H
Size: a a a
2021 January 31
Тебе необязательно стилить каждый компонент в MaterialUI, Опиши все в ThemeProvider, задай ключевые цвета и используй кнопки, инпуты, гриды
это новый уровень, использовать material ui для стилизаций😂
cb
так их можно использовать совместно с scss / css, но обычно юзают стайлы через js
AB
это новый уровень, использовать material ui для стилизаций😂
Не всегда дефолтные паддинги и бордер-радиусы подходит под макет
H
callpack bsm
так их можно использовать совместно с scss / css, но обычно юзают стайлы через js
советую вам просто не заморачиваться, а изучить основы всего по чуть-чуть, тогда выберете
AB
callpack bsm
так их можно использовать совместно с scss / css, но обычно юзают стайлы через js
Верно, компоненты из MUI можешь миксить с чем угодно, при этом сама либа предоставляет тебе инструмент схожий со styled-components
2021 February 01
ДК
Всем привет посоветуйте пожалуйста хорошие русскоязычные курсы по реакт-стеку? Спасибо
ES
подскажите пожалуйста, почему у меня выводит только один маркер в react-leaflet карте?
с сервера прилетает 10 объектов
<MapContainer center={[this.state.lat, this.state.lon]} zoom={3} style={{ width: '70%', height: '100vh' }} >
<TileLayer
url="images/www/{z}/{x}/{y}.png"
minZoom={0} maxZoom={6} noWrap={true}
/>
{excData.length > 0 ? excData.map(item => (
<Marker key={item.ID} position={[item.BeginLat, item.BeginLon]} icon={myIcon}></Marker>
)) : null}
</MapContainer>с сервера прилетает 10 объектов
PE
Всем привет посоветуйте пожалуйста хорошие русскоязычные курсы по реакт-стеку? Спасибо
Сам не смотрел но советуют it камасутра на ютубе.
t
Сам не смотрел но советуют it камасутра на ютубе.
Да, к слову челик отлично объясняет, и главное - не занудно
cb
Всем привет посоветуйте пожалуйста хорошие русскоязычные курсы по реакт-стеку? Спасибо
Для начала можешь скачать Юрия Буру, в отличие от Камасутры, он сначала показывает как рабоать без Redux, а вот дальше уже связка React + Redux, минус в том, что у него код немного староватый(классовые компоненты и всё такое), а вот потом можешь просто просматривать Камасутру на скорости 1.5, он много полезных либ рассматривает, да и в принципе базовые принципы нелпохо обьясняет. Но как я уже сказал, для начала лучше почекать Реакт без редакса, а потом с ним
cb
и еще смешно, что Камастура по началу пытается на гридах пилить, а потом забивает на это дело))
ps: он все равно крутой дуд
ps: он все равно крутой дуд
ДК
callpack bsm
и еще смешно, что Камастура по началу пытается на гридах пилить, а потом забивает на это дело))
ps: он все равно крутой дуд
ps: он все равно крутой дуд
А потом на флексах?
ЮД

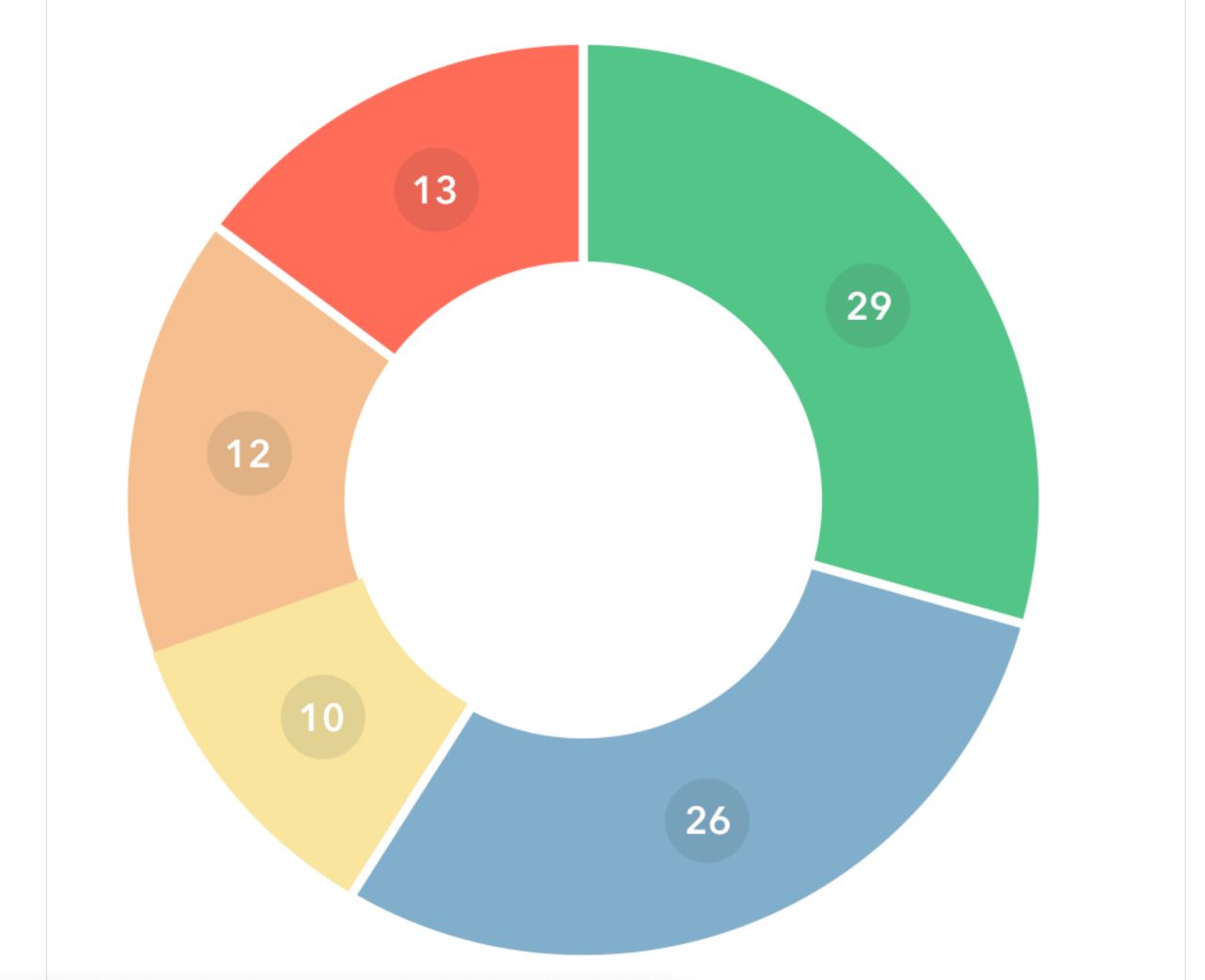
Привет, кто имеет опыт работы с nivo ? Нужно кастомизировать и добавить фон числам
cb
А потом на флексах?
да
2021 February 02
GV
Советую ничего не смотреть а сразу начать что-то пилить читая доки реакта и его окружения
ДК
Советую ничего не смотреть а сразу начать что-то пилить читая доки реакта и его окружения
Вот и спрашиваю про курсы которые практические чтобы сразу видеть весь процесс
cb

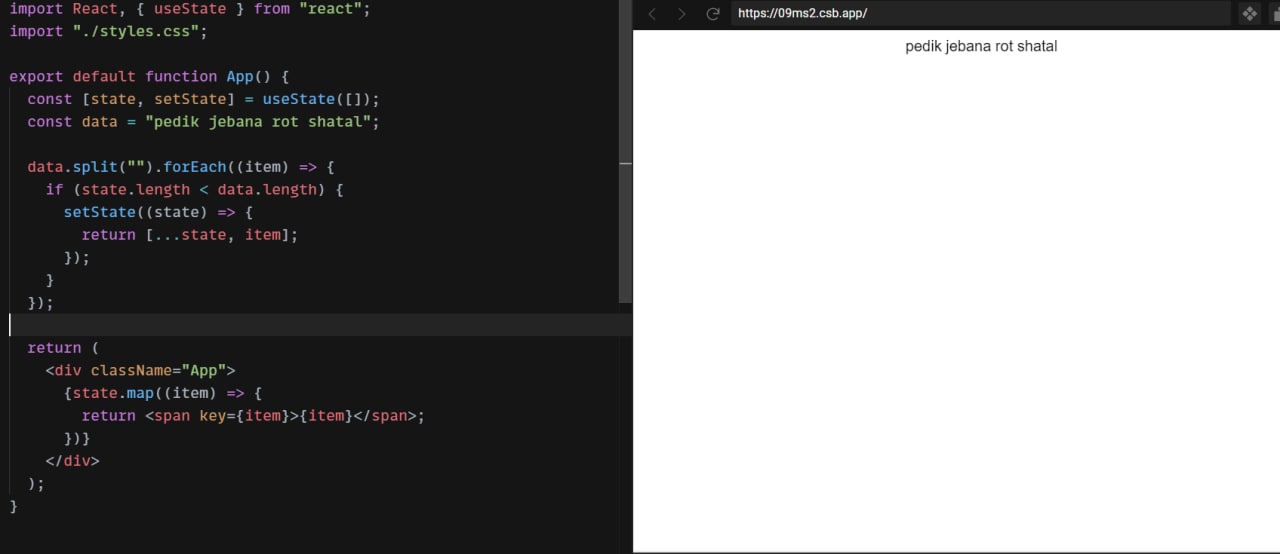
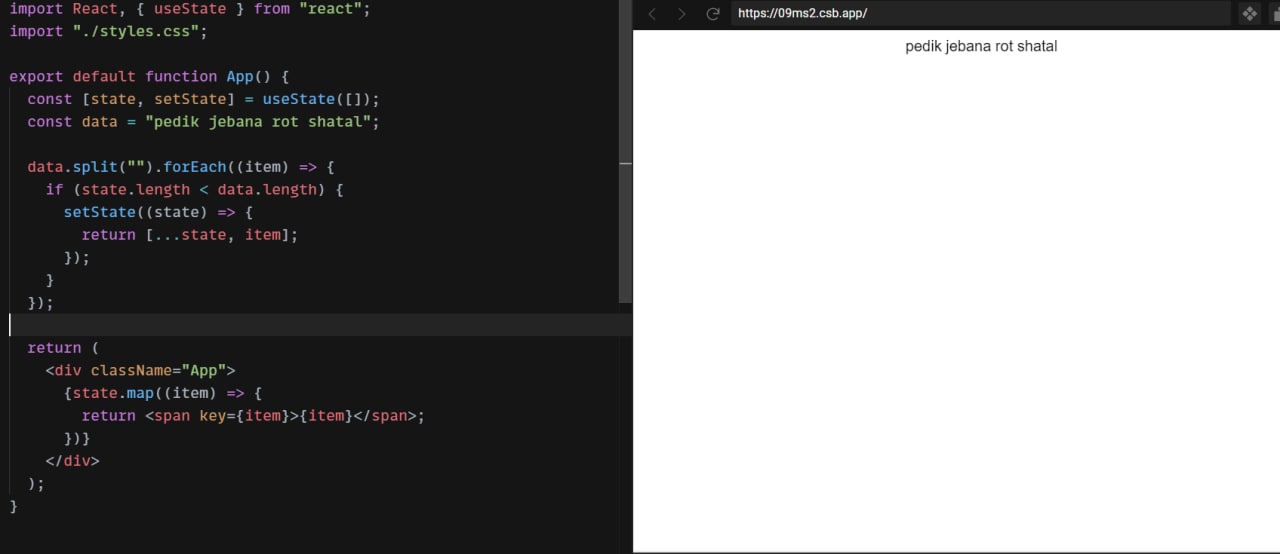
как можно добиться посимвольного рендера data?
OK
callpack bsm

как можно добиться посимвольного рендера data?
const [state] = useState(data.split(""));