Один из вопросов, которые читатели присылают регулярно — «Должен ли продуктовый дизайнер уметь программировать?»
Мне кажется, дизайнер никому ничего не должен. Ни программировать, ни, например, рисовать (ещё один популярный вопрос). Есть дизайнеры, которые умеют писать код и активно топят за то, чтобы остальные учились, а есть те, которые толком не умеют и не особенно по этому поводу переживают. И в Интеркоме, и в Яндексе успешно работают оба типа.
Но вообще, конечно, чем лучше дизайнер знает «материал», с которым работает, тем это более ценный сотрудник. Чтобы нарисовать иконку или придумать интерфейс для простейшей задачи, многих технических познаний не надо. А вот придумывать архитектуру нового продукта может быть очень сложно, если не понимать хотя бы приблизительно, как это всё будет устроено. Ну и возможность говорить с разработчиками на одном языке лишней не будет. (Да и просто понимать, например, к чему применимо машинное обучение и как оно работает, пора уже всем, кто создаёт продукты.)
Кстати, вообще, чем больше пересекаются области знаний людей разных специальностей, тем сильнее команда. В самых сильных командах дизайнеры разбираются в техническом устройстве продукта, а разработчики ценят и понимают основы дизайна. В Интеркоме одно из собеседований кандидата в дизайнеры — интервью с разработчиком.
При этом границы между специальностями тоже важны. Например, у нас строго-настрого запрещено дизайнерам или продакт-менеджерам оценивать трудоёмкость разработки чего бы то ни было, хотя иногда соблазн очень велик («да там работы на день-два, да я это сам за выходные напрограммирую»). Только разработчик имеет право сказать, сколько времени нужно на то, чтобы что-либо сделать.
Если вы дизайнер, и можете писать фронтенд-код (даже если это будет не продакшн-код, а просто прототип, работающий в одном браузере), у вас появляется новая степень свободы, да не одна:
- вы можете в точности довести до блеска все детали и нюансы поведения интерфейса во всех состояниях,
- вы можете сделать любые анимации,
- вы можете использовать в прототипе реальные данные,
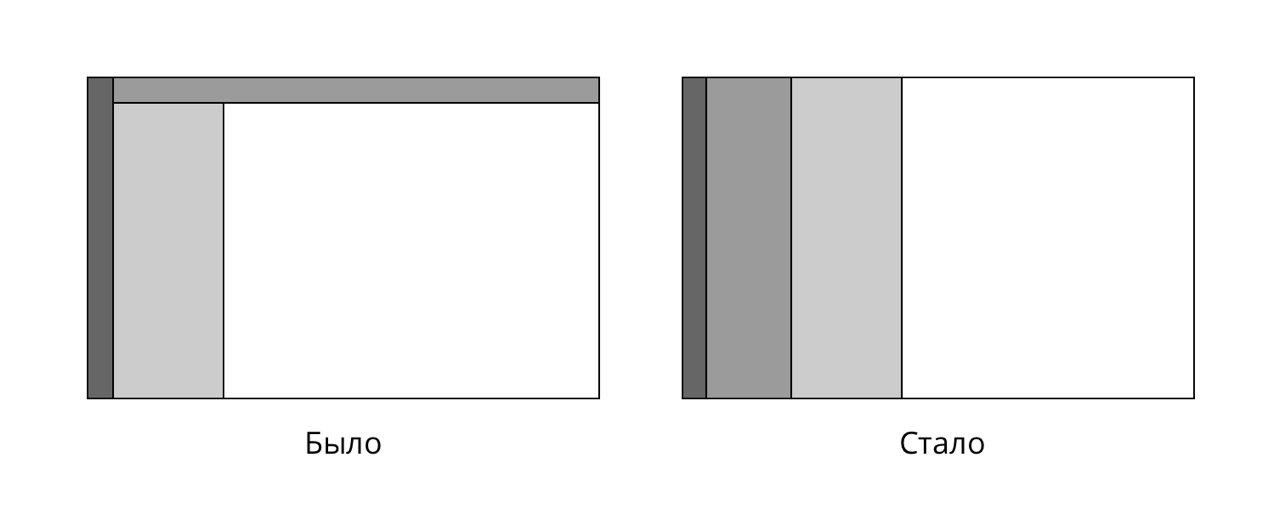
- вы можете разом менять какие-нибудь однотипные объекты,
- вам проще объяснить разработчикам, как всё должно будет выглядеть и работать.
Да, всё это в какой-то степени доступно и в традиционных инструментах, но только в коде это доступно сразу и безо всяких ограничений.
Ещё одна область, никак не связанная с предыдущей, но не менее интересная — алгоритмический дизайн и автоматизация простых действий. Если в ней покопаться, то можно запросто делать штуки вроде карточек подборок товаров на Яндекс.Маркете, которые генерируются автоматически (
https://events.yandex.ru/lib/talks/3532/) или генеративных сеток главной страницы
vox.com.
Должен ли дизайнер уметь программировать? Нет, не должен. Но чем лучше он с программированием знаком, тем это более крутой специалист.