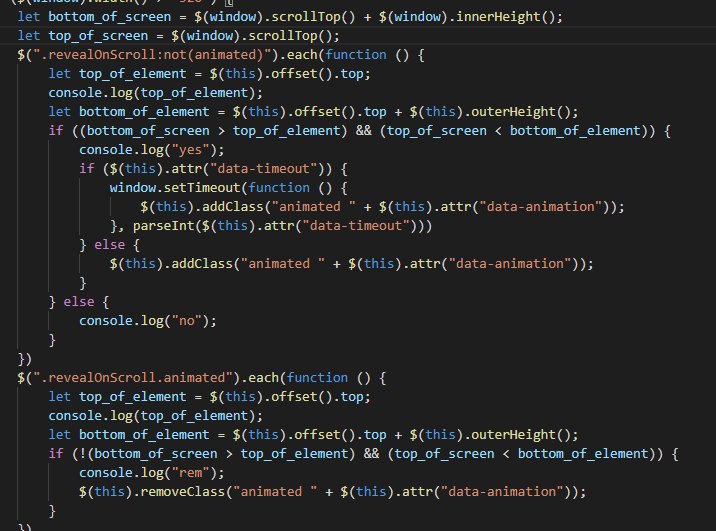
Привет) Есть код для анимации при скролле. Получается я проверяю наличие элемента в зоне видимости. Если его видно, то добавляю класс animated. Ниже я его удаляю, если элемент находится в не зоны видимости. Проблема в следующем: когда анимация fadeInUp, то есть я применяю translate3D по Y, у меня меняется offset().top и класс animated удаляется. Как можно это исправить?
A
Оксана

Привет) Есть код для анимации при скролле. Получается я проверяю наличие элемента в зоне видимости. Если его видно, то добавляю класс animated. Ниже я его удаляю, если элемент находится в не зоны видимости. Проблема в следующем: когда анимация fadeInUp, то есть я применяю translate3D по Y, у меня меняется offset().top и класс animated удаляется. Как можно это исправить?
fadeInUp - элемент появляется снизу вверх так?
J
Оксана

Привет) Есть код для анимации при скролле. Получается я проверяю наличие элемента в зоне видимости. Если его видно, то добавляю класс animated. Ниже я его удаляю, если элемент находится в не зоны видимости. Проблема в следующем: когда анимация fadeInUp, то есть я применяю translate3D по Y, у меня меняется offset().top и класс animated удаляется. Как можно это исправить?
Как вариант - добавить обёртку и проверять её видимость а не анимируемого блока
G
Ребят, подскажите плиз, как остановить работу цикла в момент если у меня попадается элемент где i не должна быть больше 14 или еще меньше
for (let i = 0; i <15; i++){}
for (let i = 0; i <15; i++){}
ВС
Return внутри if
ДП
If(i>14) break;
G
Спасибо) пойду попробую оба варианты и думать какой из них лучше
ДП
Те надо чисто все 14 ?



