P
Size: a a a
2021 February 02
const [state] = useState(data.split(""));
А зачем это в стейте?
OK
А зачем это в стейте?
Не обязательно, просто пример
OK
Кажись он хотел с задержкой посимвольно рендерить🙂
P
Хз. Дичь какая-то )
2021 February 03
AK
YM
Привет. Кто-нибудь работал с изображениями большого размера внутри какого-то view?
у меня например есть квадратное вью размерами скажем 600 на 600, и есть картинка 1500 на 1000
я по высоте вписываю картинку полностью, а по ширине как бы немного обрезая изображение (чтобы не сжимать его и не шакалить)
так вот хочу с помощью pangesturehandler перемещать пальцем это избражение чтоб всё его рассмотреть.
Эту часть я сделал, осталось понять, как сделать часть, когда у меня жестко заданы границы картинки, чтобы я не смог переместить картинку за границы view и чтоб она вернулась в изначальное состояние
как такое можно сделать?
у меня например есть квадратное вью размерами скажем 600 на 600, и есть картинка 1500 на 1000
я по высоте вписываю картинку полностью, а по ширине как бы немного обрезая изображение (чтобы не сжимать его и не шакалить)
так вот хочу с помощью pangesturehandler перемещать пальцем это избражение чтоб всё его рассмотреть.
Эту часть я сделал, осталось понять, как сделать часть, когда у меня жестко заданы границы картинки, чтобы я не смог переместить картинку за границы view и чтоб она вернулась в изначальное состояние
как такое можно сделать?
Р
Andrey Kozlov
Привет все. Есть вот такой хук и мне немного не понятна вот эта конструкция const mounted = React.useRef(true); ...
return () => {
mounted.current = false;
};
Может кто объяснить как она работает?
return () => {
mounted.current = false;
};
Может кто объяснить как она работает?
Если компонент монтирован в DOM, то mounted.current — true, после демонстрирования mounted.current становится false
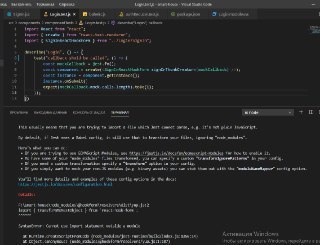
S
Ребята, подскажите, пожалуйста что почитать или наведите плиз на мысль. Необходимо создать сайт визитку на реакт (+ пару либ (анимации sryled components)) но исходный файл я должен отдать всего один c расширением .js (в котором будет отображен одновременно и рендренинг и заданные стили. Вопрос - как такой файл составить на выходе при учёте что использую gulp и create-react-app ? Всем заранее спасибо )
ЮЧ
ДК
Всем привет.. https://blog.bitsrc.io/introduction-to-aleph-the-react-framework-in-deno-322ec26d0fa9 это типо next.js? Только в оболочке deno?
S
emotion
Спасибо. Подскажи плиз,а как потом всю сборку разместить в одном файле js. Без WebPack не обойтись. (Суть в том что я должен навыходе передать только один файл js)?
ЮЧ
В CRA все и так уже настроено
AB
Всем привет
У меня есть 100 фото. Для выгрузки одного фото я запускаю сагу. Как мне запустить одновременно 100 саг без блока?
У меня есть 100 фото. Для выгрузки одного фото я запускаю сагу. Как мне запустить одновременно 100 саг без блока?
ЮЧ
Лучше сделать на сервере ручку, которая будет принимать 100 файлов
AB
Лучше сделать на сервере ручку, которая будет принимать 100 файлов
Не получится. Из-за других требований, приходится выгружать по одной
ЮЧ
Ну тогда можно это в веб-воркере делать
AB
Ну тогда можно это в веб-воркере делать
Та нужно в саге
ЮЧ
Ну тогда просто запустить и все
AK

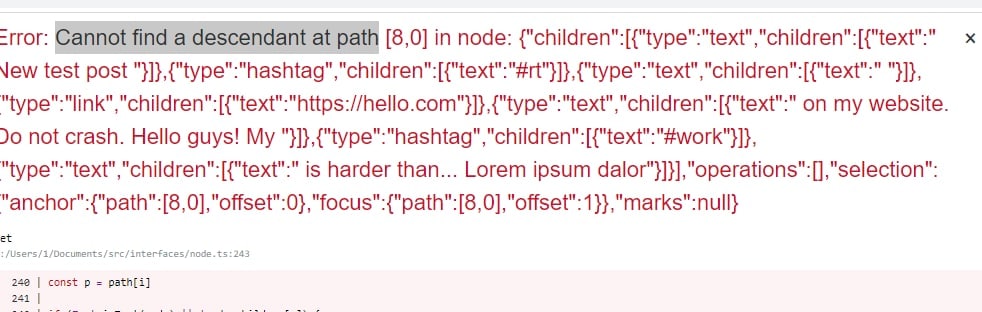
Ребят кто-нибудь встречался с такой проблемой? юзаю slate и когда пробую вписать символ либо удалить в инпуте ошибка такая. Спасибо!
RK