Size: a a a
2018 April 30

Подобный композиционный прием легитимно применять лишь в случае, когда очень хочется удивить весь интернет дико оригинальной фотографией, на которой одной рукой держишь солнце, а другой опираешься на Пизанскую башню. Во всех остальных случаях это — моветон.

Мы (я и мой маленький помощник) написали небольшую заметку о переходах в моушн дизайне. В течении этой и следующей недели мы будем дозированно выкладывать материал. Сегодня поговорим о шторке.
Читать: https://medium.com/@madrabbit/переходы-в-моушн-дизайне-18324ad30b58
Читать: https://medium.com/@madrabbit/переходы-в-моушн-дизайне-18324ad30b58
2018 May 02

Если среди читающих меня людей еще остались «старожилы», которые подписаны на мой блог с самого его основания, то они помнят, что активно набирать обороты блог начал с цикла постов «16 советов для начинающих дизайнеров».
С тех пор прошло ровно два года, и я подумал, а почему бы не тряхнуть стариной и не продолжить столь полюбившийся подписчикам формат? Тем более эти два года не прошли даром, и в связи с моим новым преподавательским родом деятельности, полезных советов и рекомендаций накопился вагон и маленькая тележка.
Сразу оговорюсь, мои советы не претендуют на оригинальность: скорее всего где-то ты это уже слышал, и, возможно, ни раз. Кому-то они не покажутся такими уж классными, как мне бы того хотелось, но я — как советуют психологи — сравниваю себя только с самими собой в прошлые периоды.
Читать: https://vk.com/zabeii?w=wall-35734428_3283
С тех пор прошло ровно два года, и я подумал, а почему бы не тряхнуть стариной и не продолжить столь полюбившийся подписчикам формат? Тем более эти два года не прошли даром, и в связи с моим новым преподавательским родом деятельности, полезных советов и рекомендаций накопился вагон и маленькая тележка.
Сразу оговорюсь, мои советы не претендуют на оригинальность: скорее всего где-то ты это уже слышал, и, возможно, ни раз. Кому-то они не покажутся такими уж классными, как мне бы того хотелось, но я — как советуют психологи — сравниваю себя только с самими собой в прошлые периоды.
Читать: https://vk.com/zabeii?w=wall-35734428_3283
2018 May 03

Вторая часть статьи про переходы в моушн-дизайне. В этот раз мы поговорим про пролет.
Читать: https://medium.com/@madrabbit/переходы-в-моушн-дизайне-ч-2-43e7bb271f6a
Читать: https://medium.com/@madrabbit/переходы-в-моушн-дизайне-ч-2-43e7bb271f6a
2018 May 04

Совет №2: Ограничь количество поступающей информации
Юрий ежедневно репостит к себе килотонны говна типа «5 лекций, который обязан посмотреть каждый долбо*б» или «20 советов для начинающих х*есосов». Репостит явно в надежде, что однажды солнце будет греть для него чуть теплее, а ветер перемен задует в его сторону и снесет все преграды, мешающие Юрию взобраться на вершину дизайнерского Олимпа.
Но по какой-то причине этого не происходит.
Читать дальше: https://medium.com/@madrabbit/2-10-ограничь-количество-поступающей-информации-2ccf4b26db09
Юрий ежедневно репостит к себе килотонны говна типа «5 лекций, который обязан посмотреть каждый долбо*б» или «20 советов для начинающих х*есосов». Репостит явно в надежде, что однажды солнце будет греть для него чуть теплее, а ветер перемен задует в его сторону и снесет все преграды, мешающие Юрию взобраться на вершину дизайнерского Олимпа.
Но по какой-то причине этого не происходит.
Читать дальше: https://medium.com/@madrabbit/2-10-ограничь-количество-поступающей-информации-2ccf4b26db09
2018 May 06

2018 May 08

В эту субботу в Самаре прошло сразу два знаменательных события: митинг и Дизайн-Выходные. На первое мероприятие я не попал, благодаря чему попал на второе. Попал как всегда с опозданием, потому что любой уважающий себя дизайнер никогда не приходит вовремя. В моем случае я немного перестарался и пришел к самому концу, а точнее — к последней лекции, которую вел Олег Чулаков. Тот самый, который в рейтинге значимых персон рунета уступает место лишь Усманову, да и то исключительно из вежливости.
В перерывах между пиаром студии названной в честь себя любимого и попытками пошутить, Олег рассказал как дизайнеры пишут тексты в их компании. И если бы не одно НО, никакой пользы этот рассказ не имел. А это самое НО заключается в том, что в подавляющем большинстве дизайнеры не умеют писать. Точнее описывать что они сделали и почему сделали именно так.
Написать какую-нибудь хуйню типа «Ну вот я добавил тут блик, а сюда воткнул градиент, хз зачем я так сделал, но смотрится заебись, клиент даже обещал мне предоплату закинуть» — да, написать что-то вразумительное и практически полезное — за редким исключением, нет.
В студии Олега нашли любопытный выход из ситуации: сначала дизайнер пишет, потом передает копирайтеру, затем копирайтер передает назад дизайнеру, чтобы быть уверенным на все 100, что копирайтер, настолько же далекий от дизайна, как рядовой дизайнер от копирайтинга, не дай бог не убрал из текста ничего важного. В итоге и лишнего не написано, и важное не сокращено.
И вот у меня часто спрашивают — допустим я умею делать дизайн, но заказов все равно мало. Что еще мне посоветуешь освоить, чтобы все у меня было ОК и заказы текли как девчонки при виде Брэда Пита?
Ответ очевиден — писать. Большинству людей неочевидно, что гуд, а что нет, где проделан большой труд, а где в Фотошопе за 10 секунд Inner Shadow накинули. Так же как неочевидно, что критерий мне нравится/не нравится — это полная хуйня. Особенно, когда подобная оценка исходят из уст человек, который мягко говоря «не в теме» и вообще зашел посмотреть, че там у нас как.
Вот представь, ты разбираешься в дорогом бухле, ведешь свой блог, строчишь авторские статьи с глубоким анализом, а еще написал гайд, в котором рассказывал как с помощью черной магии превратить боярышник в Белугу. И примеры показываешь, и аргументируешь, и доказываешь. А тут кто-то зашел и пишет «Мне боярышник как-то больше по душе». Еще пара алкашей из под забора повылазали, да поддержали его, мол и правда лучше, дешево, да и с черной магией париться не надо.
А таких примеров масса. Слышали грустные рассказы дизайнеров, как клиент запорол очень хорошую концепцию? Так вот, он это не из вредности. Это он по незнанию. А откуда взяться знаниям в такой сложной и неоднозначной теме как дизайн, если дизайнеры вместо того, чтобы писать и делиться премудростями своего ремесла, слишком заняты накруткой лайков на Дриббблах? Это риторический вопрос.
Так что ребят, не молчите, а пишите. Пишите хорошо, пишите грамотно, пишите так, чтобы было понятно и интересно. А если писать не совсем получается, возьмите себе в напарники копирайтера, услуги этих ребят стоят не так уж и дорого. Или идите на работу к Чулакову, говорят там клево, даже в новый офис переехали.
P.S. Или мне напишите, если есть о чем рассказать.
В перерывах между пиаром студии названной в честь себя любимого и попытками пошутить, Олег рассказал как дизайнеры пишут тексты в их компании. И если бы не одно НО, никакой пользы этот рассказ не имел. А это самое НО заключается в том, что в подавляющем большинстве дизайнеры не умеют писать. Точнее описывать что они сделали и почему сделали именно так.
Написать какую-нибудь хуйню типа «Ну вот я добавил тут блик, а сюда воткнул градиент, хз зачем я так сделал, но смотрится заебись, клиент даже обещал мне предоплату закинуть» — да, написать что-то вразумительное и практически полезное — за редким исключением, нет.
В студии Олега нашли любопытный выход из ситуации: сначала дизайнер пишет, потом передает копирайтеру, затем копирайтер передает назад дизайнеру, чтобы быть уверенным на все 100, что копирайтер, настолько же далекий от дизайна, как рядовой дизайнер от копирайтинга, не дай бог не убрал из текста ничего важного. В итоге и лишнего не написано, и важное не сокращено.
И вот у меня часто спрашивают — допустим я умею делать дизайн, но заказов все равно мало. Что еще мне посоветуешь освоить, чтобы все у меня было ОК и заказы текли как девчонки при виде Брэда Пита?
Ответ очевиден — писать. Большинству людей неочевидно, что гуд, а что нет, где проделан большой труд, а где в Фотошопе за 10 секунд Inner Shadow накинули. Так же как неочевидно, что критерий мне нравится/не нравится — это полная хуйня. Особенно, когда подобная оценка исходят из уст человек, который мягко говоря «не в теме» и вообще зашел посмотреть, че там у нас как.
Вот представь, ты разбираешься в дорогом бухле, ведешь свой блог, строчишь авторские статьи с глубоким анализом, а еще написал гайд, в котором рассказывал как с помощью черной магии превратить боярышник в Белугу. И примеры показываешь, и аргументируешь, и доказываешь. А тут кто-то зашел и пишет «Мне боярышник как-то больше по душе». Еще пара алкашей из под забора повылазали, да поддержали его, мол и правда лучше, дешево, да и с черной магией париться не надо.
А таких примеров масса. Слышали грустные рассказы дизайнеров, как клиент запорол очень хорошую концепцию? Так вот, он это не из вредности. Это он по незнанию. А откуда взяться знаниям в такой сложной и неоднозначной теме как дизайн, если дизайнеры вместо того, чтобы писать и делиться премудростями своего ремесла, слишком заняты накруткой лайков на Дриббблах? Это риторический вопрос.
Так что ребят, не молчите, а пишите. Пишите хорошо, пишите грамотно, пишите так, чтобы было понятно и интересно. А если писать не совсем получается, возьмите себе в напарники копирайтера, услуги этих ребят стоят не так уж и дорого. Или идите на работу к Чулакову, говорят там клево, даже в новый офис переехали.
P.S. Или мне напишите, если есть о чем рассказать.
2018 May 09

В эти выходные Алибек защитил свою дипломную работу.
На его примере рассмотрим как менялся итоговый результат в процессе обучения и усвоения новых знаний.
https://designpub.ru/препарирование-дипломных-работ-4-cb2bce1b679c
На его примере рассмотрим как менялся итоговый результат в процессе обучения и усвоения новых знаний.
https://designpub.ru/препарирование-дипломных-работ-4-cb2bce1b679c

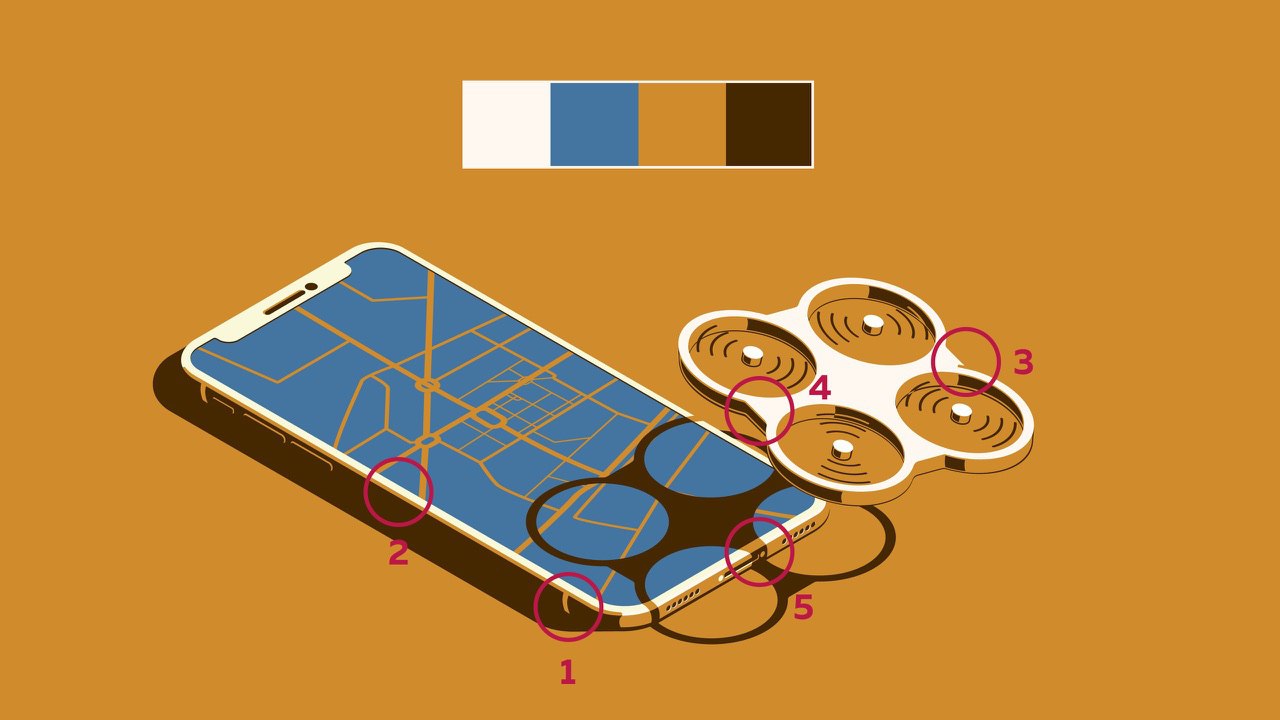
Вчера я презентовал дипломную работу Алексея, которая многим сразу полюбилась за цвет и работу с объемом. Кто-то при просмотре на нее сразу потек, кого-то удивило отсутствие теней от центральных креплений, а кому-то стало интересно за счет чего она так вкусно смотрится.
В этом посте я поделюсь небольшими секретами и расскажу о фишках, за счет которых иллюстрация принимает такой приятный вид. Поехали.
0. Цветовая схема
Идеальное количество цветов в композиции не должно быть больше трех-четырех. При чем одновременно должны присутствовать и холодные, и теплые оттенки (коричневый — теплый, синий — холодный).
Допустимо использовать оттенки (например, светло-синий или темно-синий), но если мы хотим, чтобы иллюстрация имела максимально строгий и графический вид, от оттенков нужно отказаться. Вместо них мы будем использовать негативное пространство и прочие модные фишки, о которых я рассказываю на своих курсах.
I. Негативное пространство
Мы отказались от использования оттенков, поэтому цвет собственной тени телефона и падающей тени у нас одинаковый. Для того, чтобы высота телефона визуально считывалась, мы добавляем небольшой штрих, который:
а) показывает выпуклую форму;
б) дает нам информацию о том, где заканчивается боковая грань телефона, а где начинается собственная тень. Если ее убрать, вместо осязаемой формы получится пятно
Продолжение можно прочитать в статье на Медиуме: https://medium.com/@madrabbit/препарирование-дипломных-работ-5-или-как-сделать-иллюстрацию-вкусной-a84bb7d9ab06
В этом посте я поделюсь небольшими секретами и расскажу о фишках, за счет которых иллюстрация принимает такой приятный вид. Поехали.
0. Цветовая схема
Идеальное количество цветов в композиции не должно быть больше трех-четырех. При чем одновременно должны присутствовать и холодные, и теплые оттенки (коричневый — теплый, синий — холодный).
Допустимо использовать оттенки (например, светло-синий или темно-синий), но если мы хотим, чтобы иллюстрация имела максимально строгий и графический вид, от оттенков нужно отказаться. Вместо них мы будем использовать негативное пространство и прочие модные фишки, о которых я рассказываю на своих курсах.
I. Негативное пространство
Мы отказались от использования оттенков, поэтому цвет собственной тени телефона и падающей тени у нас одинаковый. Для того, чтобы высота телефона визуально считывалась, мы добавляем небольшой штрих, который:
а) показывает выпуклую форму;
б) дает нам информацию о том, где заканчивается боковая грань телефона, а где начинается собственная тень. Если ее убрать, вместо осязаемой формы получится пятно
Продолжение можно прочитать в статье на Медиуме: https://medium.com/@madrabbit/препарирование-дипломных-работ-5-или-как-сделать-иллюстрацию-вкусной-a84bb7d9ab06
2018 May 11

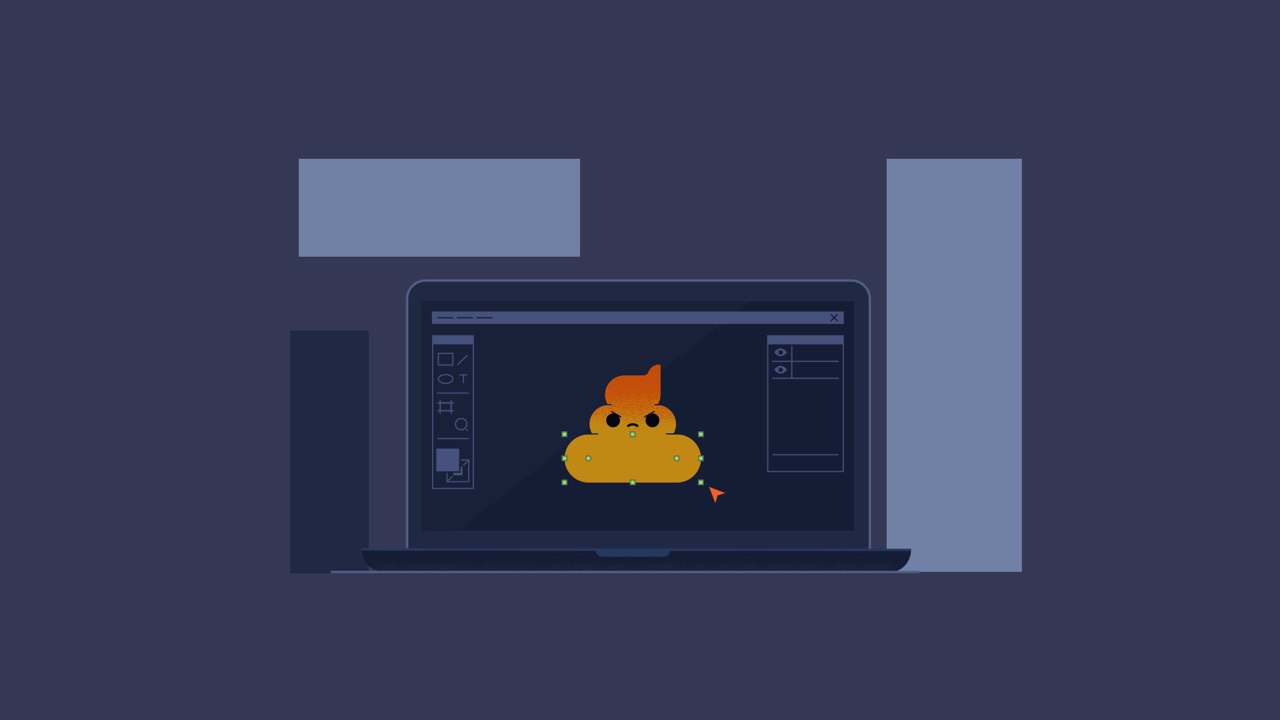
Часто замечаю, что при работе с композицией, состоящей из нескольких предметов, человек тратит много времени, одновременно пытаясь нарисовать второстепенные объекты и уравновесить композицию с помощью них.
Например, в нашей сцене центральным объектом является ноутбук. Отрисовав его, человек приступает к работе над объектами на заднем плане. Качает кучу референсов, отрисовывает то один объект, то другой, из которых одна часть в результате не подойдет по композиционным причинам, другая — по смысловым. При должном старании и упорстве, в результате поставленная задача будет решена, но ценой непозволительного большого количества времени потраченного впустую. Времени, которое можно было провести с пользой, например, сходить в кино на новых Мстителей.
Универсальное решение — работать от пятна: сначала разместить композиционное пятно, без привязки к предметной форме, чтобы сбалансировать композицию, а уже потом думать о том, чем это пятно может быть. Т.е. не ломать себе голову на этапе работе с композицией и не тратить время на работу деталями.
Так в моем примере, бабл был просто пятном, которое я разместил, дабы заполнить «композиционные дыры». А уже потом, отталкиваясь от общей идеи, он превратился в бабл, который дополняет смысловой посыл сцены.
Например, в нашей сцене центральным объектом является ноутбук. Отрисовав его, человек приступает к работе над объектами на заднем плане. Качает кучу референсов, отрисовывает то один объект, то другой, из которых одна часть в результате не подойдет по композиционным причинам, другая — по смысловым. При должном старании и упорстве, в результате поставленная задача будет решена, но ценой непозволительного большого количества времени потраченного впустую. Времени, которое можно было провести с пользой, например, сходить в кино на новых Мстителей.
Универсальное решение — работать от пятна: сначала разместить композиционное пятно, без привязки к предметной форме, чтобы сбалансировать композицию, а уже потом думать о том, чем это пятно может быть. Т.е. не ломать себе голову на этапе работе с композицией и не тратить время на работу деталями.
Так в моем примере, бабл был просто пятном, которое я разместил, дабы заполнить «композиционные дыры». А уже потом, отталкиваясь от общей идеи, он превратился в бабл, который дополняет смысловой посыл сцены.

По аналогичной схеме я работал с лампой в правом верхнем углу: правда конкретно с ней пришлось избавиться от туловища, чтобы правая часть композиции не была тяжелее левой. Этот популярный прием я часто встречаю у разных авторов.
2018 May 13

Сегодня поговорим о такой, казалось бы банальной, вещи как формат изображения.
Эстетически иллюстрация выглядит привлекательнее, если ее формат (соотношение по горизонтали и вертикали) пропорционален формату композиции. Например, если композиция сцены имеет квадратную пропорцию, то и смотреться иллюстрация будет гораздо лучше в квадратном формате.
Поэтому иллюстрации для эксплейнеров, имеющие вытянутый по горизонтали формат 16:9, не всегда невыгодно смотрятся в полу-квадратном формат Дрибббла с пропорциями 4:3.
Касательно остальных форматов работает аналогичное правило: если композиция имеет вертикальную пропорцию или же в ней преимущественно преобладают вертикальные линии, то и формат желательно сделать вытянутым по вертикали. Если горизонтальные — вытянутым по горизонтали.
Так, например, в дипломной работе Марины (1) иллюстрация сразу заиграла (2), когда мы обрезали формат по вертикали, чтобы он в точности повторял композиционное пятно. Таким образом мы избавились от неба, которое в данном случае лишь оттягивало на себя внимание и портило результат.
Эстетически иллюстрация выглядит привлекательнее, если ее формат (соотношение по горизонтали и вертикали) пропорционален формату композиции. Например, если композиция сцены имеет квадратную пропорцию, то и смотреться иллюстрация будет гораздо лучше в квадратном формате.
Поэтому иллюстрации для эксплейнеров, имеющие вытянутый по горизонтали формат 16:9, не всегда невыгодно смотрятся в полу-квадратном формат Дрибббла с пропорциями 4:3.
Касательно остальных форматов работает аналогичное правило: если композиция имеет вертикальную пропорцию или же в ней преимущественно преобладают вертикальные линии, то и формат желательно сделать вытянутым по вертикали. Если горизонтальные — вытянутым по горизонтали.
Так, например, в дипломной работе Марины (1) иллюстрация сразу заиграла (2), когда мы обрезали формат по вертикали, чтобы он в точности повторял композиционное пятно. Таким образом мы избавились от неба, которое в данном случае лишь оттягивало на себя внимание и портило результат.