Разбор ошибок №10
Снова возвращается полюбившаяся многим, судя по приросту подписчиков, рубрика «Разбор ошибок». Сегодня опять поговорим про изометрию.
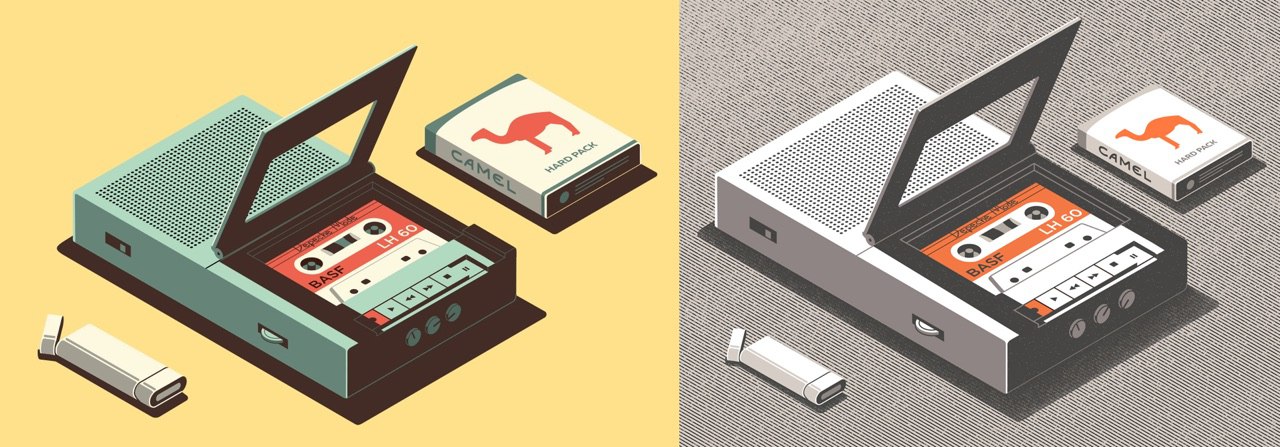
В изометрии все прямые (акцент на слове прямые) линии должны быть параллельны по отношению друг к другу. В отличии от перспективы, где линии имеют точку схода и сокращаются по мере приближения к ней.
Однако наше восприятие не делает скидку на изометрию, и порой возникает оптические иллюзии.
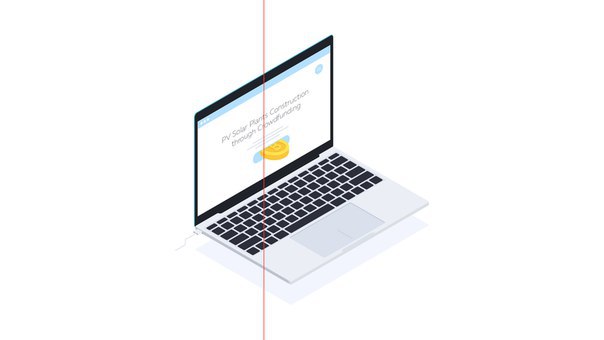
Например, объект, который выровненный по геометрическому центру, кажется смещенным чуть-левее. Проблема решается сдвигом объекта вправо в сторону оптического (или визуального) центра.
Почитать о оптическом выравнивании:
https://vk.com/zabeii?w=wall-35734428_3034).
Но есть еще одна очень интересная штука.
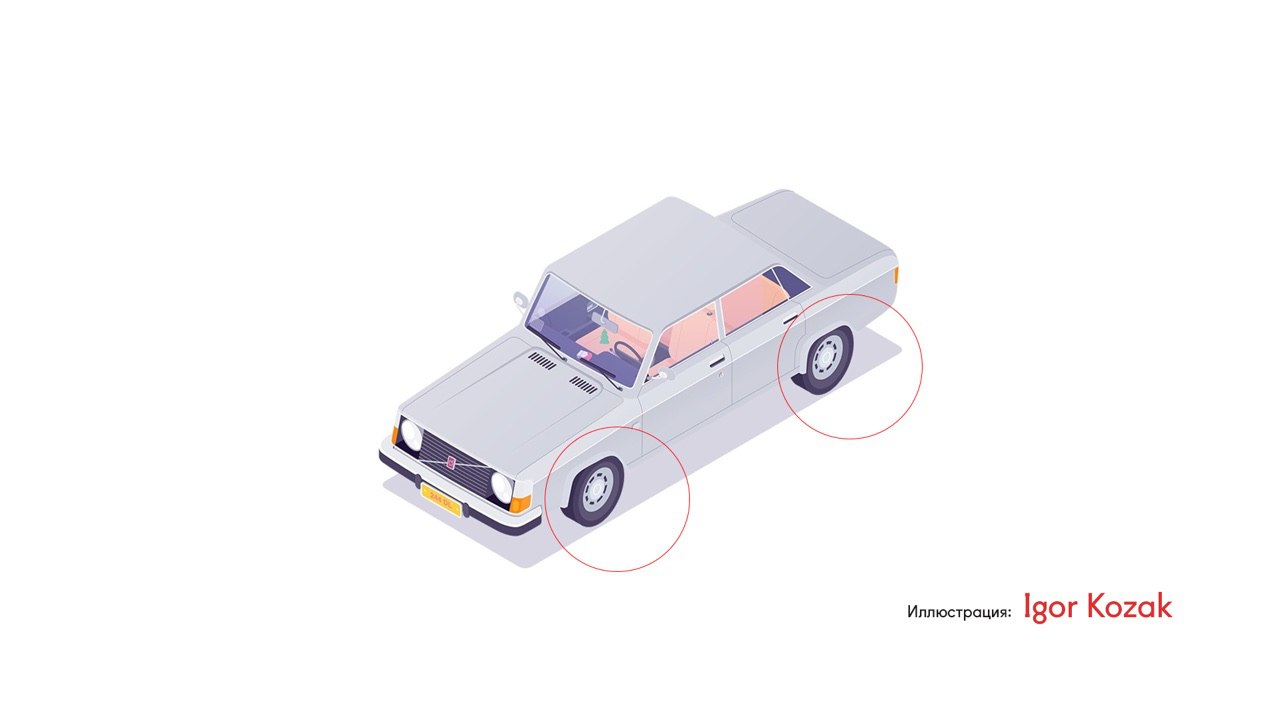
Посмотрите на машину, которую нарисовал замечательный иллюстратора Igor Kozak, а точнее — на ее колеса. Сравните размер. Заднее колесо кажется больше переднего, хотя геометрически их размер абсолютно одинаковый.
Почему так?
Дело в том, что нашему глазу фиолетово на условность в виде изометрии, он плотно подсел на перспективу и привык к тому, что ближний объект (переднее колесо) должен быть больше заднего объекта (заднее колесо). Иначе возникает ощущение, что что-то не так. И хотя в изометрии нет протяженности, свойственной перспективе, наш глаз это не волнует.
Решение: помнить об этом и оптически уравновешивать объекты. Я отобрал много подобных примеров для гайда, где теперь появится жирный раздел про изометрию. Если вам это интересно, поделюсь в блоге парочкой.